
コース 中級 11304
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17616
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11321
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
タイトルを次のように書き換えます。 MySQL データベース テーブルのデータを Web ページ上の HTML テーブルとして表示します。
2023-08-20 14:48:09 0 2 599
2023-09-05 15:53:43 0 1 662
Ninja Forms - フォーム送信データのインポート、CSV/Excel 形式のサポート
2023-08-15 11:16:05 0 1 754
HTML テーブルは送信クリックごとにコンテンツを繰り返します
2024-02-21 18:09:04 0 1 449

コース紹介:HTML、CSS、jQuery: 検索機能を備えたデータテーブルを作成する 現代の Web 開発において、データテーブルは頻繁に使用される要素です。ユーザーがデータを見つけてフィルタリングしやすくするために、データ テーブルに検索機能を追加することは不可欠な機能になっています。この記事では、HTML、CSS、jQueryを使って検索機能付きのデータテーブルを作成する方法と具体的なコード例を紹介します。 1. HTML 構造 まず、データテーブルを収容するための基本的な HTML 構造を作成する必要があります。
2023-10-26 コメント 0 985

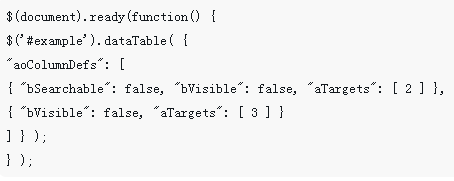
コース紹介:今回は、jQuery プラグインのデータテーブルを操作テーブルに適用する方法を紹介します。 jQuery プラグインのデータテーブルを適用する際の注意点は次のとおりです。実際のケースを見てみましょう。
2018-04-24 コメント 0 3389

コース紹介:HTML、CSS、jQuery: 検索フィルタリングを使用してデータリストを作成する Web 開発では、データの表示機能と検索機能が不可欠であることがよくあります。ユーザーが必要な情報を見つけやすくするために、HTML、CSS、jQueryを使用して検索フィルタリング機能を備えたデータリストを作成できます。特定のコード例については、以下で詳しく説明します。まず、データリストを表示するための HTML 構造が必要です。簡単な例を次に示します: <!DOCTYPEhtm
2023-10-26 コメント 0 998
コース紹介:この記事では、基本的な JSON データの動的ロード、自動ページング、全選択となし選択、マウスホバー時の色の変更、交互の行の色の変更などを実現する、私が作成した jQuery テーブル プラグインを主に紹介します。興味のある友人は参照してください。それに。
2016-05-16 コメント 0 1117

コース紹介:Web 開発では、テーブルは頻繁に使用される要素の 1 つであり、テーブルにインターレース カラー効果を追加すると、ページがより美しく見え、ユーザー エクスペリエンスが向上します。この機能を実現する過程で、jQuery プラグインを使用すると、開発プロセスを簡素化し、コードの保守性と再利用性を高めることができます。この記事では、jQuery プラグインを使用して美しいテーブル インターレース色の変更効果を実現する方法と、具体的なコード例を紹介します。まず、次のコードを使用して HTML ファイルにテーブルを作成します。
2024-02-28 コメント 0 810