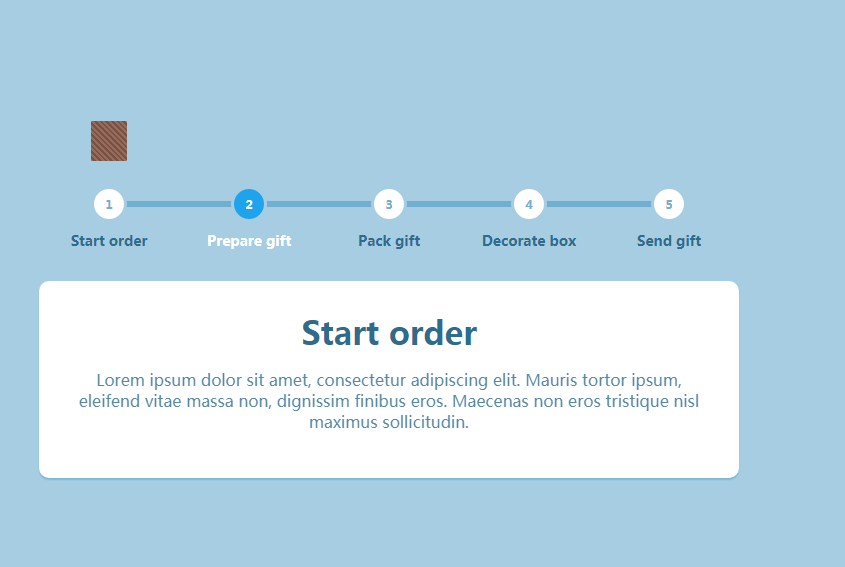
アニメーション効果を表示するための CSS3 ステップ プロセス
<body><script src="/demos/googlegg.js"></script>
<div class='進捗'>
<div class='progress_inner'>
<div class='progress_inner__step'>
<label for='step-1'>注文を開始</label>
</div>
<div class='progress_inner__step'>
<label for='step-2'>ギフトの準備</label>
</div>
<div class='progress_inner__step'>
<label for='step-3'>ギフトパック</label>
</div>
<div class='progress_inner__step'>
<label for='step-4'>デコレーションボックス</label>
</div>
<div class='progress_inner__step'>
<label for='step-5'>ギフトを送信</label>
</div>
<input selected='checked' id='step-1' name='step' type='radio'>
<input id='step-2' name='step' type='radio'>
<input id='step-3' name='step' type='radio'>
<input id='step-4' name='step' type='radio'>
<input id='step-5' name='step' type='radio'>
<div class='progress_inner__bar'></div>
<div class='progress_inner__bar--set'></div>
<div class='progress_inner__tabs'>
<div class='tab tab-0'>
<h1>注文を開始</h1>
<p>Lorem ipsum dolor 座って、エリートを集めてください。モーリスの拷問イプサム、エレフェンド・ヴィタエ・マッサ・ノン、ディグニッシム・フィニバス・エロス。 Maecenas はエロスではありませんが、最高のソリチューディンです。</p>
</div>
<div class='tab tab-1'>
<h1>ギフトを準備します</h1>
<p>Lorem ipsum dolor 座って、エリートを集めてください。モーリスの拷問イプサム、エレフェンド・ヴィタエ・マッサ・ノン、ディグニッシム・フィニバス・エロス。 Maecenas はエロスではありませんが、最高のソリチューディンです。</p>
</div>
<div class='tab tab-2'>
<h1>ギフトパック</h1>
モーリスの拷問そのもの、エレフェンドの生命の塊ではなく、ディグニシムのフィンバスエロス。 Maecenas はエロスではありませんが、最高のソリチューディンです。</p>
</div>
<div class='tab tab-3'>
<h1>デコレーションボックス</h1>
モーリスの拷問そのもの、エレフェンドの生命の塊ではなく、ディグニシムのフィンバスエロス。 Maecenas はエロスではありませんが、最高のソリチューディンです。</p>
</div>
<div class='tab tab-4'>
<h1>ギフトを送る</h1>
モーリスの拷問そのもの、エレフェンドの生命の塊ではなく、ディグニシムのフィンバスエロス。 Maecenas はエロスではありませんが、最高のソリチューディンです。</p>
</div>
</div>
<div class='progress_inner__status'>
<div class='box_base'></div>
<div class='box_lid'></div>
<div class='box_ribbon'></div>
<div class='box_bow'>
<div class='box_bow__left'></div>
<div class='box_bow__right'></div>
</div>
<div class='box_item'></div>
<div class='box_tag'></div>
<div class='box_string'></div>
</div>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</本文>
CSS3 のアニメーションを表示するためのステップバイステップ フロー 特数是電影は、製品注文フロー コードを表示するための 5 つのステップに分かれています、简洁又好看、推奨ダウンロード。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
24 Jun 2016
拡張プレビューとアニメーション特殊効果を備えた 9 種類のクールな CSS3 画像
 アニメーション効果や特殊効果表示を実現するUniAppの設計・開発ガイド
アニメーション効果や特殊効果表示を実現するUniAppの設計・開発ガイド
05 Jul 2023
