合計 10000 件の関連コンテンツが見つかりました

html スクロールバーを設定する
記事の紹介:HTML 設定のスクロール バー スクロール バーは Web デザインでよく使用される要素で、ブラウジング エクスペリエンスに影響を与えることなく、Web コンテンツを画面サイズを超えて表示できます。この記事ではHTMLでスクロールバーを設定する方法を紹介します。 1.CSSスタイル設定スクロールバー まず、CSSスタイルでスクロールバーを設定します。次のコードを使用して、CSS でスクロール バーのスタイルを設定できます: ```/* スクロール バーの幅と背景色を設定します */::-webkit-scrollbar { width: 8px; background-colo
2023-05-09
コメント 0
7792

スクロールボタンとは何ですか?
記事の紹介:スクロールはスクロール ロック キー、コンピュータ キーボードのファンクション キーです。 WordやExcelでよく使われるスクロールキーですが、Scroll Lockをオフにしてページめくりキーを使用するとセルの選択範囲が移動しますが、Scroll Lockキーを押しても選択範囲は移動しません。 .細胞の。
2023-02-22
コメント 0
20745

CSSはスクロールバーを非表示にしますが、スクロールは可能です
記事の紹介:Web アプリケーションの継続的な開発により、Web デザインはますますインタラクティブになってきています。一般的なインタラクティブ要素として、スクロール バーがよく使用されます。しかし、ページをよりシンプルで美しく見せるために、スクロール バーを非表示にしたい場合もあります。この記事ではcssを使ってスクロールバーを非表示にしつつもスクロールできるようにする方法を紹介します。 1. CSS の overflow プロパティを使用する CSS の overflow プロパティを使用して、要素のオーバーフロー コンテンツを制御できます。オーバーフロー属性には、visible (デフォルト値)、hidden、sc の 3 つのパラメータ値があります。
2023-05-29
コメント 0
16302

スクロールバー非表示ユニアプリ
記事の紹介:UniApp アプリケーション開発では、一般的に使用されるスクロール バーは非常に重要なインターフェイス コンポーネントです。ただし、場合によっては、ページ上でスクロール バーを非表示にしたい場合がありますが、CSS スタイルを使用してスクロール バーを直接非表示にすることはできません。では、この場合、スクロールバーを非表示にするにはどうすればよいでしょうか?この記事では、スクロールバーを非表示にするいくつかの方法を紹介します。 1. グローバル CSS スタイルを使用してスクロール バーを非表示にします。CSS スタイルをページにグローバルに適用するときに、スクロール バーを非表示にしたい場合は、次のコードを使用できます: ```css::-webkit-scr
2023-05-22
コメント 0
4329

スクロールバーのCSSを削除する
記事の紹介:CSS のヒント: スクロール バーを削除する方法 Web ページを開発するとき、よりスムーズな視覚効果を実現するためにスクロール バーを削除する必要がある場合があります。この記事ではCSSを使ってスクロールバーを消す方法を紹介します。最初の方法: オーバーフロー属性を使用する 通常、CSS のオーバーフロー属性を通じて要素のスクロール バーの状態を制御できます。 hidden の値はスクロール バーが削除されることを意味し、auto の値はスクロール バーが表示されることを意味します。したがって、スクロールバーを削除したい要素のオーバーフロー属性を非表示に設定できます。
2023-05-21
コメント 0
5304

スクロールって何のキーですか?
記事の紹介:スクロールロック(スクロールロックキー)は、パソコンキーボードのファンクションキーで、このキーを押した後、Excelなどでスクロールするために上下キーを押すと、カーソルがロックされてページがスクロールします。このキーを放すと、上下キーを押すとカーソルがロックされ、カーソルがスクロールしてページがロックされます。
2021-07-13
コメント 0
32622

uniapp はスクロールの高さを設定します
記事の紹介:Uniapp は、Vue.js フレームワークに基づくクロスプラットフォーム アプリケーション開発ツールであり、複数のプラットフォーム (iOS、Android、H5) 用のアプリケーションを迅速に構築できます。 Uniapp を使用して開発している場合、スクロールの高さを設定する必要があることがよくあります。そこで、この記事ではUniappでスクロールの高さを設定する方法を紹介します。 1. ページのスクロールの高さを設定する 1. テンプレートにスクロールビュー タグを追加する ページを作成するときに、テンプレートにスクロールを追加できます。
2023-05-26
コメント 0
3828

