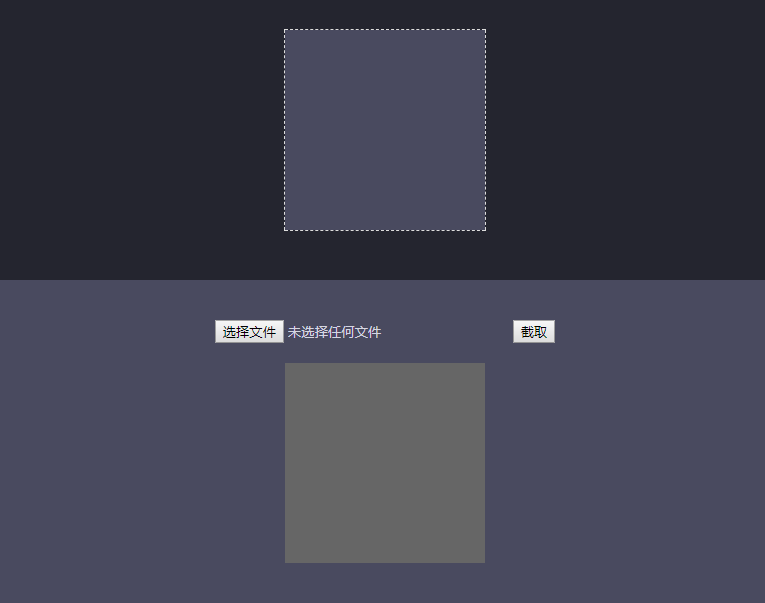
jQueryモバイル画像トリミングプラグイン
js コード
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/iscroll-zoom.js"></script>
<スクリプト src="js/hammer.js"></script>
<script src="js/jquery.photoClip.js"></script>
<スクリプト>
//document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false);
$("#clipArea").photoClip({
幅: 200、
高さ: 200、
ファイル: "#ファイル",
ビュー: "#view",
オーケー: "#clipBtn",
ロードスタート: function() {
console.log("写真の読み込み");
}、
ロード完了: function() {
console.log("写真の読み込みが完了しました");
}、
クリップ終了: function(dataURL) {
console.log(dataURL);
}
});
</script>
これは、モバイル デバイスのタッチ ジェスチャによるズームインとズームアウトをサポートする 画像トリミング コードです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jqueryは画像効果を変更します
jqueryは画像効果を変更します
28 May 2023
モバイルインターネットの普及により、写真は Web デザインに欠かせない要素の 1 つになりました。画像の特殊効果処理では、jQuery が開発者の間で一般的に使用されるツールの 1 つになりました。この記事では、WebデザインでjQueryを使いこなすために、jQueryを使って画像の特殊効果処理を実現するテクニックや方法を紹介します。 1. マウスオーバー特殊効果 マウスオーバー特殊効果は一般的な画像処理方法であり、マウスが画像上を通過するときに画像の反転、画像のぼかしなどの動的な効果を生成できます。次のコードは、単純なコードを実装するのに役立ちます。
16 May 2016
この記事では、水平方向の画像カルーセル特殊効果を実装するための jquery コードを主に紹介します。その効果は非常に簡単で、皆さんに気に入っていただけると幸いです。
 おすすめのjQuery/CSS3画像エフェクトプラグイン_jquery
おすすめのjQuery/CSS3画像エフェクトプラグイン_jquery
16 May 2016
ここでは、jQuery/CSS3 の画像特殊効果プラグインを 10 個まとめました。どれも素晴らしい効果を持っているので、困っている人はぜひ参考にしてください。
 HTML、CSS、jQuery:画像の折り畳み・拡大効果を実現するテクニック
HTML、CSS、jQuery:画像の折り畳み・拡大効果を実現するテクニック
24 Oct 2023
HTML、CSS、および jQuery: 画像の折りたたみと展開の特殊効果を実装するためのテクニックの紹介 Web デザインと開発では、ページの魅力とインタラクティブ性を高めるために、動的な特殊効果を実装する必要がよくあります。その中でも、画像の折りたたみと展開の効果は一般的ですが興味深いテクニックです。この特殊効果により、ユーザーの操作に応じて画像を折りたたんだり展開したりして、より多くのコンテンツや詳細を表示できます。この記事では、HTML、CSS、jQuery を使用してこの効果を実現する方法を、具体的なコード例とともに紹介します。思考を実現する
16 May 2016
全画面フェードインとフェードアウトのシンプルなバナー、非同期画像とテキスト効果の切り替え画像特殊効果、必要な友達は以下を参照してください
16 May 2016
この記事では主に jquery Jingdong Mall Double 11 フォーカス画像のマルチ画像広告特殊効果を紹介します。絶妙なフォーカス画像はユーザーの注意を引き付け、ユーザーが Web サイトを閲覧することに興味を持ちます。興味のある友人はそれを参照できます。
 HTML、CSS、jQuery: 画像反転効果を実現するためのヒント
HTML、CSS、jQuery: 画像反転効果を実現するためのヒント
27 Oct 2023
HTML、CSS、および jQuery: 画像反転特殊効果を実装するためのテクニック 最新の Web デザインでは、ページのインタラクティブ性と魅力を高めるために、ユーザー エクスペリエンスを向上させるためにいくつかの特殊効果が追加されることがよくあります。その中でも、画像反転効果は、静止画像を鮮やかで興味深いものにすることができる一般的で目を引く効果です。この記事では、HTML、CSS、jQuery を使用して画像反転効果を実装する方法を紹介し、読者の参考として具体的なコード例を示します。 1. 準備 まず、正確に行う必要があります。
16 May 2016
この記事では、jQuery の水平消去フォーカス画像特殊効果を主に紹介します。独自の特徴を持つフォーカス画像は、ユーザーの注意を引き付け、Web サイトの閲覧に興味を持ちます。編集者は、興味のあるすべての人に特に優れたフォーカス マップを推奨します。友達がそれを参照できます。
16 May 2016
この記事では、jquery のスライドショー画像切り替え効果を主に紹介します。スライドショー画像切り替え効果は、特に製品のデモに適しています。 友人はそれを参照できます。


