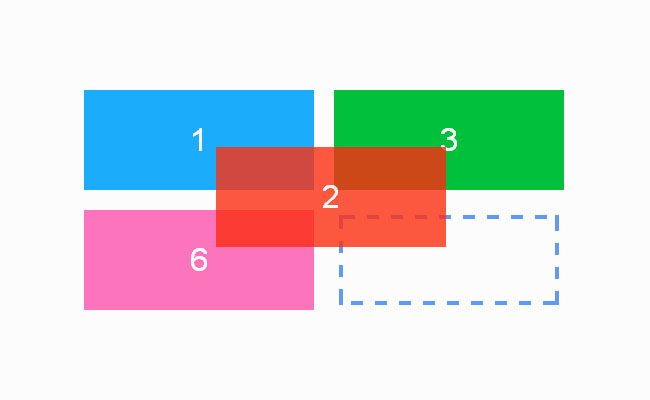
jQueryドラッグアンドドロップ並べ替えレイアウトプラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 重複を削除して C ベクトルを並べ替える最も効率的な方法は何ですか?
重複を削除して C ベクトルを並べ替える最も効率的な方法は何ですか?
26 Dec 2024
効率的な重複の削除とベクトルの並べ替え重複を削除し、C ベクトルを効果的に並べ替えるには、次のことを考慮してください...
 JavaScript を使用して HTML テーブルを列の値で並べ替える方法
JavaScript を使用して HTML テーブルを列の値で並べ替える方法
20 Oct 2024
JavaScript を使用した HTML テーブルの並べ替え: 包括的なガイドテーブルの並べ替えは、Web 開発における一般的な要件です。この記事では、HTML テーブルの各列を並べ替えることができる、シンプルで効果的な JavaScript ソリューションを検討します (アルファ版)
 JavaでフルーツオブジェクトのArrayListをフルーツ名で並べ替える方法は?
JavaでフルーツオブジェクトのArrayListをフルーツ名で並べ替える方法は?
20 Nov 2024
果物の名前に基づいて Java で ArrayList を並べ替える質問:果物に基づいて Fruit オブジェクトの ArrayList を並べ替えるにはどうすればよいですか...
 Laravelクエリビルダーの結果を複数の列で並べ替える方法は?
Laravelクエリビルダーの結果を複数の列で並べ替える方法は?
09 Nov 2024
Laravel クエリビルダーの結果を複数の列で並べ替えるLaravel Eloquent を使用する場合、クエリビルダーの結果を次の基準で並べ替える必要がある場合があります。
 jQueryを使用して順序なしリストをアルファベット順に並べ替える方法は?
jQueryを使用して順序なしリストをアルファベット順に並べ替える方法は?
06 Dec 2024
jQuery を使用してリストをアルファベット順に並べ替える今日のプログラミング シナリオでは、リスト項目をアルファベット順に並べ替えるのが難しい状況に遭遇する可能性があります。
 MySQL でバージョン番号を効果的に並べ替えるにはどうすればよいですか?
MySQL でバージョン番号を効果的に並べ替えるにはどうすればよいですか?
12 Nov 2024
MySQL のバージョン番号の並べ替えデータベースを使用する場合、データを効果的に並べ替えることが重要です。バージョン番号の場合、並べ替えると...
 Java でプロパティに基づいてオブジェクトの ArrayList を並べ替える方法
Java でプロパティに基づいてオブジェクトの ArrayList を並べ替える方法
14 Nov 2024
プロパティに基づいたオブジェクトの ArrayList の並べ替え果物のリストなど、オブジェクトの ArrayList があるシナリオを考えてみましょう。に...
 JQuery/JavaScriptを使用してオブジェクトの配列を属性ごとに並べ替える方法は?
JQuery/JavaScriptを使用してオブジェクトの配列を属性ごとに並べ替える方法は?
23 Oct 2024
この記事では、jQuery または JavaScript のネイティブ関数を使用して JavaScript でオブジェクトの配列を並べ替える方法についての包括的なガイドを提供します。属性の抽出、比較関数の定義、sort() の適用に関連する手順について説明します。
 PostgreSQL を使用して Django でクエリ結果を NULLS LAST で並べ替えるにはどうすればよいですか?
PostgreSQL を使用して Django でクエリ結果を NULLS LAST で並べ替えるにはどうすればよいですか?
29 Dec 2024
Django での「NULLS LAST」を使用したクエリ結果のカスタマイズ Django では、データを効果的に整理するために、並べ替えられたクエリ結果を取得することが不可欠です。いつ...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER