jQuery点呼宝くじゲームコード
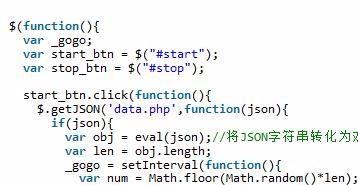
jsコード
<スクリプトタイプ="text/javascript">
//表示されるすべての宝くじ名を設定します
list = ['ニックネーム','シャオバイ','シャオヘイ','シャオホン','シャオル','シャオチン','シャオズウ',];
//最終的な抽選結果は以下の配列から選択されます
lis = ['シャオニアン','小さな犬'];
$('#start').click(function(){
$('#jiang').html('宝くじ待ち');
immer = setInterval(function(){
num = Math.floor(Math.random() * list.length);
$('#box').html(リスト[番号]);
},30)
});
$('#stop').click(function(){
clearInterval(immer);
num1 = Math.floor(Math.random() * lis.length);
$('#box').html(lis[num1]);
//抽選結果を設定
li = ['ダンス バレエ','ダンス ストリップ ショー','一等賞','ダンス ポール ダンス'];
(関数(){### se = setInterval(function(){
nu = Math.floor(Math.random() * li.length);
$('#jiang').html(li[nu]);
},30);
})();
});
</スクリプト>
<スクリプトタイプ="text/javascript">
setInterval(関数(){
var time = new Date();
var y = time.getFull Year();
// 月の値 0-11
var m = time.getMonth() 1;
var d = time.getDate();
var h = time.getHours();
var i = time.getMinutes();
var s = time.getSeconds();
$('#ji').html(y '/' m '/' d ' ' h ':' i ':' s);
if(s > 0){
クリアインターバル(se);
}
},1000);
</スクリプト>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では主に、スロット マシンと同様のローリング ロト効果を実現するための jQuery の方法を紹介します。jQuery 乱数と Ajax 呼び出しの関連テクニックを例とともに分析します。
 Share jquery宝くじアプレット実装方法(コード)
Share jquery宝くじアプレット実装方法(コード)
14 Mar 2017
この記事では主に jquery 宝くじアプレットの関連情報を紹介します。詳細なアイデア、実装コード、実装レンダリングがここに提供されています。
 jQuery を使用して宝くじ関数を実装する方法について説明します。
jQuery を使用して宝くじ関数を実装する方法について説明します。
07 Apr 2023
インターネット時代において、宝くじはさまざまな電子商取引プラットフォーム、ソーシャル プラットフォーム、企業のマーケティング活動における重要なインタラクション形式となっており、ユーザーの参加と活動を増やす効果的な方法でもあります。 jQuery を使用して宝くじ関数を実装すると、宝くじプロセスがよりスムーズかつ効率的になるだけでなく、より多くのカスタマイズとインタラクティブな効果も実現できます。この記事ではjQueryを使って抽選機能を実装する方法を紹介します。 1. 抽選機能実装前の準備 抽選機能を実装する前に、以下の準備を完了する必要があります: 1. 賞品の種類と数量を決定します。
 jQuery、PHP、Mysqlを使った宝くじプログラム例を詳しく解説
jQuery、PHP、Mysqlを使った宝くじプログラム例を詳しく解説
12 Jan 2018
宝くじプログラムは現実の世界で広く使用されており、アプリケーションのシナリオが異なるため、宝くじの方法も多様です。この記事では、jQuery+PHP+MySQL を使用して、テレビでよく見られるような簡単な宝くじプログラムを実装する方法を例を使用して説明します。
15 Nov 2017
前回の記事では、PHP で宝くじプログラムを実装するための当選確率アルゴリズムを紹介しました。私たちの仕事でも宝くじプログラムによく遭遇するので、今日は PHP、jQuery、および宝くじプログラムを実装する方法を紹介します。 MySQLの例!
 jQuery はシンプルな宝くじゲーム技術の共有を実装します
jQuery はシンプルな宝くじゲーム技術の共有を実装します
12 Jan 2018
この記事では主に簡単な宝くじゲームを実装するための jQuery を詳しく紹介します。興味のある方はぜひ参考にしてください。
 jQuery を使用して単純な 9 マスのグリッド宝くじを実装する
jQuery を使用して単純な 9 マスのグリッド宝くじを実装する
05 Jul 2018
この記事では、jQuery を使用して簡単な 9 マスの宝くじを実装する方法を主に紹介します。これを必要な友人に共有します。
16 May 2016
この記事では、Web ページの右下隅に表示される宝くじ発表ウィンドウのコードを主に紹介します。これには、JQuery フォームのポップアップと非表示が含まれます。必要な方は参考にしてください。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER






