
今回は、jQuery プラグインのデータテーブルを操作テーブルに適用する方法と、jQuery プラグインのデータテーブルを適用する際の注意事項について説明します。以下は実際のケースです。見てみましょう。 。
1. Datatables の概要
DataTables は jQuery テーブル プラグインです。これは、高度なインタラクティブ コントロールとあらゆる HTML フォームのサポートを追加する、進歩的な機能拡張に基づいた非常に柔軟なツールです。主な機能:自動ページング処理
データの並べ替えとデータタイプ自動検出
列幅を自動的に処理します
CSS経由でスタイルをカスタマイズ可能
非表示の列をサポート
使いやすさ
拡張性と柔軟性
国際化
動的作成テーブル数
無料
2. 使い方 バックエンドを行う際、データを表示するためにページの作成に協力してくれるアーティストやフロントエンドエンジニアはいません。このタスクを完了するには、jQuery の DataTables プラグインを使用します
1。 DataTables のデフォルト設定
3. データの並べ替え
$(document).ready(function() {
$('#example').dataTable();
} );列0から開始して列4の逆順に並べ替えます 4. 一部の列を非表示
"bPaginate": true, //翻页功能 "bLengthChange": true, //改变每页显示数据数量 "bFilter": true, //过滤功能 "bSort": false, //排序功能 "bInfo": true,//页脚信息 "bAutoWidth": true//自动宽度
$(document).ready(function() {
$('#example').dataTable( {
"aaSorting": [
[ 4, "desc" ]
]
} );
} );
配列js配列
•Ajaxソース Ajaxリクエストデータ
•サーバー側処理 サーバー側データ
属性//名前 上面代码说明:这段代码主要分了两个部分,第一部分是jquery datatables的声明, 上面代码说明:这段代码分别为dialog 的声明,datatables的声明以add,edit,delete的操作。 编辑功能效果图: 删除效果图: 到此,功能已经全部实现,所需的代码也已经贴出。 引入CSS文件和JS文件 对于 dataTables 来说,表格必须通过 thead 和 tbody 进行说明,如下所示, 如果没有 thead 将会报错。 bPaginate: 是否分页,默认为 true,分页 iDisplayLength : 每页的行数,每页默认数量:10 sPaginationType: 分页样式,支持两种内置方式,two_button 和 full_numbers, 默认使用 two_button。 bLengthChange : 是否允许用户通过一个下拉列表来选择分页后每页的行数。行数为 10,25,50,100。这个设置需要 bPaginate 支持。默认为 true。 bFilter: 启用或禁止数据过滤,默认为 true。 注意,如果使用过滤功能,但是希望关闭默认的过滤输入框,应使用 sDom bInfo: 允许或者禁止表信息的显示,默认为 true,显示信息。 最为简单的使用方式,就是零配置的方式。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: 以上がjQuery プラグイン データテーブルをテーブル操作に適用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 <table id="gridtable" class="gridtable">//声明jquery datatables
<thead>
<tr>
<th>Name
</th>
<th>Value
</th>
<th>DisplayOrder
</th>
</tr>
</thead>
<tbody>
.....//datatables内容,此处省略
</tbody>
</table>
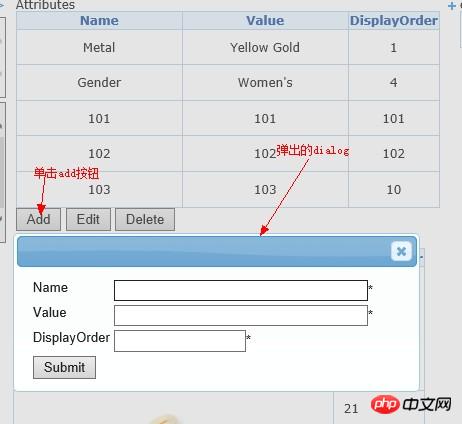
<input type="button" id="add" value="Add" />//添加按钮
<input type="button" id="edit" value="Edit" />//编辑按钮
<input type="button" id="delete" value="Delete" />//删除按钮
<p id="e_Attributes">//声明dialog,异步更新
@using (Ajax.BeginForm("Update", "Product", new AjaxOptions
{
UpdateTargetId = "d_Attributes",
OnSuccess = "dialogClose",
HttpMethod = "Post",
}))
{
<table>
<tbody>
<tr>
<td>Name</td>
<td>
<input id="name" name="Name" type="text" style="width:250px" class="required"/>*</td>
</tr>
<tr>
<td>Value</td>
<td>
<input id="value" name="Value" type="text" style="width:250px" class="required"/>*</td>
</tr>
<tr>
<td>DisplayOrder</td>
<td>
<input id="displayOrder" name="DisplayOrder" type="text" style="width:128px" class="required"/>*</td>
</tr>
<tr>
<td>
<input id="submit" type="submit" name="submit" value="Submit" />
<input id="hiddenValue" type="hidden" name="hiddenValue" />
</td>
</tr>
</tbody>
</table>
}
</p>;第二部分是dialog的声明,以及操作所需要的action,此部分的操作选择ajax无刷新页面技术。所需js的代码:
<script type="text/javascript">
function dialogClose() {
$("#e_Attributes").dialog("close");
}
$("#e_Attributes").dialog({
modal: true,
autoOpen: false,
show: {
effect: "blind",
duration: 1000
},
hide: {
effect: "explode",
duration: 1000
},
width: 400
});
var editor;
$(function () {
//声明datatable
$("#gridtable").dataTable().fnDestroy();
editor = $('#gridtable').dataTable({
"bInfo":false,
"bServerSide": false,
'bPaginate': false, //是否分页。
"bProcessing": false, //当datatable获取数据时候是否显示正在处理提示信息。
'bFilter': false, //是否使用内置的过滤功能。
'bLengthChange': false, //是否允许用户自定义每页显示条数。
'sPaginationType': 'full_numbers', //分页样式
});
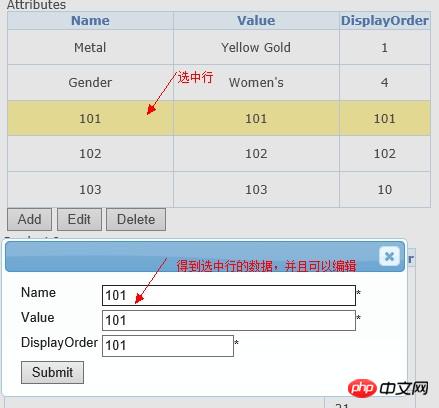
//单击,赋值,改样式
$("#gridtable tbody tr").click(function (e) {
if ($(this).hasClass('row_selected')) {
$(this).removeClass('row_selected');
putNullValue()
}
else {
editor.$('tr.row_selected').removeClass('row_selected');
$(this).addClass('row_selected');
var aData = editor.fnGetData(this);
if (null != aData) {
putValue(aData);
}
}
});
//双击
$("#gridtable tbody tr").dblclick(function () {
if ($(this).hasClass('row_selected')) {
//$(this).removeClass('row_selected');
}
else {
editor.$('tr.row_selected').removeClass('row_selected');
$(this).addClass('row_selected');
}
var aData = editor.fnGetData(this);
if (null != aData) {
putValue(aData);
}
$("#hiddenValue").val("edit");
$("#e_Attributes").dialog("open");
});
//添加
$("#add").click(function () {
editor.$('tr.row_selected').removeClass('row_selected');
putNullValue();
$("#hiddenValue").val("add");
$("#e_Attributes").dialog("open");
});
//编辑
$("#edit").click(function () {
var productAttributeID = $("#productAttributeID").val();
if (productAttributeID != "" && productAttributeID != null) {
$("#hiddenValue").val("edit");
$("#e_Attributes").dialog("open");
}
});
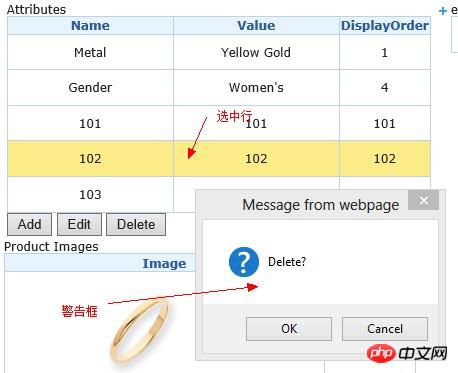
//删除
$("#delete").click(function () {
var productAttributeID = $("#productAttributeID").val();
var productID = $("#productID").val();
if (productAttributeID != null && productAttributeID != "") {
if (confirm("Delete?")) {
$.ajax({
type: "GET",
url: "@Url.Action("DeleteAttribute", "Product")",
data: { ProductID: productID, ProductAttributeID: productAttributeID },//参数名要和Action 中的参数名相同
dataType: "html",
cache: false,
success: function (result) {
$("#d_Attributes").html(result);
$("#productAttributeID").val(null);
}
});
}
}
});
//赋空值,并去除input-validation-error样式(此样式不管有无,均可去除,所以不用判断了)
function putNullValue() {
。。。。。。//此处省略
}
//赋值
function putValue(aData) {
。。。。。。//此处省略
}
});
$.ajaxSetup({ cache: false });
</script>
添加功能效果图


4、分页实现<style type="text/css" title="currentStyle">
@import "DataTables-1.8.1/media/css/demo_page.css";
@import "DataTables-1.8.1/media/css/demo_table.css";
@import "DataTables-1.8.1/media/css/demo_table_jui.css";
</style>
<script type="text/javascript" language="javascript" src="DataTables-1.8.1/media/js/jquery.js"></script>
<script type="text/javascript" language="javascript" src="DataTables-1.8.1/media/js/jquery.dataTables.js"></script>
--------------------------------------------------------------------------
-----------最简单的方式:
$(document).ready(function() {
$("#example").dataTable();
});
----------也可以自己定义各属性:
<script type="text/javascript" language="javascript">
$(document).ready(function() {
$("#example").dataTable({
// "bPaginate": true, //开关,是否显示分页器
// "bInfo": true, //开关,是否显示表格的一些信息
// "bFilter": true, //开关,是否启用客户端过滤器
// "sDom": "<>lfrtip<>",
// "bAutoWith": false,
// "bDeferRender": false,
// "bJQueryUI": false, //开关,是否启用JQueryUI风格
// "bLengthChange": true, //开关,是否显示每页大小的下拉框
// "bProcessing": true,
// "bScrollInfinite": false,
// "sScrollY": "800px", //是否开启垂直滚动,以及指定滚动区域大小,可设值:'disabled','2000px'
// "bSort": true, //开关,是否启用各列具有按列排序的功能
// "bSortClasses": true,
// "bStateSave": false, //开关,是否打开客户端状态记录功能。这个数据是记录在cookies中的,打开了这个记录后,即使刷新一次页面,或重新打开浏览器,之前的状态都是保存下来的- ------当值为true时aoColumnDefs不能隐藏列
// "sScrollX": "50%", //是否开启水平滚动,以及指定滚动区域大小,可设值:'disabled','2000%'
// "aaSorting": [[0, "asc"]],
// "aoColumnDefs": [{ "bVisible": false, "aTargets": [0]}]//隐藏列
// "sDom": '<"H"if>t<"F"if>',
"bAutoWidth": false, //自适应宽度
"aaSorting": [[1, "asc"]],
"sPaginationType": "full_numbers",
"oLanguage": {
"sProcessing": "正在加载中......",
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sZeroRecords": "对不起,查询不到相关数据!",
"sEmptyTable": "表中无数据存在!",
"sInfo": "当前显示 _START_ 到 _END_ 条,共 _TOTAL_ 条记录",
"sInfoFiltered": "数据表中共为 _MAX_ 条记录",
"sSearch": "搜索",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上一页",
"sNext": "下一页",
"sLast": "末页"
}
} //多语言配置
});
});
</script><table cellpadding="0" cellspacing="0" border="0" class="display" id="example">
<thead>
<tr>
<th>
Rendering engine
</th>
<th>
Browser
</th>
<th>
Platform(s)
</th>
<th>
Engine version
</th>
<th>
CSS grade
</th>
</tr>
</thead>
<tbody>
<tr class="odd gradeX">
<td>
Trident
</td>
<td>
Internet Explorer 4.0
</td>
<td>
Win 95+
</td>
<td class="center">
4
</td>
<td class="center">
X
</td>
</tr>
/*
* Example init
*/
$(document).ready(function(){
$('#example').dataTable()