
JavaScript では、Window オブジェクトの Prompt() メソッドを使用してプロンプト ボックスを実装できます。このメソッドでは、入力ボックス、「OK」ボタン、および「キャンセル」ボタンを備えたプロンプト ボックスをポップアップ表示できます。ボタン。構文は「prompt("sometext","defaultText")」です。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
ページに入る前にユーザーに値を入力してもらいたい場合は、通常、プロンプト ボックスを使用します。
プロンプト ボックスが表示されたら、ユーザーは値を入力して [OK] をクリックするか、[キャンセル] をクリックして続行する必要があります。
ユーザーが「OK」をクリックすると、ボックスは入力値を返します。ユーザーが「キャンセル」をクリックすると、このボックスは NULL を返します。
構文は次のとおりです:
window.prompt("sometext","defaultText");window.prompt() メソッドは、window プレフィックスなしで作成できます。
例は次のとおりです:
<html>
<body>
<h1>JavaScript Prompt</h1>
<button onclick="myFunction()">试一试</button>
<p id="demo"></p>
<script>
function myFunction() {
var txt;
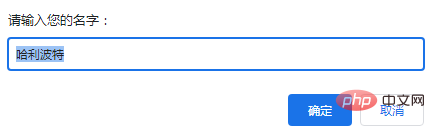
var person = prompt("请输入您的名字:", "哈利波特");
if (person == null || person == "") {
txt = "用户取消输入";
} else {
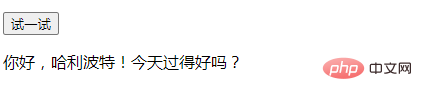
txt = "你好," + person + "!今天过得好吗?";
}
document.getElementById("demo").innerHTML = txt;
}
</script>
</body>
</html>出力結果:


JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がJavaScriptを使用してプロンプトボックスを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