ホットツール Tags

Hot Tools

jQuery+Html5で美しい告白アニメーションコードを実現
jQuery + Html5 は美しい告白アニメーション コードを実装しており、アニメーション効果は素晴らしく、プログラマーの告白には必須です。

カップルのロマンチックな告白 js特撮コード
カップルのロマンチックな告白用の JS 特殊効果コードです。このような特殊効果は、結婚式の写真のウェブサイトで使用したり、個人のウェブサイトに配置したりできます。また、優れた特殊効果です。PHP 中国語 Web サイトのダウンロードを推奨します。

シンプルなJS愛の告白アーティファクト
シンプルなネイティブ JS 愛の告白アーティファクト

BunkerのHTML5パーティクルアニメーション表現効果
Bunker の HTML5 パーティクル アニメーション表現特殊効果コード。アニメーション特殊効果テキストはコード内で変更でき、テキスト入力をカスタマイズできるページを作成できます。非常に人気があるはずです。この HTML5 特殊効果は非常に美しいです。

jQuery レスポンシブ バックグラウンド ログイン インターフェイス テンプレート
jQuery レスポンシブ バックエンド ログイン インターフェイス テンプレート HTML ソース コード. ログイン ページは jQuery を使用してフォームを検証し、ユーザー名とパスワードが要件を満たしているかどうかを判断します. 通常、ログイン ページは企業 Web サイトまたはモール Web サイトで使用する必要があるページです. レスポンシブ バックエンドページ、ブラウザが拡大または縮小すると、ブラウザに応じて背景の画像のサイズが変更されます。 PHP中国語サイトはダウンロードをオススメします!