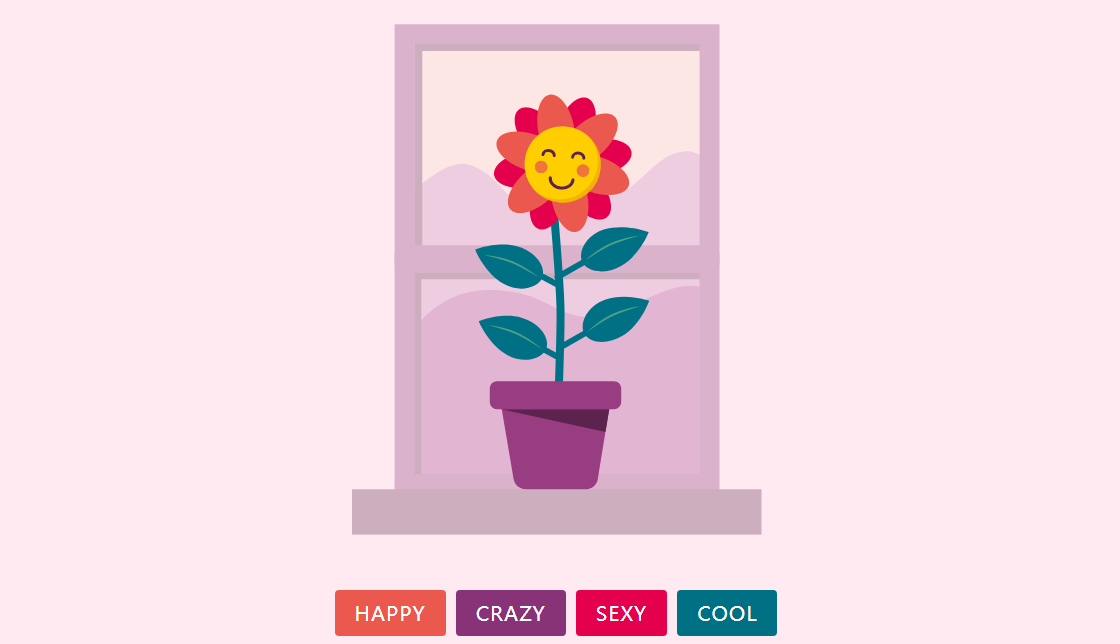
h5 で花のアニメーションを特殊効果にする
<html >
<頭>
<メタ文字セット="UTF-8">
<title>html5 svg花朵アニメーション画特效 </title>
<リンク rel="スタイルシート" href="css/style.css">
</head>
<本文>
<div class="コンテナ">
<svg id="svg" version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 600 600">
<style type="text/css">
.st0{fill:#F4EFF3;}
.st1{不透明度:0.3;}
.st2{fill:#5C234E;}
.st3{fill:#883277;}
.st4{塗りつぶし:なし;ストローク:#007185;ストローク幅:6;ストロークラインキャップ:ラウンド;ストロークマイターリミット:10;}
.st5{fill:#983D82;}
.st6{fill:#E5004E;}
.st7{fill:#EB584D;}
.st8{fill:#FFCE00;}
.st9{表示:なし;塗りつぶし:#5C234E;ストローク:#5C234E;ストローク-ミターリミット:10;}
.st10{塗りつぶし:なし;ストローク:#5C234E;ストローク幅:3;ストロークラインキャップ:ラウンド;ストロークマイターリミット:10;}
.st11{塗りつぶし:なし;ストローク:#5C234E;ストローク幅:2;ストロークラインキャップ:ラウンド;ストロークマイターリミット:10;}
.st12{表示:なし;}
.st13{表示:インライン;塗りつぶし:#5C234E;}
.st14{表示:インライン;塗りつぶし:なし;ストローク:#5C234E;ストローク幅:3;ストロークラインキャップ:ラウンド;ストロークマイターリミット:10;}
.st15 {ストローク幅:8;}
.st16{表示:インライン;塗りつぶし:なし;ストローク:#5C234E;ストローク幅:6;ストローク-ミッターリミット:10;}
.st18{fill:#007185;}
.st19{不透明度:0.75;塗りつぶし:#6AB187;}
.st17{不透明度:0.5;塗りつぶし:#FFFFFF;}
.st20{fill:#FBE1CB;}
.st21{fill:#e49a05;不透明度:0.5}
.st22{fill:#A1408E;}
.st23{fill:#C88BBC;}
</style>
<defs>
</defs>
<g id="window_1_" class="st1">
<rect x="150.5" y="47.4" class="st20" width="301.8" height="479.4"/>
<path class="st23" d="M151.3,207.6c0,0,35.1-37.7,58.9-33.4c30.4,5.6,44.6,43.6,59.8,41.8c15.2-1.9,30-19.9,46.1- 21.4
s29.8,18.6,49.5,8.4c19.6-10.3,33.6-33.9,55.4-40.2c29.2-8.4,31.2,19.6,31.2,19.6v344.4c0,0-211.6,0.8-298.2,0
C133.9,526.6,151.3,207.6,151.3,207.6z"/>
<path class="st22" d="M150.5,352.7c0,0,22.3-52.7,83-52.7s64.8,32.2,112.5,26.4c30-3.7,73.2-43.4,106.2-26.4c0,41.1,0,226.8 ,0,226.8
H154L150.5,352.7z"/>
<g>
<path class="st2" d="M450.2,289.3v201H165.3V317v-27.7H450.2 M458.2,281.3h-8H165.3h-8v8V317v173.3v8h8h284.9h8v-8v-201V281.3
L458.2,281.3z"/>
</g>
<g>
<path class="st3" d="M443.6,282.9v201H158.6v-201H443.6 M463.6,262.9h-20H158.6h-20v20v201v20h20h284.9h20v-20v-201V262.9
L463.6,262.9z"/>
</g>
<g>
