
コース 中級 11332
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17635
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11348
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 825
2023-09-05 14:46:42 0 1 726
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 615
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 578
2023-09-05 15:34:44 0 1 1006

コース紹介:キャンバス グラフィックスは一般に、長方形、円、パス、多角形、円弧、テキスト、イメージ、グラデーション、シャドウ、イメージ合成などのタイプに分類されます。詳細な紹介: 1. 長方形は Canvas グラフィックスの最も基本的な図形の 1 つです. 長方形の始点座標、幅、高さを指定することで長方形を描画できます; 2. 円を描画するには中心を指定する必要がありますCanvas には円を描くための「arc()」メソッドが用意されており、開始角度と終了角度を設定することで、部分的な円や円弧を描くことができます; 3. パスなど
2023-08-22 コメント 0 1703

コース紹介:1. [挿入] タブの [図形] をクリックし、二等辺三角形を選択し、ページ上に図形を描画します。 2. 二等辺三角形を選択し、Ctrl キーを押したままマウスをドラッグしていくつかコピーし、図に示す位置に配置します。 3. 次に、円を挿入し、扇形の下に配置します。 4. 三角形と円を異なる色で塗りつぶし、線がないように設定します。 5. 円の中央に[ディレクトリ]という単語を入力し、三角形に小さいディレクトリのタイトルを入力します。 6. すべての図形を選択し、[オブジェクトの書式設定]を右クリックし、右側に表示されるプロパティ設定ペインで図形オプションを選択し、[効果]をクリックして、影の中に適切な影を追加すると、扇形のディレクトリが作成されます。作成した。
2024-03-27 コメント 0 1033

コース紹介:1. 次の APPstore アイコンの各要素を分析します。 ?下の白い丸に少し影が入っている?青のグラデーションの円の 2 番目のレイヤー?上の長方形は 2 つのブラシでカットされます。 2. まず下の白い円を描き、いくつかの影の効果を作成します。 3. 中央のレイヤーを描画します。これはメインカラーとして青のグラデーションを持つ円です。 4. 最も重要で最も難しい部分はブラシです。ブラシは主に長方形と三角形で構成されています。 5. 形状クリッピングが必要な部分が多く、ブラシヘッドでの固定点編集が必要です。 6. 最終的な背景を追加し、グラデーション色に調整します。
2024-03-26 コメント 0 666

コース紹介:400*400 ピクセルの新しいキャンバスを作成し、背景色の四角形ツールで塗りつぶし、すべての四角形を結合してスマート オブジェクトに変換します。極座標の角丸長方形、半径 70。角丸長方形を 1 つ下のレイヤーに移動し、下のレイヤーのみが適用されるようにカラー バーのレイヤーを調整します。長方形を複製し、中央に向かって縮小し、2 つの角丸長方形 (明るい灰色を使用)、多角形 (辺 3、角を滑らかにする) をストロークし、ダイレクト選択ツールで調整し、影を追加し、輪郭を変更し、コピー、反転します。垂直にブラシを使って固定するだけです。
2024-04-17 コメント 0 1087

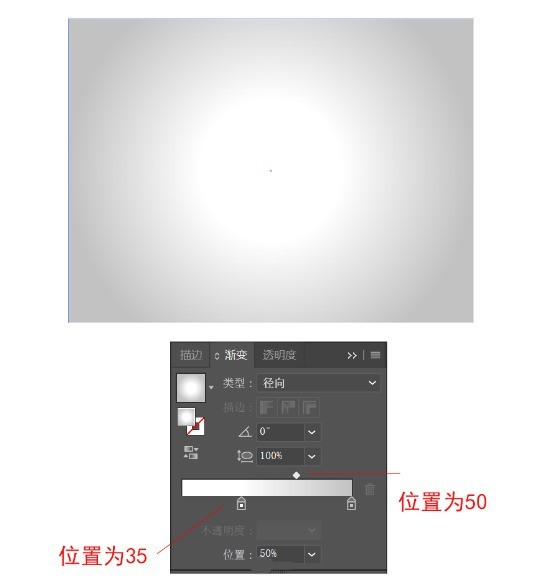
コース紹介:まず、新しい 800X600 ピクセルのキャンバスを作成し、次に長方形ツールを使用して背景と同じサイズの長方形を描画し、カラー値 #000000 で塗りつぶします。次に、グラデーション ツールを使用して、画像内に #FFFFFF から #C2C2C2 まで放射状のグラデーションを描画します。引き続き楕円ツールを選択してキャンバスをクリックし、幅と高さを 340 ピクセルで塗りつぶし、カラー値は #040456 です。次に、楕円ツールを使用して、球の下に球の影として楕円を描画します。カラー値は #000000、不透明度は 20% に設定されます。影を選択し、[外観] > [新しい効果の追加] > [スタイライズ] > [半径 10 ピクセルのぼかし] に移動します。多角形ツールを選択し、キャンバス上の任意の場所をクリックし、半径を 40 ピクセル、辺の数を 3、ストロークの太さを 0.3p に設定します。
2024-05-06 コメント 0 1193