
CSS では、「:nth-child」セレクターを使用して、n 番目の要素を選択し、要素のスタイルを変更できます。このセレクターは、親要素に属する n 番目の子要素と一致します。要素の型、構文は「:nth-child(n){modify content;}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で n 番目の要素のスタイルを変更する方法
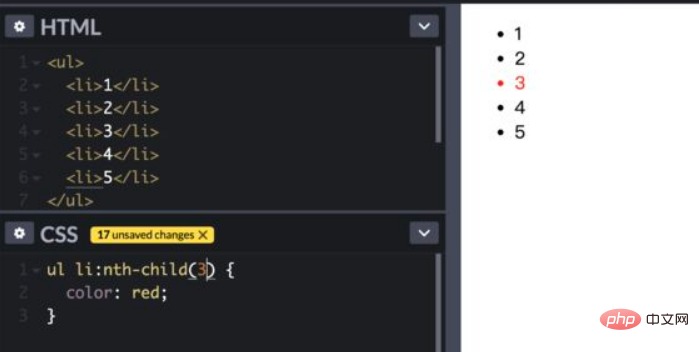
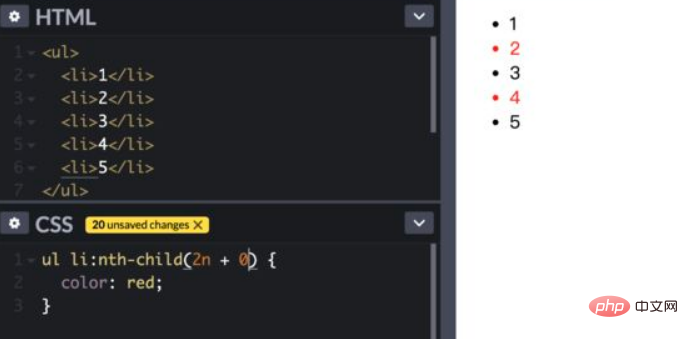
CSS で使用できます: nth-child(n) セレクターの一致が属します親へ 要素のタイプに関係なく、要素の N 番目の子。次に、それを変更します。n には数値、キーワード、または数式を指定できます。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p><b>注释:</b>Internet Explorer 不支持 :nth-child() 选择器。</p>
</body>
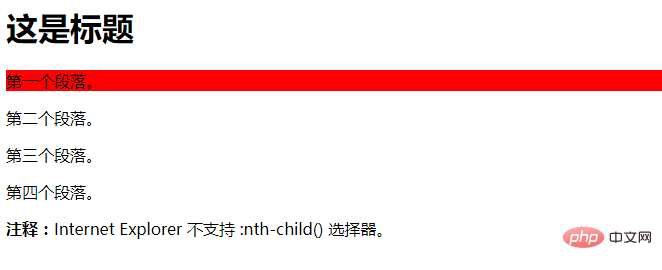
</html>出力結果:



以上がCSSでn番目の要素のスタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