<path class="st2" d="M451.2,60.9v201H166.3v-201H451.2 M459.2,52.9h-8H166.3h-8v8v201v8h8h284.9h8v-8v-201V52.9L459.2,52.9z"/ >
</g>
<g>
<path class="st3" d="M443.6,54.3v201H158.6v-201H443.6 M463.6,34.3h-20H158.6h-20v20v201v20h20h284.9h20v-20v-201V34.3L463.6,34.3
z"/>
</g>
<rect x="95.7" y="499.3" class="st2" width="409.8" height="45.3"/>
</g>
<path id="tige" class="st4 st15" d="M300.8,398.4c0,0,2.1-60.3,1.7-80.3c-0.5-23-6.2-92-6.2-92"/>
<path id="tige-3" class="st12" d="M298.1,398.4c0,0-2.1-60.3-1.7-80.3c0.5-23,6.2-92,6.2-92"/>
<path id="tige-2" class="st12" d="M300.5,399.8c3.1-5.4,9-15,12.1-20.3c5.5-9.6,9.2-23.4,8-34.4c-1.8 -15.6-12.5-28.4-21.5-41.2
c-5.9-8.5-20.9-19.3-21.3-32.7c-0.4-16.4,14.1-35.8,21.3-46.3"/>
<path id="tige-1" class="st12" d="M298.2,399.8c-3.1-5.4-9-15-12.1-20.3c-5.5-9.6-9.2-23.4-8-34.4c1.8 -15.6、12.5-28.4、21.5-41.2
c5.9-8.5,20.9-19.3,21.3-32.7c0.4-16.4-14.1-35.8-21.3-46.3"/>
<g id="ポット">
<path id="bottom" class="st5" d="M269.9,499.3h59.6c6.1,0,11.3-4.4,12.3-10.4l11.6-71.6h-108l12.2,71.7
C258.7,495,263.9,499.3,269.9,499.3z"/>
<polygon id="shadow" class="st2" Points="245.3,419.3 349.5,442 353.3,419.3 "/>
<path id="top" class="st5" d="M357.9,419.3H241c-4,0-7.2-3.2-7.2-7.2v-13.6c0-4,3.2-7.2,7.2-7.2h117c4,0, 7.2,3.2,7.2,7.2v13.6
C365.1,416.1,361.9,419.3,357.9,419.3z"/>
</g>
<g id="頭">
<g>
<g>
<path class="st6" d="M333.1,185.3c-0.9-0.9-1.8-1.8-2.7-2.6c1.2-0.2,2.5-0.5,3.7-0.8c18.6-4.9,31.7-16.6, 29.2-26.3
c-2.5-9.7-19.6-13.6-38.2-8.7c-1.2、0.3-2.5、0.7-3.6、1.1c0.4-1.2、0.8-2.4、1.1-3.6c5.1-18.6、1.5-35.8-8.1 -38.5
c-9.6-2.7-21.5、10.3-26.6、28.9c-0.3、1.2-0.6、2.5-0.9、3.7c-0.8-0.9-1.7-1.9-2.6-2.8c-13.5-13.8-30.1-19.2-37.2 -12.2
c-7.1,7-1.9,23.8,11.5,37.6c0.9,0.9,1.8,1.8,2.7,2.6c-1.2,0.2-2.5,0.5-3.7,0.8c-18.6,4.9-31.7,16.6-29.2 ,26.3
c2.5,9.7,19.6,13.6,38.2,8.7c1.2-0.3,2.5-0.7,3.6-1.1c-0.4,1.2-0.8,2.4-1.1,3.6c-5.1,18.6-1.5,35.8,8.1 ,38.5
c9.6,2.7,21.5-10.3,26.6-28.9c0.3-1.2,0.6-2.5,0.9-3.7c0.8,0.9,1.7,1.9,2.6,2.8c13.5,13.8,30.1,19.2,37.2 ,12.2
C351.8,215.9,346.6,199.1,333.1,185.3z"/>
<path class="st7" d="M334,163.8c-1.2-0.3-2.5-0.6-3.7-0.8c0.9-0.9,1.8-1.7,2.7-2.7c13.3-14,18.2-30.9, 11.1-37.8
c-7.2-6.9-23.8-1.2-37.1、12.8c-0.9、0.9-1.7、1.9-2.5、2.8c-0.3-1.2-0.6-2.5-1-3.7c-5.4-18.5-17.5-31.3-27 -28.5
c-9.5、2.8-12.9、20.1-7.6、38.6c0.4、1.2、0.8、2.4、1.2、3.6c-1.2-0.4-2.4-0.7-3.7-1c-18.7-4.6-35.7-0.4-38.1、 9.3秒10.8,21.3,29.5,25.9
c1.2,0.3,2.5,0.6,3.7,0.8c-0.9,0.9-1.8,1.7-2.7,2.7c-13.3,14-18.2,30.9-11.1,37.8c7.2,6.9,23.8,1.2,37.1 -12.8
c0.9-0.9、1.7-1.9、2.5-2.8c0.3、1.2、0.6、2.5、1、3.7c5.4、18.5、17.5、31.3、27、28.5c9.5-2.8、12.9-20.1、7.6 -38.6
c-0.4-1.2-0.8-2.4-1.2-3.6c1.2,0.4,2.4,0.7,3.7,1c18.7,4.6,35.7,0.4,38.1-9.3C365.8,180,352.6,168.4,334,163.8z"/>;
</g>
<g id="フェイスグループ">
<ellipsetransform="matrix(0.3765 -0.9264 0.9264 0.3765 23.0697 382.7565)" class="st8" cx="295.9" cy="174.2" rx="38.2" ry="38.2"/>
<g id="顔">
<path id="mouth-crazy" class="st9" d="M315.3,179.2c0,11.9-8.6,21.6-19.2,21.6s-19.3-9.6-19.3-21.6L315.3,179.2z"/>
<path id="mouth-sexy" class="st2 st12" d="M310.2,192.5c-2.7,2.3-9.7,5.1-14.2,5.1c-4.4,0-11.5-2.8-14.2-5.1
c-0.6-0.5-0.6-1.4,0-1.9c2.6-2.1,9.4-6.7,14.1-1.4c4.7-5.2,11.5-0.7,14.1,1.4C310.8,191.1,310.8,192,310.2,192.5z" />
<path id="mouth-happy" class="st10" d="M307.5,188.6c0,5.1-5.1,9.3-11.4,9.3c-6.3,0-11.4-4.1-11.4-9.3"/>
<line id="口冷" class="st10 st12" x1="286.6" y1="193.7" x2="305.2" y2="193.7"/>
<g id="eyes-crazy" class="st12">
<circle id="eye-left_7_" class="st2" cx="278.8" cy="163.3" r="6.2"/>
<circle id="eye-right_11_" class="st2" cx="312.3" cy="159.3" r="6.9"/>
</g>
<g id="eyes-sexy" class="st12">
<g id="eye-left_6_">
<path id="eye-right_10_" class="st10" d="M286.6,161.4c0,2.5-2.5,4.6-5.6,4.6c-1.5,0-2.9-0.5-3.9-1.2c-1.1-0.8 -1.8-2-1.8-3.4"
/>
<line class="st11" x1="274.1" y1="167.2" x2="276.4" y2="164.7"/>
<line class="st11" x1="280.7" y1="169.6" x2="280.9" y2="166.2"/>
<line class="st11" x1="287.9" y1="167.1" x2="285.5" y2="164.7"/>
</g>
<g id="eye-right_8_">
<path id="eye-right_9_" class="st10" d="M316.4,161.5c0,2.5-2.5,4.6-5.6,4.6c-1.5,0-2.9-0.5-3.9-1.2c-1.1-0.8 -1.8-2-1.8-3.4"
