
コース 2857
コース紹介:コースの紹介: 1. クロスドメイン処理、トークン管理、ルート インターセプト; 2. リアル インターフェイスのデバッグ、API レイヤーのカプセル化; 3. Echart とページング コンポーネントの二次カプセル化; 4. Vue パッケージ化の最適化と一般的な問題への回答。

コース 1795
コース紹介:Apipost は、API 設計、API デバッグ、API ドキュメント、自動テストを統合する API R&D コラボレーション プラットフォームです。grpc、http、websocket、socketio、socketjs タイプのインターフェイスのデバッグをサポートし、プライベート化された展開をサポートします。 ApiPost を正式に学習する前に、いくつかの関連概念、開発モデル、専門用語を理解する必要があります。 アピポスト公式サイト:https://www.apipost.cn

コース 5521
コース紹介:(WeChat にご相談ください: phpcn01) 総合実践コースは、最初の 2 段階の学習結果を統合し、フロントエンドと PHP のコア知識ポイントの柔軟な適用を実現し、実践的なトレーニングを通じて独自のプロジェクトを完成させ、オンライン実装のガイダンスを提供することを目的としています。 総合的な実践的な主要実践コースには、ソーシャル電子商取引システムのバックエンド開発、商品管理、支払い/注文管理、顧客管理、流通/クーポン システム設計、WeChat/Alipay 決済プロセス全体、Alibaba Cloud/Pagoda の運用と保守、およびプロジェクトが含まれます。オンライン操作....

コース 5172
コース紹介:(WeChat に問い合わせてください: phpcn01) ゼロから始めて、従来のビジネス ロジックを解決し、PHP で MySQL を操作して追加、削除、変更、クエリを実行し、動的 Web サイト データを表示し、MVC フレームワークをマスターし、ThinkPHP6 フレームワークの基礎をマスターし、 PHP開発に関わるあらゆる知識を学び、柔軟に使いこなします。

コース 8713
コース紹介:(WeChat に問い合わせてください: phpcn01) PHP 中国語 Web サイト第 22 号のフロントエンド開発部分の学習目標: 1. HTML5/CSS3; 2. JavaScript/ES6; 3. ノードの基礎; 4. Vue3 の基礎と高度; 5 . モバイルモール/ウェブサイトの背景ホームページレイアウト; 6. タブ/カルーセル/ショッピングカートの自動計算...
2023-11-08 20:01:46 0 1 261
VueJs 3 の祖父母コンポーネントはイベントをその祖父母コンポーネントに送信します
2023-11-03 16:03:06 0 2 249
:nth-child() または :nth-of-type() を任意のセレクターで使用することはできますか?
2023-10-20 17:04:56 0 2 347
PHP 配列にキーが存在するかどうかを確認する、より速く効率的な方法は何ですか?
2023-10-16 08:55:37 0 2 216
2023-09-17 19:34:16 0 1 244

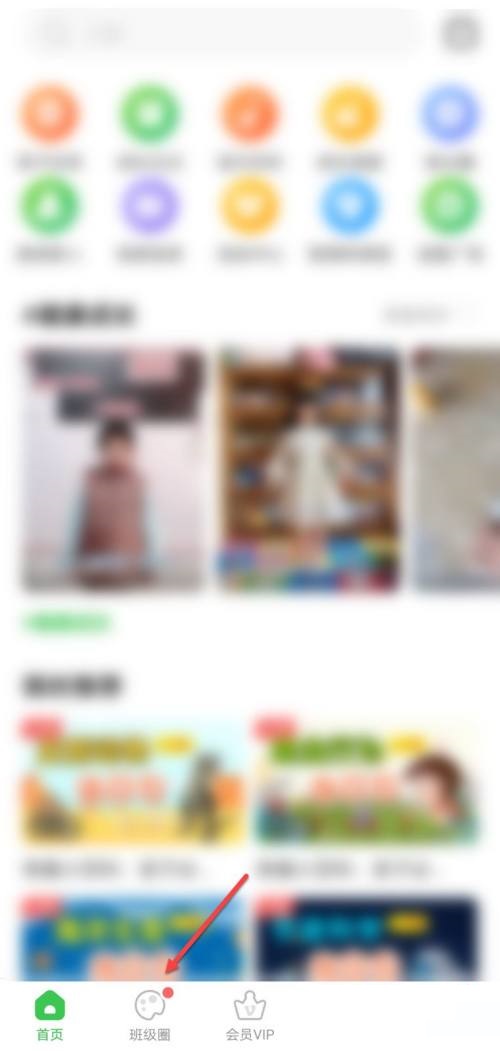
コース紹介:使用智慧树的时候,很多小伙伴不知道怎么添加第二个孩子,下面小编就给大家带来智慧树添加第二个孩子教程,有需要的小伙伴不要错过哦。智慧树怎么添加第二个孩子?智慧树添加第二个孩子教程1、首先打开智慧树,点击班级圈。2、然后点击头像处。3、接着点击添加宝宝后面的+号。4、最后输入孩子信息后,点击确认添加。
2024-08-07 コメント 349