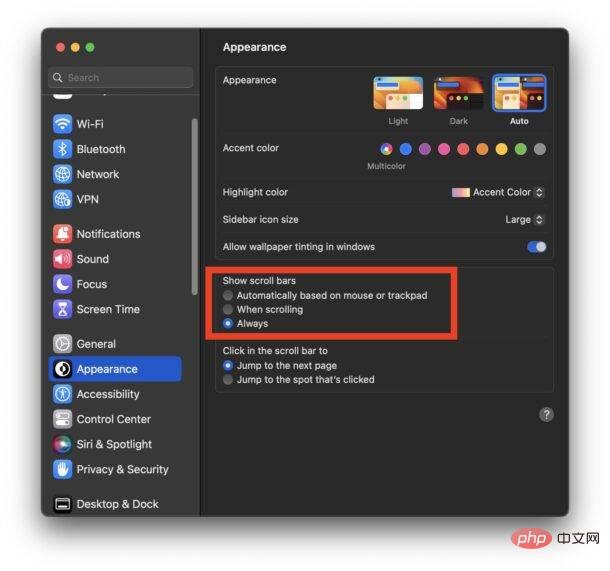
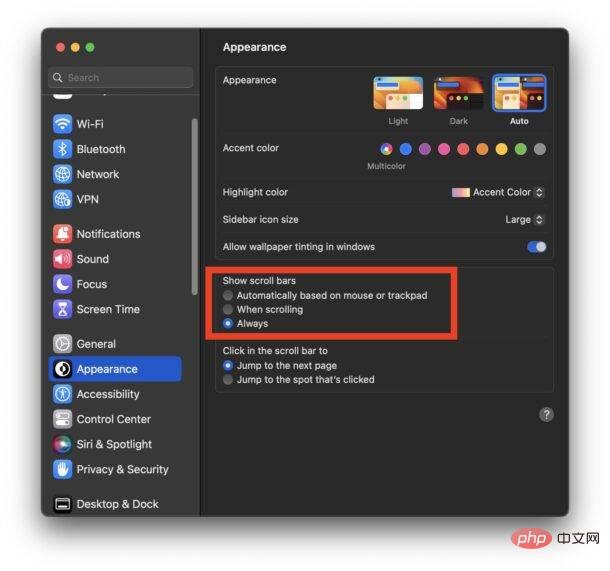
Mac でスクロール バーを常に表示してスクロールを容易にする方法
記事の紹介:スクロール バーを常に表示するように設定する方法 Ventura 13.0 以降の最新バージョンの MacOS では、次の手順でスクロール バーを常に表示するように設定できます。 Apple メニューに移動し、「システム設定」を選択します。 「外観」に移動します。 「 [スクロール バーを表示] を探し、[常に] の横にあるスイッチを選択します。推測に頼る必要はなくなり、スクロールできる場所とスクロールできない場所を即座に視覚的に確認できます。
2023-04-17
コメント 0
1985

HTMLスクロールバーの設定
記事の紹介:HTML スクロール バーの設定 HTML スクロール バーは、Web ページの主要部分でコンテンツの高さがブラウザ ウィンドウの高さを超える場合に表示される垂直スライド バーを指します。 Web コンテンツが大量にある場合、スクロール バーの設定が特に重要になります。これにより、ユーザー エクスペリエンスが効果的に向上し、ユーザーが Web コンテンツを閲覧して読みやすくなります。この記事ではHTMLでスクロールバーを設定する方法を紹介します。 1. CSS を使用してスクロール バーのスタイルを設定します。CSS スタイルを通じて Web ページのスクロール バーのスタイルを設定すると非常に便利です。特定のスタイル属性には、スクロール バーの幅、色、背景色、角丸、境界線、
2023-05-09
コメント 0
4310

スクロールバースタイルの詳細な紹介
記事の紹介:CSS スクロール バーと div スクロール バーの設定については以前に紹介しましたが、CSS を通じてスクロール バーのスタイルを制御できることは誰でも知っています。今回はHTMLスクロールバーのスタイル設定についてまとめてご紹介します! HTML のスクロール バー スタイル 1. HTML スクロール バー スタイル_基本チュートリアル 1. スクロール バーのトラック。scroller-track として記録されます。いわゆる「トラック」とは、スクロール バーのスライド ブロックが実行時にたどる必要があるルートを指します。 2. スクロール バーのスライディング ブロック。つまり、マウスの左ボタンを押したままにして上下に移動します。
2017-06-10
コメント 0
2560

CSSでスクロールバーを無効にする方法
記事の紹介:CSS でスクロール バーを無効にする方法: 1. <boby> に "scroll="no"" を追加してスクロール バーを非表示にします; 2. "<bobyscroll="auto">" を設定して不要な場合にスクロール バーを非表示にします。 3. オーバーフロー属性を使用してスクロール バーを非表示にします。
2021-04-02
コメント 0
6183