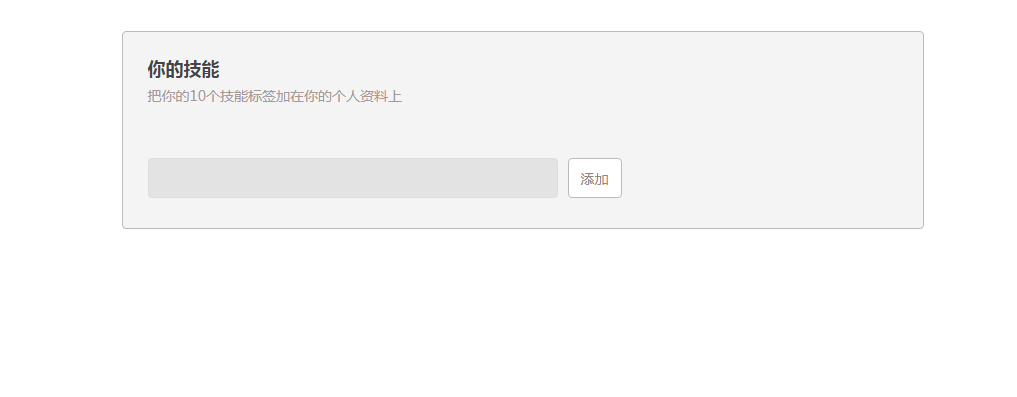
jQuery にキーワードを入力してタグを生成する
<html>
<head lang="ja">
<メタ文字セット="UTF-8">
<title>js にタグ コードを生成するためのキーワードを入力</title>
<link href="css/style.css" rel="stylesheet">
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="tagBox">
<div class="tagTitle">
<h3>あなたのスキル</h3>
<p>10 個のスキルタグをプロフィールに追加します</p>
</div>
<div class="tagCon clearfix" id="tagcon">
</div>
<div class="addBox clearfix" id="addBox">
<input class="" type="text">
<ボタン>追加</ボタン>
</div>
</div>
タグを生成するためのjQuery入力キーワードですので、必要な方はダウンロードしてご利用ください。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 prop() を使用して jQuery で入力要素を正しく有効にする方法
prop() を使用して jQuery で入力要素を正しく有効にする方法
19 Oct 2024
jQuery を使用した「disabled」属性の削除クエリでは、リンクをクリックすると入力要素を最初に無効にし、次に有効にします。ただし、コードは「無効」属性を削除できません。jQuery の prop() メソッド
 正しい方法を使用して jQuery で無効になっている入力フィールドを有効にする方法
正しい方法を使用して jQuery で無効になっている入力フィールドを有効にする方法
19 Oct 2024
jQuery 問題ステートメントを使用して「無効」属性を操作する方法Web ページの入力フィールドを無効にしており、リンクをクリックしたときに入力フィールドを有効にしたいと考えています。 jQueryを使用して「無効」属性を削除しようとしました、b
 jQuery を使用して入力フィールドを無効または有効にするにはどうすればよいですか?
jQuery を使用して入力フィールドを無効または有効にするにはどうすればよいですか?
22 Dec 2024
jQuery を使用した入力フィールドの無効化と有効化HTML フォーム要素を操作する場合、多くの場合、特定の入力を無効または有効にする必要があります。
 HTML を使用してクリアアイコン付きの入力テキストを作成する方法
HTML を使用してクリアアイコン付きの入力テキストを作成する方法
16 Dec 2024
HTML を使用してクリアアイコン付きの入力テキストを作成するクリアアイコン付きの入力テキスト要素を作成するには、HTML を利用するのが効果的です。
 jQueryのテキストフィールド入力に基づいて送信ボタンを無効または有効にする方法は?
jQueryのテキストフィールド入力に基づいて送信ボタンを無効または有効にする方法は?
10 Nov 2024
テキスト フィールド入力に基づいた jQuery の送信ボタンの無効化と有効化問題の理解:有効/無効の状態を制御したい...
 JavaScript と jQuery を使用して HTML 入力ボタンを無効または有効にする方法
JavaScript と jQuery を使用して HTML 入力ボタンを無効または有効にする方法
30 Oct 2024
HTML 入力ボタンの状態の制御: 無効化と有効化HTML 入力ボタンの無効化と有効化は、管理に不可欠です。
 異なるバージョン間で jQuery を使用して入力要素を有効または無効にするにはどうすればよいですか?
異なるバージョン間で jQuery を使用して入力要素を有効または無効にするにはどうすればよいですか?
11 Dec 2024
jQuery を使用した入力要素の強化: 機能の無効化と有効化Web アプリケーションで入力フィールドを操作する場合、有効にする必要があります...
 jQuery または jQuery UI を使用して動的に作成された入力フィールドで日付ピッカーを有効にする方法
jQuery または jQuery UI を使用して動的に作成された入力フィールドで日付ピッカーを有効にする方法
20 Oct 2024
動的に作成された要素に日付ピッカーをアタッチする - JQuery/JQueryUIIssue 説明:次のコードを使用してテキストボックスを動的に作成し、クリックごとに日付ピッカーを有効にしようとすると、最初のテキストボックスのみが日付ピックを受け取ります。


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER