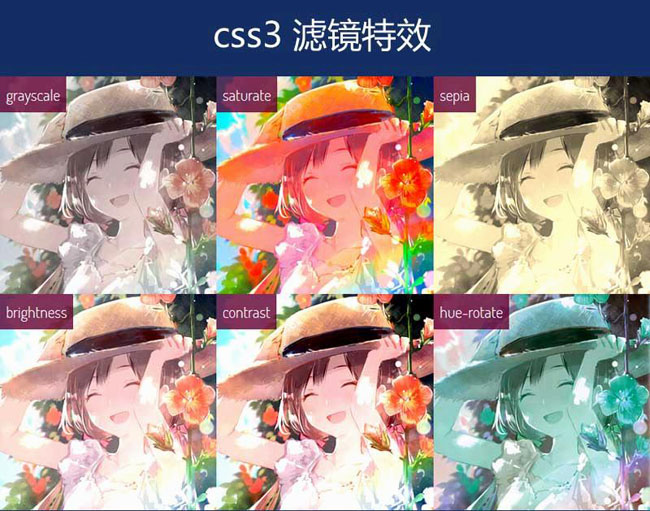
CSS3フィルター画像フィルター効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHPで画像フィルター効果を実装する方法
PHPで画像フィルター効果を実装する方法
13 Sep 2023
PHP 画像フィルター効果を実装する方法には、特定のコード例が必要です はじめに: Web 開発のプロセスでは、画像フィルター効果は、画像の鮮やかさや視覚効果を高めるためによく使用されます。 PHP 言語には、さまざまな画像フィルター効果を実現するための一連の関数とメソッドが用意されています。この記事では、一般的に使用されるいくつかの画像フィルター効果とその実装方法を紹介し、具体的なコード例を示します。 1. 明るさの調整 明るさの調整は一般的な画像フィルター効果で、画像の明暗を変更できます。 PHP で imagefilte を使用する
 JavaScript に基づいた画像フィルター効果の実装
JavaScript に基づいた画像フィルター効果の実装
14 Aug 2023
JavaScript をベースにした画像フィルター効果の実装 ソーシャルメディアの普及に伴い、画像処理に対する人々の需要はますます高まっています。画像フィルター効果は、多くの人に人気の機能の 1 つです。この記事では、JavaScript を使用して画像フィルター効果を実装する方法を学びます。例として、一般的な画像フィルター効果である単純なグレースケール フィルターを使用します。画像のピクセル値を変更することで、グレースケール フィルター効果を実現します。まず、テスト用の画像が必要です。コード内で使用できます
 uniappで画像フィルター効果を実装する方法
uniappで画像フィルター効果を実装する方法
04 Jul 2023
uniapp で画像フィルター効果を実装する方法 モバイル アプリケーション開発において、画像フィルター効果はユーザーに人気の一般的な機能の 1 つです。 uniapp では、画像フィルター効果を実装するのは複雑ではありません。この記事では、uniapp を通じて画像フィルター効果を実現する方法を紹介し、関連するコード例を添付します。画像のインポート まず、後続のフィルター効果処理のために画像を uniapp プロジェクトにインポートする必要があります。プロジェクトのリソースフォルダーに「filter.jp」という名前のファイルを配置できます。
 フローティングリンクポップアップ画像の特殊効果の実装
フローティングリンクポップアップ画像の特殊効果の実装
26 Apr 2018
今回はフローティングリンクのポップアップ画像の特殊効果の実装についてお届けします。 フローティングリンクのポップアップ画像の特殊効果の注意点は次のとおりです。
 Golang は画像フィルター効果と画像再構成メソッドを実装します
Golang は画像フィルター効果と画像再構成メソッドを実装します
26 Aug 2023
Golang は画像フィルター効果と画像再構成手法を実装しています はじめに: コンピューター技術の進歩に伴い、画像処理は非常に重要なタスクになりました。その中でも、画像フィルタ効果と画像再構成は、画像処理の分野における 2 つの重要な側面です。この記事では、Golang を使用してこれら 2 つのタスクを実現する方法と、対応するコード例を紹介します。 1. 画像フィルター効果 画像フィルター効果は、画像のピクセルを変更することによって実現されます。一般的なフィルター効果には、グレースケール、エッジ検出、ぼかしなどが含まれます。下
 JavaScript を使用して画像の特殊効果とトランジション効果を実装する
JavaScript を使用して画像の特殊効果とトランジション効果を実装する
15 Jun 2023
Web テクノロジーの継続的な発展に伴い、Web デザインに適用される特殊効果やトランジション効果がますます増えています。その中でも、画像の特殊効果とトランジション効果は、Web デザインで最も一般的なものです。 JavaScript はフロントエンド開発で一般的に使用されるスクリプト言語であり、画像の特殊効果やトランジション効果を実現する際にも一定の利点があります。この記事では、JavaScript を使用して画像の特殊効果とトランジション効果を実装する方法を紹介します。 1. 画像の特殊効果: マウスオーバーによる画像拡大 画像の上にマウスを置くと、JavaScript によって画像が拡大されます。
 C++ 画像処理実践ガイド: 画像の特殊効果とフィルターの実装
C++ 画像処理実践ガイド: 画像の特殊効果とフィルターの実装
27 Nov 2023
コンピューター サイエンスと画像処理の分野では、C++ は常に最も一般的に使用されるプログラミング言語の 1 つです。画像処理は、画像の分析、処理、認識など、コンピューター ビジョンの重要なサブフィールドの 1 つです。この記事では、C++ 画像処理の基本的な概念とテクニックをいくつか紹介し、読者が C++ 画像処理をよりよく理解して実践できるように、画像の特殊効果とフィルターを実装するためのサンプル コードをいくつか紹介します。 1. C++ 画像処理の基礎 1.1 一般的に使用される画像ファイル形式 画像処理では、通常、次のようなさまざまな画像ファイル形式を使用する必要があります。
 WeChat ミニ プログラムに画像フィルター効果を実装する
WeChat ミニ プログラムに画像フィルター効果を実装する
21 Nov 2023
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 JavaScript に基づいて画像フィルター効果を開発する
JavaScript に基づいて画像フィルター効果を開発する
09 Aug 2023
JavaScript に基づく画像フィルター効果の開発の概要: この記事では、JavaScript を使用して画像フィルター効果を開発する方法を紹介します。 Canvas 要素と関連 API を使用すると、グレースケール、ぼかし、コントラスト調整などの一般的な画像フィルター効果を実現できます。この記事では、読者が画像フィルター効果の開発をすぐに始められるように、各フィルター効果の詳細なコード例と実装プロセスを説明します。 1. はじめに Web 開発では、画像を処理して美化する必要がよく発生します。


ホットツール Tags

Hot Tools

jQuery 3D 画像スライダーのカルーセル効果
jQueryに基づく3D画像スライダーカルーセル効果

マウスが画像を通過するときにクールな切り替えアニメーションを実現する純粋な CSS
Pure CSS により、マウスが画像を通過するときにクールな切り替えアニメーション コードのダウンロードが可能になります。

視差効果を備えた HTML5 画像カルーセル プラグイン
視差効果を備えた HTML5 画像カルーセル プラグイン。マウスで画像を制御し、画像カルーセルがスクロールされるときにクールな視覚的な差分効果を生成できます。

B サイトのヘッダー画像インタラクティブなマウス ホバーの被写界深度フォーカス効果
B サイトのヘッダー画像に対するインタラクティブなマウスオーバーによる被写界深度フォーカス効果 Web ページの特殊効果。

CSS3 マウスオーバー画像効果
CSS3 マウスオーバー画像効果