/>
<line class="st11" x1="303.9" y1="167.2" x2="306.3" y2="164.7"/>
<line class="st11" x1="310.6" y1="169.7" x2="310.8" y2="166.3"/>
<line class="st11" x1="317.7" y1="167.2" x2="315.3" y2="164.8"/>
</g>
</g>
<g id="eyes-happy" class="st10">
<path id="eye-left_5_" d="M305.1,166.1c0-2.5,2.5-4.6,5.6-4.6c3.1,0,5.7,2.1,5.7,4.6"/>
<path id="eye-right_7_" d="M275.4,166.1c0-2.5,2.5-4.6,5.6-4.6s5.7,2.1,5.7,4.6"/>
</g>
<g id="頬" class="st19">
<circle class="st7" cx="274.6" cy="178.6" r="6.4"/>
<circle class="st7" cx="316.7" cy="178.6" r="6.4"/>
</g>
</g>
<g id="メガネ" class="st2 st12">
<g>
<path class="st2" d="M311.7,179.8h6.6c6.9,0,12.5-5.6,12.5-12.5v-6.2c0-4.2-3.4-7.6-7.6-7.6h-15.4c-4.7, 0-8.6、3.9-8.6、8.6v5.3
C299.2,174.2,304.8,179.8,311.7,179.8z"/>
<path class="st2" d="M279.7,179.8h-6.6c-6.9,0-12.5-5.6-12.5-12.5v-6.2c0-4.2,3.4-7.6,7.6-7.6h15.4c4.7, 0,8.6,3.9,8.6,8.6v5.3
C292.2,174.2,286.6,179.8,279.7,179.8z"/>
<path class="st16" d="M289.8,164.2c0,0,4.3-0.8,5.8-0.8s5.8,0.8,5.8,0.8"/>
<path class="st17" d="M322.4,159.4L322.4,159.4c-1-1-2.7-1-3.7,0l-10.7,10.7c-1,1-1,2.7,0,3.7v0c1,1 ,2.7,1,3.7,0l10.7-10.7
C323.4,162.1,323.4,160.4,322.4,159.4z"/>
<path class="st17" d="M284.6,165.7L284.6,165.7c-0.9-0.9-2.3-0.9-3.1,0l-5.8,5.8c-0.9,0.9-0.9,2.3,0,3.1l0,0
c0.9,0.9,2.3,0.9,3.1,0l5.8-5.8C285.5,168,285.5,166.6,284.6,165.7z"/>
<path class="st17" d="M280.8,157.6L280.8,157.6c-1-1-2.7-1-3.7,0l-10.7,10.7c-1,1-1,2.7,0,3.7l0,0c1 ,1,2.7,1,3.7,0l10.7-10.7
C281.9,160.3,281.9,158.6,280.8,157.6z"/>
</g>
<path class="st10" d="M289.6,164.2c0,0,4.3-0.8,5.8-0.8c1.5,0,5.8,0.8,5.8,0.8"/>
</g>
<path id="shadow" class="st21" d="M320.8,145.3c-0.3-0.3-0.7-0.6-1-0.9c13.9,14,14.9,36.6,1.8,51.8
c-13.5,15.7-36.9,17.7-52.9,4.9c0.7,0.7,1.4,1.4,2.2,2.1c16,13.8,40.1,12,53.9-4C338.6,183.2,336.8,159,320.8,145.3z"/>
</g>
</g>
</g>
<g id="リーフグループ-1">
<line id="葉幹-1" class="st4" x1="300" y1="366" x2="289" y2="360" />
<g id="リーフ-1">
<path class="st18" d="M224.7,331.3c0,0,22.5-9.6,43.5-3.4c17.6,5.2,28,20.1,24.1,30.5c-3.9,10.4-22,15.8-38.2, 7.1
