jQツールチップのバブルチップツールバーコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
古いルールでは、最初に html と css をアップロードし、引き続き公式のものを使用しますが、いくつかのものが削除されました。
21 Jun 2016
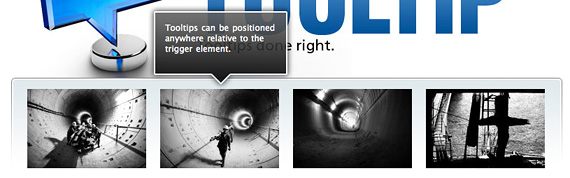
ツールチップ 純粋な CSS、CSS のみで作成されたツールチップ
 InDesign でノートのツールチップを開く方法 InDesign でノートのツールチップを開く方法
InDesign でノートのツールチップを開く方法 InDesign でノートのツールチップを開く方法
09 May 2024
1. まず、インターフェースを開いた後、「編集」メニューの「環境設定」ボタンをクリックします。 2. 次に、「一般設定」オプションを見つけます。 3. 最後に、「メモ」列で、「変更の検索」操作に「メモの内容を含める」ボタンをチェックし、「OK」をクリックします。設定を保存するだけです
 20 の優れた jQuery ツールチップ プラグイン recommend_jquery
20 の優れた jQuery ツールチップ プラグイン recommend_jquery
16 May 2016
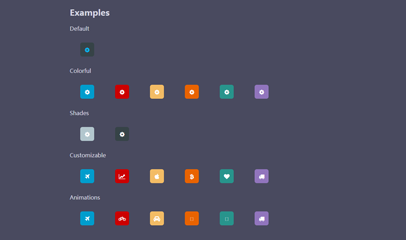
ツールチップは Web サイトの小さな機能ですが、温かいプロンプト情報を表示するためによく使用されます。 Webサイトのツールチップ機能が工夫されていれば、Webサイトに対するユーザーの印象を深めることができます。
 ツールチップ JQEURY プラグインの単純なプロンプト ボックスeffect_jquery
ツールチップ JQEURY プラグインの単純なプロンプト ボックスeffect_jquery
16 May 2016
元々はJQ用のプラグインとして書きたくなかったのですが、JQを使わないと参照するのにあまり便利ではないようです。これまでにいくつかの小さな JS メソッドを作成したことがありますが、JQ プラグインを作成するのはこれが初めてです。
 CSSアニメーションを使用したツールチップのフェードイン
CSSアニメーションを使用したツールチップのフェードイン
10 Sep 2023
CSS を使用してツールヒント テキストをフェードインするには、次のコードを実行してみてください: ライブ デモの例 <!DOCTYPEhtml><html> <style> .mytooltip.mytext{ Visibility:hidden; &n


Hot tools Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー