合計 10000 件の関連コンテンツが見つかりました
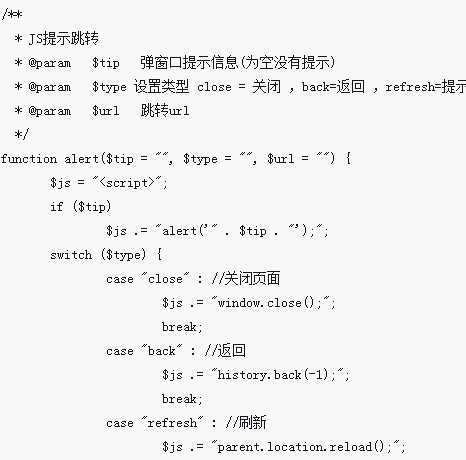
淡い子供が高速でラップする php シンプルなプロンプト ボックス アラート カプセル化関数
記事の紹介:淡い子供は速くラップします: 淡い子供は速くラップします php シンプルなプロンプト ボックス アラート カプセル化関数: 次のようにコード コードをコピーします: /*—————————————————————— */ //– 単純なプロンプト ボックス Function/*———————————————————— */ functionalert ($msg,$url=") { $str = '<スクリプト タイプ="text/javascript">' ; $str.="alert('".$msg."');"; if ($url != ") {
2016-07-29
コメント 0
1032

PHPでプロンプトボックスをポップアップ表示する方法
記事の紹介:PHP でダイアログ ボックスをポップアップする方法は、JavaScript では、alert(0 メソッドを実際に使用します。一般に、情報を送信した後にダイアログ ボックス プロンプトがポップアップする必要があり、その後、ダイアログ ボックスは自動的に閉じることができます。プロンプトが表示された後、終了すると、現在のページが閉じられます。JavaScript の Window .self.close() を使用して実現することもできます。
2019-09-26
コメント 0
6730

JavaScriptを使用してプロンプトボックスをポップアップ表示する方法
記事の紹介:Web 開発では、ポップアップ プロンプト ボックスは非常に一般的なもので、特にユーザー操作のプロンプト、確認、警告などをポップアップ ボックスの形式で操作する必要があります。ユーザーに特定のフィードバックを提供し、JavaScript がプロンプト ボックスをポップアップする機能を備えたので、JavaScript を使用してプロンプト ボックスをポップアップする方法を紹介します。 JavaScript には、アラート、確認、プロンプトという 3 つの異なるタイプのポップアップ ウィンドウが用意されています。これら 3 つのポップアップ ウィンドウは非常に便利です。
2023-05-21
コメント 0
4197

js には、アラート以外にどのようなプロンプト メソッドがありますか?
記事の紹介:ページ エラーの場合、アラートを使用してプロンプトを表示するのが最も簡単です。ただし、アラートが多すぎると、次の関数 check(){ if(${#myname}.val()=) を使用できます。 =){ $(#errormessage ).text(あなたの名前は必須です!); 戻り値 false;
2017-09-09
コメント 0
4380
h5に入力ボックスプロンプト+通常のテキストボックスプロンプトを実装する方法
記事の紹介:今回はh5にインプットボックスプロンプト+通常のテキストボックスプロンプトを実装する方法を紹介します。 h5にインプットボックスプロンプト+通常のテキストボックスプロンプトを実装する際の注意点は何ですか?以下は実践的なケースですので見てみましょう。 。
2018-01-20
コメント 0
3694

JavaScriptプロンプトボックスの設定方法
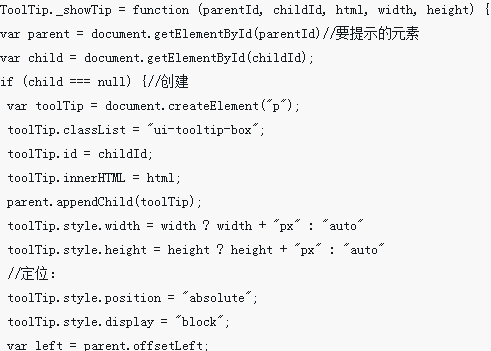
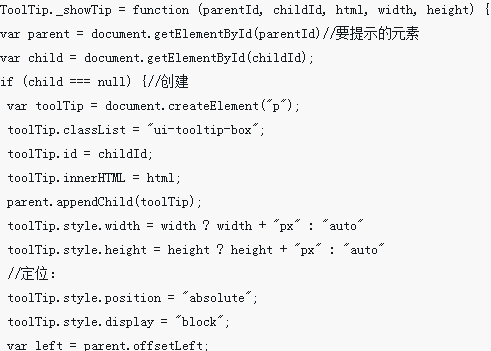
記事の紹介:JavaScript は、Web ページでインタラクティブなプロンプトを作成するために使用できる非常に強力なスクリプト言語です。ツールチップは、警告やエラー メッセージなどの情報をユーザーに提示したり、単にユーザーに確認を要求したりできます。この記事では、JavaScript を使用してさまざまな種類のツールヒントを作成する方法を検討し、これらのツールヒントの外観と動作をカスタマイズする方法について説明します。 # 基本的な JavaScript ツールチップを作成する まず、次のような単純な JavaScript ツールチップを作成します。
2023-05-27
コメント 0
656

JavaScriptを使用してプロンプトボックスを実装する方法
記事の紹介:JavaScript では、Window オブジェクトの Prompt() メソッドを使用してプロンプト ボックスを実装できます。このメソッドは、入力ボックス、「OK」ボタン、および「キャンセル」ボタンを備えたプロンプト ボックスをポップアップ表示できます。構文は「」です。プロンプト(" sometext","defaultText")"。
2022-04-13
コメント 0
2680

JSはタイマー+プロンプトボックスを実装します
記事の紹介:今回はタイマー + プロンプト ボックスの JS 実装についてお届けします。 タイマー + プロンプト ボックスの JS 実装の注意点は次のとおりです。実際のケースを見てみましょう。
2018-04-08
コメント 0
1988

CSS によるプロンプト ボックスの実装例の詳細な説明
記事の紹介:1. プロンプト ボックスの矢印の効果。矢印は位置に応じて変化します。 2. プロンプト ボックスの閉じるボタンとプロンプト ボックスの内容は非常に任意です。 3. 影効果
2017-08-03
コメント 0
2122