C234.6,355.1,224.7,331.3,224.7,331.3z"/>
<path class="st19" d="M288.1,359.2c0,0-3.1-2-7.9-5c-1.2-0.7-2.5-1.5-3.8-2.3c-1.4-0.8-2.8-1.7-4.3-2.5 c-1.5-0.9-3.1-1.7-4.7-2.6
c-1.6-0.9-3.3-1.7-4.9-2.4c-0.8-0.4-1.7-0.8-2.5-1.1c-0.8-0.3-1.7-0.7-2.5-1c-1.7-0.6-3.4-1.3-5- 1.8c-1.6-0.5-3.2-1.1-4.8-1.5
c-1.5-0.5-3-0.9-4.3-1.3c-5.4-1.6-9-2.6-9-2.6s0.2、0、0.7、0.1c0.4、0.1、1.1、0.1、1.9、0.2c1。 6,0.2,3.9,0.6,6.7,1.2
c1.4,0.3,2.9,0.6,4.4,1c1.6,0.4,3.2,0.8,4.9,1.3c1.7,0.5,3.4,1,5.2,1.7c0.9,0.3,1.8,0.7,2.6、 1c0.9,0.4,1.7,0.7,2.6,1.1
c1.7,0.8,3.4,1.7,5,2.6c1.6,0.9,3.2,1.8,4.7,2.8c3,1.9,5.7,3.8,7.9,5.4C285.4,356.6,288.1,359.2,288.1,359.2z" />
</g>
</g>
<g id="リーフグループ-2">
<line id="leaf-stem-2" class="st4" x1="300" y1="293.8" x2="287.2" y2="287"/>
<g id="リーフ-2">
<path class="st18" d="M224.1,259.6c0,0,22.7-9.3,43.5-2.9c17.6,5.4,27.8,20.5,23.7,30.8c-4,10.3-22.2,15.5-38.3, 6.6
C233.7,283.6,224.1,259.6,224.1,259.6z"/>
<path class="st19" d="M287.5,287.2c0,0-3.2-1.9-8.1-4.7c-1.2-0.7-2.5-1.4-3.9-2.2c-1.4-0.8-2.9-1.5-4.4- 2.4
c-1.5-0.8-3.2-1.6-4.8-2.4c-1.6-0.8-3.3-1.5-5-2.3c-0.8-0.3-1.7-0.7-2.6-1c-0.9-0.3-1.7-0.6-2.6- 0.9c-1.7-0.6-3.4-1.1-5.1-1.6
c-1.7-0.5-3.3-0.9-4.8-1.4c-1.5-0.4-3-0.8-4.4-1.1c-5.4-1.4-9.1-2.3-9.1-2.3s0.2、0、0.7、0.1c0。 4,0,1.1,0.1,1.9,0.2
c1.6,0.2,4,0.4,6.7,0.9c1.4,0.2,2.9,0.5,4.5,0.8c1.6,0.3,3.2,0.7,4.9,1.1c1.7,0.4,3.5,0.9,5.2 ,1.5c0.9,0.3,1.8,0.6,2.7,0.9
c0.9,0.3,1.7,0.7,2.6,1c1.7,0.8,3.4,1.5,5.1,2.4c1.7,0.8,3.2,1.7,4.8,2.6c3.1,1.7,5.8,3.5,8.1、 5.1
C284.7,284.7,287.5,287.2,287.5,287.2z"/>
</g>
</g>
<g id="リーフグループ-3">
<line id="葉幹-3" class="st4" x1="301.5" y1="287.1" x2="313.3" y2="278.1"/>
<g id="リーフ-3">
<path class="st18" d="M377.7,249.2c0,0-8.7,22.9-27.7,33.7c-16,9.1-33.9,6.2-38.7-3.8c-4.8-10,3.9-26.8,21.4- 32.5
C353.6,239.8,377.7,249.2,377.7,249.2z"/>
<path class="st19" d="M368.4,252.7c0,0-3.6,1-9,2.6c-1.3,0.4-2.8,0.9-4.3,1.3c-1.5,0.5-3.1,1-4.8, 1.6c-1.6、0.6-3.3、1.2-5、1.8
c-1.7、0.6-3.4、1.3-5.1、2.1c-0.8、0.4-1.7、0.8-2.5、1.2c-0.8、0.4-1.6、0.8-2.4、1.2c-1.6、0.9-3.2、1.7-4.7 ,2.6