アニメーション効果や特殊効果表示を実現する UniApp 設計・開発ガイド 1. はじめに UniApp は、Vue.js をベースとしたクロスプラットフォーム開発フレームワークで、開発者が複数のプラットフォームに適応するアプリケーションを迅速かつ効率的に開発できるように支援します。モバイル アプリケーション開発では、アニメーション効果や特殊効果の表示により、ユーザー エクスペリエンスが向上し、アプリケーションの魅力が高まることがよくあります。この記事ではUniAppでアニメーション効果や特殊効果表示を実装する方法を紹介します。 2. アニメーション効果の実装 UniApp では、グローバル アニメーション ライブラリ Uni-App を使用できます。
 CSS3を使用してdivの表示と非表示の特殊効果を実装する方法
CSS3を使用してdivの表示と非表示の特殊効果を実装する方法
21 Jun 2018
この記事では、CSS3 を使用して div 特殊効果を表示および非表示にする方法を主に紹介します。必要な友人と共有します。
 CSS3アニメーション効果を実現するために何を使用するか
CSS3アニメーション効果を実現するために何を使用するか
07 Jun 2022
CSS3 アニメーション効果を実現するには: 1. 「@keyframes」ルールとアニメーション属性を使用してアニメーション効果を実現します。 2. トランジション属性を使用してアニメーション効果を実現します。構文は「要素 {トランジション: 属性名 時間 速度 カーブ 遅延}」です。 」。
 カスタムチェックボックスの特殊効果を実装するための CSS3 について
カスタムチェックボックスの特殊効果を実装するための CSS3 について
20 Jun 2018
この記事では、CSS3 を使用してカスタム チェックボックスの特殊効果を実装するための関連情報を主に紹介します。この記事は、カスタム チェックボックスのスタイルを学習するための完全なサンプル コードを示しています。興味のある方は以下から一緒に見てみましょう。
 CSS3 でプリロード アニメーション効果を実現するためのいくつかの方法
CSS3 でプリロード アニメーション効果を実現するためのいくつかの方法
20 Jun 2018
この記事では主に CSS3 アニメーション: プリロード アニメーション効果の 5 つの例を紹介します。内容が非常に優れているので、参考として共有します。
 CSS を使用して画像表示の特殊効果を実現するためのヒントと方法
CSS を使用して画像表示の特殊効果を実現するためのヒントと方法
24 Oct 2023
CSS を使用して画像表示の特殊効果を実現するためのヒントと方法 Web デザインでもアプリケーション開発でも、画像表示は非常に一般的な要件です。ユーザーエクスペリエンスを向上させるために、CSS を使用してクールな画像表示効果を実現できます。この記事では、読者がすぐに始められるように、一般的に使用されるいくつかのテクニックとメソッドを紹介し、対応するコード例を示します。 1. 画像ズームの特殊効果 ズーム マウス ホバー効果 画像上にマウスを置くと、ズーム効果によってインタラクティブ性が高まります。コード例は次のとおりです。
 WeChat ミニ プログラムでページ アニメーション効果を実装するための PHP テクニック
WeChat ミニ プログラムでページ アニメーション効果を実装するための PHP テクニック
01 Jun 2023
WeChat ミニ プログラムの継続的な開発により、ますます多くの企業や個人が自社の製品やサービスを紹介するために WeChat ミニ プログラムを使用し始めています。 WeChat ミニ プログラムの開発において、ページ アニメーション効果は非常に重要な部分です。人気のあるサーバー側プログラミング言語である PHP を使用して、小さなプログラムでページ アニメーション効果を実現することもできます。この記事では、PHP を使用して WeChat ミニ プログラムにページ アニメーション効果を実装するためのテクニックをいくつか紹介します。 CSS3 アニメーション CSS3 アニメーションは、WeChat ミニ プログラムでページ アニメーション効果を実現する非常に簡単かつ効果的な方法です。
21 Jun 2016
漫画のシーンの車のアニメーション効果を作成するための純粋な CSS3


ホットツール Tags

Hot Tools

CSS テキストがハート型のアニメーション特殊効果に結合されます
CSS テキストがハート型のアニメーション特殊効果に結合されます

CSS3 SVG表現 花アニメーション 特殊効果
SS3 SVG 告白フラワーアニメーション特殊効果は、バレンタインデーのアニメーション特殊効果です。

CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。
CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。

jQuery+CSS3 バレンタインデーの愛の特殊効果
jQuery+CSS3 バレンタインデーの愛の特殊効果は、バレンタインデーのぶら下がって揺れるハートのアニメーションの特殊効果です。

CSS3 スプーンですくう もちむすび アニメーション 特殊効果
かわいいもちむすびの表情、もちむすびをすくうスプーンのアニメーション特撮