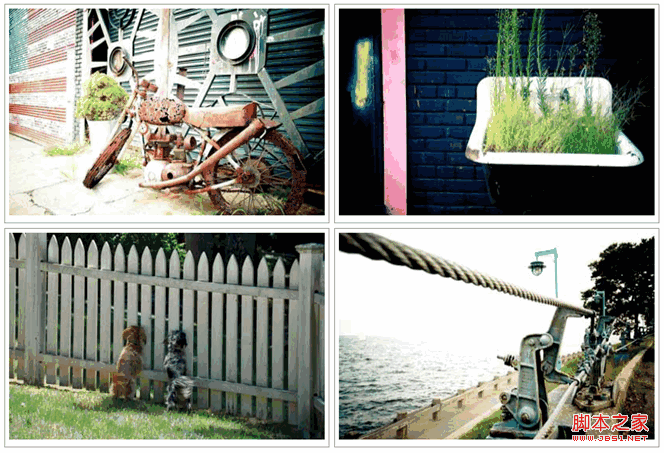
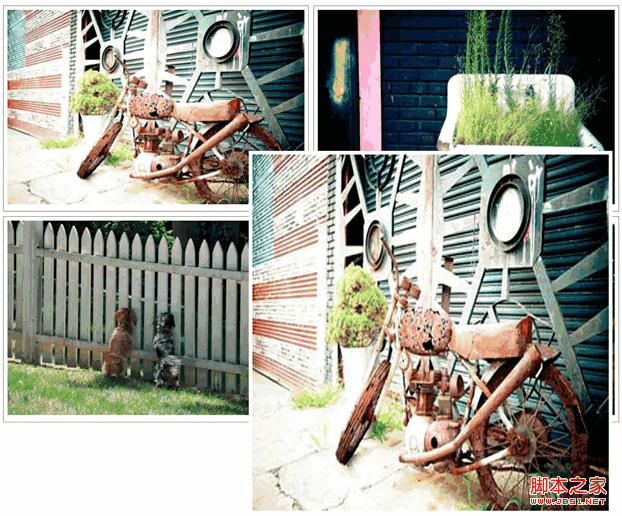
CSS3 マウス画像マスクを長押しすると表示コードが拡大されます
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では、jQuery マウスの正方形の画像から丸いエッジへの切り替えの特殊効果を主に紹介します。画像は必要に応じて参照することをお勧めします。
16 May 2016
この記事では、小さな画像をクリックすると大きな画像が表示されるという効果を実現するための jQuery を主に紹介します。この機能は、必要な方はぜひ参考にしてください。
16 May 2016
この記事では、jFade を使用して、マウスが通過した画像を強調表示したり、暗くしたりする jQuery 特殊効果プラグインを紹介します。これは非常に実用的であり、参考にするために友人にお勧めします。
24 Jun 2016
CSS では、マウスを画像リンク上に移動すると境界線効果が表示されると定義されています。

鼠标经过:
 &nbs" alt="マウスを画像上に移動すると、マウスに従って拡大画像が表示されます。">
マウスを画像上に移動すると、マウスに従って拡大画像が表示されます。
&nbs" alt="マウスを画像上に移動すると、マウスに従って拡大画像が表示されます。">
マウスを画像上に移動すると、マウスに従って拡大画像が表示されます。
16 May 2016
マウスを画像上に移動すると、拡大された画像が表示されます。興味のある方はそこから学ぶこともできます。
16 May 2016
この記事では主にjsによる実装を紹介します。マウスを写真の上に移動すると、虫眼鏡効果の代わりに表示が大きくなります。必要な友達はそれを参照できます。
 CSS Manufacturing: マウスを上に移動すると、大きな画像が表示されます_Experience Exchange
CSS Manufacturing: マウスを上に移動すると、大きな画像が表示されます_Experience Exchange
16 May 2016
CSS制作:マウスを上に動かすと大きな画像が表示されます
 画像の特殊効果とグラフィックス変換を実装する Golang の方法
画像の特殊効果とグラフィックス変換を実装する Golang の方法
26 Aug 2023
画像の特殊効果とグラフィックス変換を実装する Golang の方法 1. はじめに コンピュータ グラフィックスでは、画像の特殊効果とグラフィックス変換は、画像を変更および強化する一般的な操作です。 Golang は、クロスプラットフォームの高性能プログラミング言語として、画像を処理し、さまざまな特殊効果や変換を実装するための豊富なライブラリとツールを提供します。この記事では、Golang で画像の特殊効果とグラフィック変換を実装する方法と、対応するコード例を紹介します。 2. 画像特殊効果グレースケール グレースケールは、写真を白黒画像に変換する特殊効果です。 Golang で


ホットツール Tags

Hot Tools

jQuery 3D 画像スライダーのカルーセル効果
jQueryに基づく3D画像スライダーカルーセル効果

マウスが画像を通過するときにクールな切り替えアニメーションを実現する純粋な CSS
Pure CSS により、マウスが画像を通過するときにクールな切り替えアニメーション コードのダウンロードが可能になります。

視差効果を備えた HTML5 画像カルーセル プラグイン
視差効果を備えた HTML5 画像カルーセル プラグイン。マウスで画像を制御し、画像カルーセルがスクロールされるときにクールな視覚的な差分効果を生成できます。

B サイトのヘッダー画像インタラクティブなマウス ホバーの被写界深度フォーカス効果
B サイトのヘッダー画像に対するインタラクティブなマウスオーバーによる被写界深度フォーカス効果 Web ページの特殊効果。

CSS3 マウスオーバー画像効果
CSS3 マウスオーバー画像効果