c-1.5、0.9-2.9、1.7-4.3、2.6c-1.4、0.8-2.6、1.6-3.8、2.4c-4.7、3-7.9、5-7.9、5s0.2-0.2、0.5-0.4c0.3 -0.3、0.8-0.7、1.4-1.3
c1.2-1.1、3-2.6、5.3-4.3c1.1-0.9、2.3-1.8、3.7-2.7c1.3-0.9、2.7-1.9、4.2-2.8c1.5-0.9、3-1.9、4.7 -2.8c0.8-0.5、1.7-0.9、2.5-1.3
c0.9-0.4、1.7-0.8、2.5-1.2c1.7-0.7、3.5-1.4、5.2-2.1c1.7-0.6、3.5-1.2、5.2-1.7c3.4-1、6.6-1.8、9.3 -2.4
C364.7,253,368.4,252.7,368.4,252.7z"/>
</g>
</g>
<g id="リーフグループ-4">
<line id="葉幹-4" class="st4" x1="303" y1="358.1" x2="312.6" y2="351.2"/>
<g id="リーフ-4">
<path class="st18" d="M378.2,317.7c0,0-7.7,23.2-26.2,34.9c-15.6,9.8-33.6,7.7-38.8-2.1s2.7-26.9,20-33.4
C353.8,309.3,378.2,317.7,378.2,317.7z"/>
<path class="st19" d="M369.2,323.2c0,0-3.6,1.1-8.9,2.8c-1.3,0.4-2.8,0.9-4.3,1.4c-1.5,0.5-3.1,1.1-4.7, 1.7c-1.6、0.6-3.3、1.3-5、2
c-1.7、0.7-3.4、1.4-5、2.2c-0.8、0.4-1.7、0.8-2.5、1.2c-0.8、0.4-1.6、0.8-2.4、1.3c-1.6、0.9-3.1、1.8-4.6 、2.7c-1.5、0.9-2.9、1.8-4.2、2.7
c-1.3、0.9-2.6、1.7-3.8、2.5c-4.6、3.1-7.7、5.2-7.7、5.2s0.2-0.2、0.5-0.5c0.3-0.3、0.8-0.7、1.4-1.3c1。 2-1.1、3-2.6、5.2-4.4
c1.1-0.9、2.3-1.8、3.6-2.8c1.3-1、2.7-2、4.1-2.9c1.5-1、3-2、4.6-2.9c0.8-0.5、1.6-0.9、2.5 -1.4c0.8-0.5、1.6-0.8、2.5-1.3
c1.7-0.8、3.5-1.5、5.2-2.2c1.7-0.7、3.4-1.3、5.1-1.8c3.3-1.1、6.5-1.9、9.2-2.6C365.5,323.6,369.2,323.2,369.2,323.2 z"/>
</g>
</g>
</svg>
<div class="ボタン">
<button id="btn-happy">ハッピー</button>
<button id="btn-crazy">クレイジー</button>
<button id="btn-sexy">セクシー</button>
<button id="btn-cool">クール</button>
</div>
</div>
<script type="text/javascript" src='js/TweenMax.min.js'></script>
<script type="text/javascript" src="js/index.js"></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</本文>
</html>
これは h5 花のアニメーション特殊効果です。必要な友人は直接ダウンロードできます。その他の特殊効果コードは PHP 中国語 Web サイトで見つけることができます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 toonme にアニメーション特殊効果を追加する方法 toonme にアニメーション特殊効果を追加する方法
toonme にアニメーション特殊効果を追加する方法 toonme にアニメーション特殊効果を追加する方法
14 Jun 2024
toonmeにアニメーション特殊効果を追加する方法(toonmeにアニメーション特殊効果を追加する方法)、具体的な操作方法は、多くのネチズンが知りませんので、編集者に従ってください。ツールAPPを開き、テンプレートページで、作成する特殊効果テンプレートを選択します。テンプレートで、作成する写真を選択します。画像を操作するには、このアイコンをクリックします。結果ページでプラス記号をクリックし、[アニメーション] をクリックします。好みのアニメーション効果を選択し、「使用」をクリックして終了します。