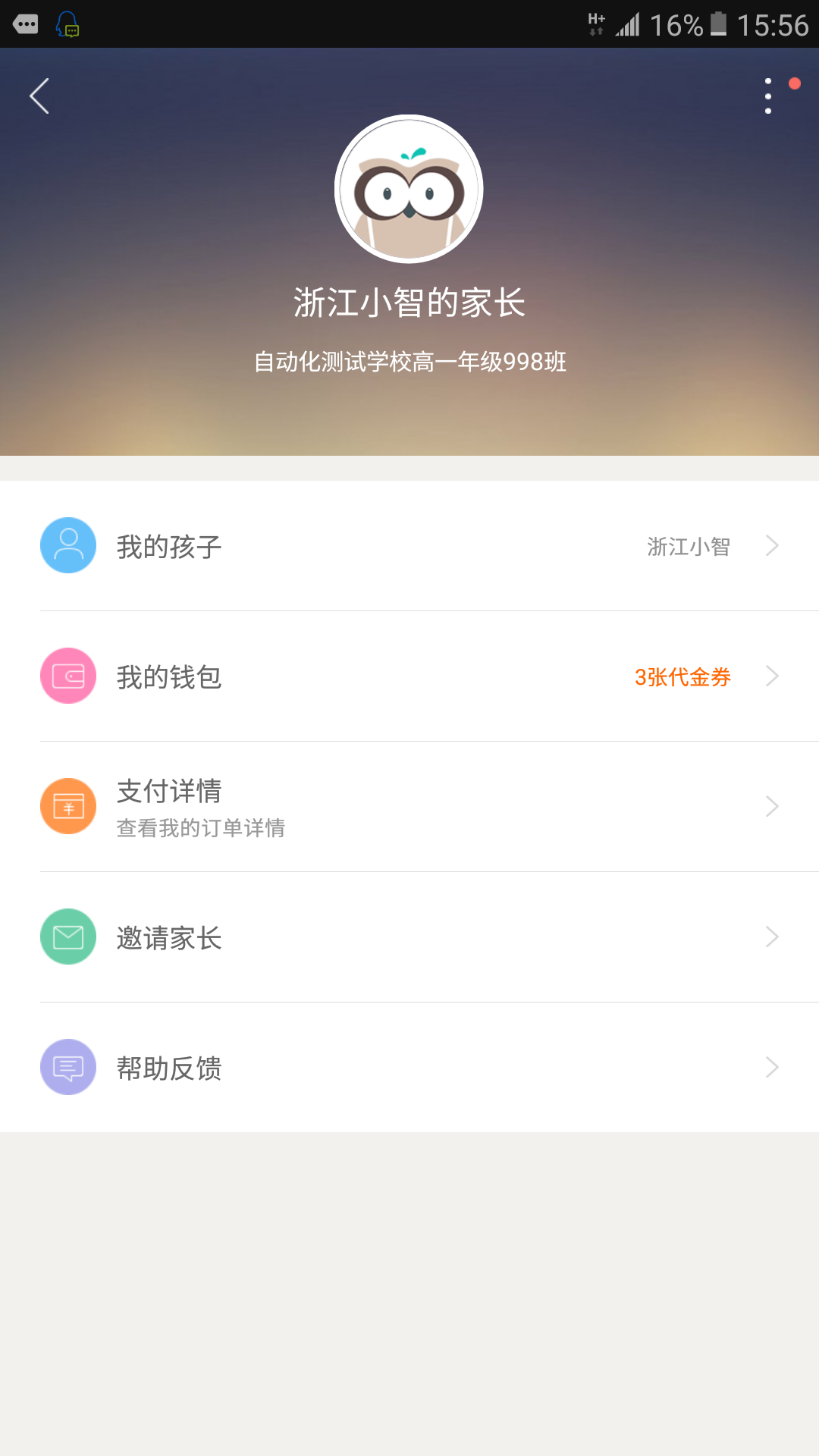
コース紹介:智学网是一款学习软件,里面可以让用户们来绑定两个孩子信息,这样就能够在线查看了解了,还不知道怎么操作的朋友们,不妨赶快来PHP中文网看看吧。智学网绑定两个孩子信息步骤一览1、家长登录进入首页之后,点击右下方的【我的】,可进入个人中心页面;2、然后点击图像下边的【我的孩子】,可查看自己的孩子信息;3、此时便出现了您的孩子的信息,点击右上角的【+】,即可添加第二个孩子的信息;4、与添加第一个孩子的信息步骤一样,输入您孩子的账号、密码与姓名,点击【确认绑定】;5、现在您就可以看到已经成功添加了第二个孩子的信息了
2024-07-15 コメント 324

コース紹介:在现代家庭中,不少家长面临着同时关注多个孩子学习情况的需求。七天学堂敏锐地捕捉到了这一点,推出了绑定两个孩子的功能。那么是如何绑定两个孩子的呢?下面跟随我们去看看吧。绑定两个孩子操作方法1、点击我的进入手机的七天学堂,点击我的选项。2、点击客服中心点击下面的客服中心。3、点击在线客服点击上面的在线客服。4、查看只能添加一个孩子联系客服,可查看到一个手机号只能添加一个孩子信息。
2024-06-25 コメント 940

コース紹介:CSS では、「:nth-child」セレクターを使用して、n 番目の要素を選択し、要素のスタイルを変更できます。このセレクターは、要素の種類に関係なく、親要素に属する n 番目の子要素と一致させることができます。構文は「:nth-child(n){コンテンツの変更;}」です。
2021-11-23 コメント 0 3672

コース紹介:百词斩设置两个孩子需要:创建子账户,输入孩子信息;配置子账户,设置学习目标和任务;管理子账户,查看进度并调整设置;同步数据,追踪孩子的学习进度。
2024-07-21 コメント 0 186