 TikTokの特殊効果設定でサウンドをオフにする方法
TikTokの特殊効果設定でサウンドをオフにする方法
04 May 2024
Douyin 特殊効果の音は次の手順でオフにできます。ビデオの下部にある「特殊効果」アイコンをクリックして、スピーカー アイコンをクリックして特殊効果音をオフにします。効果。
 ミグビデオギフトの特殊効果をオフにする方法 ミグビデオギフトの特殊効果を設定する方法。
ミグビデオギフトの特殊効果をオフにする方法 ミグビデオギフトの特殊効果を設定する方法。
01 Jul 2024
Miguビデオギフトの特殊効果をオフにするにはどうすればよいですか? Migu Video では、ライブ配信を見ながらギフトを贈ることができ、ギフト効果をオフにして、ビデオ視聴に影響を及ぼさないようにすることができます。 Migu ビデオ ギフトの特殊効果をオフにする方法をまだ知らない友達もたくさんいます。以下に Migu ビデオ ギフトの特殊効果を設定およびオフにする方法をまとめます。 Migu ビデオ ギフト効果をオフにする方法 1. Migu ビデオを開き、ライブ ブロードキャストに入ります。 2. 画面をクリックし、全画面表示を選択します。 3. 上をクリックして弾幕をブロックし、特殊効果をブロックしてギフト効果をオフにします。
 Douyu Live Broadcastingでギフトの特殊効果をオフにする方法 Douyu Live Broadcastingでギフトの特殊効果をオフにする方法
Douyu Live Broadcastingでギフトの特殊効果をオフにする方法 Douyu Live Broadcastingでギフトの特殊効果をオフにする方法
26 Jun 2024
Douyu生放送ギフトの特殊効果をオフにするにはどうすればよいですか? Douyu ライブ配信でギフトを贈る場合、ライブ配信ルームにギフトの特殊効果が表示されます。ライブ配信を視聴する際は、特殊効果をオフにして、ライブ配信を視聴しやすくすることができます。 Douyu ライブ配信ギフトの特殊効果をオフにする方法をまだ知らない友達もたくさんいます。Douyu ライブ配信ギフトの特殊効果をオフにする方法をまとめて説明します。 Douyu ライブ ブロードキャスト ギフトの特殊効果をオフにする方法 1. ステップ 1: Douyu ライブ ブロードキャストを開きます。 2. ステップ 2: ライブ ブロードキャスト ルームをクリックして、ライブ ブロードキャストに入ります。 3. ステップ 3: ライブ ブロードキャスト ルームに入ったら、クリックして全画面で視聴し、左下隅にある 3 番目のボタンをクリックします。 4. ステップ 4: ここですべての特殊効果が表示されます。表示しないものを選択します。見たくないので閉じてください。
 iPhone で Mac カメラの特殊効果を使用する
iPhone で Mac カメラの特殊効果を使用する
16 Jan 2024
この記事では、Apple 携帯電話 Mac 特殊効果に関する関連コンテンツを紹介しますので、皆様のお役に立てれば幸いです。 MacBook で写真を撮るための特殊効果はどこにありますか? 特殊効果とは、音声特殊効果や視覚特殊効果など、コンピュータ ソフトウェアによって生成される、現実では一般的ではない特殊効果を指します。テレビのパッケージ、映画、ゲーム、歌などに広く使用されています。 Finder ウィンドウの「アプリケーション」ディレクトリには、さまざまな特殊効果を作成するためのアプリケーションが数多くあります。これらのアプリケーションは、必要に応じて特殊効果を追加および編集して、素晴らしいオーディオビジュアル体験を作成するための豊富なツールと機能をユーザーに提供します。特殊効果を使用することで、より鮮やかで衝撃的で創造的な作品を観客に提示することができます。視聴者の視聴覚の楽しみを高めるだけでなく、
 アニメーション効果や特殊効果表示を実現するUniAppの設計・開発ガイド
アニメーション効果や特殊効果表示を実現するUniAppの設計・開発ガイド
05 Jul 2023
アニメーション効果や特殊効果表示を実現する UniApp 設計・開発ガイド 1. はじめに UniApp は、Vue.js をベースとしたクロスプラットフォーム開発フレームワークで、開発者が複数のプラットフォームに適応するアプリケーションを迅速かつ効率的に開発できるように支援します。モバイル アプリケーション開発では、アニメーション効果や特殊効果の表示により、ユーザー エクスペリエンスが向上し、アプリケーションの魅力が高まることがよくあります。この記事ではUniAppでアニメーション効果や特殊効果表示を実装する方法を紹介します。 2. アニメーション効果の実装 UniApp では、グローバル アニメーション ライブラリ Uni-App を使用できます。
 国民歌謡歌詞のアニメーション特殊効果を設定する方法 国民歌謡歌詞のアニメーション特殊効果を切り替える方法。
国民歌謡歌詞のアニメーション特殊効果を設定する方法 国民歌謡歌詞のアニメーション特殊効果を切り替える方法。
26 Jun 2024
国民的Kソングの歌詞のアニメーション特殊効果を設定するにはどうすればよいですか?全国カラオケで曲を作成する際に、歌詞のアニメーション効果を設定したり切り替えることができます。多くの友達はまだ国民歌謡の歌詞のアニメーション特殊効果の設定方法を知りません。 ここでは国民歌謡の歌詞のアニメーション特殊効果の設定と切り替え方法をまとめました。国民歌謡の歌詞のアニメーション特殊効果を設定する方法 1. 国民歌謡の歌詞のアニメーション特殊効果を自由に切り替えます。 手順 1. 国民歌謡を開き、「マイ」をクリックして、 「作品」を選択します。 2. 曲をクリックして開きます。 3. 曲を開いた後、「詳細」をクリックして、「曲歌詞アニメーション特殊効果」を選択します。 4. 好みのアニメーション効果を選択し、「適用を確認する」をクリックします。
 Vue を使用して花火アニメーションの特殊効果を実装する方法
Vue を使用して花火アニメーションの特殊効果を実装する方法
19 Sep 2023
Vue を使用して花火アニメーションの特殊効果を実装する方法 花火は美しい自然現象であり、多くの祭りやお祝い事で一般的な特殊効果です。 Web 開発では、Vue フレームワークを使用して花火のアニメーション効果を実装することもできます。この記事では、具体的なコード例を通してこの効果を実現する方法を紹介します。始める前に、Vue 開発環境を準備する必要があります。まず、Node.js と VueCLI がインストールされていることを確認してください。次に、新しい Vue プロジェクトを作成します: vuecreatefirew
 TikTokでディズニーの特殊効果を作成する方法
TikTokでディズニーの特殊効果を作成する方法
03 Apr 2024
ディズニー特殊効果は、Douyin ソフトウェアの撮影に使用できるフィルター効果です。多くの友人は、Douyin でディズニー特殊効果を取得する方法を知りません。撮影インターフェースでフィルターをクリックし、ディズニー特殊効果を見つけて選択するだけです。次へを編集者が解説します ユーザーから寄せられたDouyinのディズニー特殊効果の使い方紹介 興味のあるユーザーはぜひ見に来てください! Douyin の使い方チュートリアル Douyin のディズニー特殊効果の使用方法: 撮影インターフェイスのフィルターをクリックし、ディズニー特殊効果を見つけて選択すると、詳細な紹介が表示されます: 1. Douyin を開き、下の [+] をクリックします。 2. 撮影ポイントの左側にあるフィルターアイコンを選択します。 3. 右下の[検索]アイコンをクリックします。 4. 使用できるディズニーの特殊効果を見つけられるようになりました。


ホットツール Tags

Hot Tools

HTML5 キャンバスの心ときめくアニメーション特殊効果
HTML5 キャンバスのハートのはためきアニメーション特殊効果は、ブラウザで直接開いてハートを確認できる生成されたアニメーションです。

H5 パンダバウンスゲームのソースコード
HTML5 Mobile Panda もクレイジーなゲームのソース コードです。ゲームの説明: 画面を長押ししてパンダのバネの強さを調整し、石柱にジャンプします。川に落ちたらゲーム終了です。

HTML5 バレンタインデー ボックス アニメーションの特殊効果
svgをベースに、バレンタインデーのラブボックスギフトを開けるアニメーションと、ラブボックスアニメーションの特殊効果を描画します。

H5 3D ローリング ボール ゲームのソース コード
HTML5 クールな 3D ボールローリングモバイルゲームコードのダウンロード。ゲーム紹介: カラー ボールが転がり、マウスまたは携帯電話のタッチ スクリーンでカラー ボールをドラッグすることで、カラー ボールの現在のトラックを制御します。シンプルで操作しやすいモバイルゲームのソースコードです。