合計 10000 件の関連コンテンツが見つかりました
jQuery固定要素プラグインscrolltofixed使用ガイド_jquery
記事の紹介:ScrollToFixed(jqueryFixedプラグイン)は、Webページのナビゲーションやヘッダーを上部または下部に固定し、ユーザーが操作や情報を閲覧しやすくすることができます。ナビゲーションやヘッダーに加えて、広告やトップに戻るなどの他のコンテンツも固定できます。
2016-05-16
コメント 0
1788

Go言語でタイムゾーンを設定する方法
記事の紹介:2 つの設定方法: 1. 固定タイム ゾーン、構文 "var c = time.FixedZone("CST", 8*3600)" および "time.Now().In(c).Format("time")"; 2 、ロードタイムゾーン、構文「var c, _ = time.LoadLocation("Asia/Shanghai")」および「time.Now().In(c).Format("time")」。
2023-01-09
コメント 0
3489

ブートストラップで固定位置を設定する方法
記事の紹介:ブートストラップでは、Affix プラグインを使用して固定位置を設定できます。プラグインは、カスタム属性データを通じて任意の要素の位置を固定できます。構文は、「<element data-spy="affix" data-offset=」です。 "要素と上部の間の距離は距離です">"。
2022-05-06
コメント 0
3287

WordPress ページが静的で、静的ファイルが生成されない場合はどうすればよいですか?
記事の紹介:WordPress ページの静的化と静的ファイルが生成されない場合の解決策: 1. ページ静的化プラグインをダウンロードする; 2. ルート ディレクトリに html フォルダーを作成する; 3. ルート ディレクトリにindex.bak ファイルを作成する; 4.カスタム構造へのリンク形式を修正 ;5. プラグインをアクティブ化します。
2019-11-07
コメント 0
2608

Linuxにはinコマンドがあるのでしょうか?
記事の紹介:Linuxにはinコマンドがあります。 in コマンドは、別の場所にある特定のファイルの同期リンクを確立するために使用されます。同じファイルを使用する場合は、ファイルを固定ディレクトリに配置し、in コマンドを使用して他のディレクトリに接続するだけです。構文は " ln [パラメータ][ソース ファイルまたはディレクトリ][宛先ファイルまたはディレクトリ]"。
2022-03-11
コメント 0
3027

CSSの単位emとremの違いは何ですか
記事の紹介:CSS で最も一般的に使用される単位の長さは px、em、rem です。これら 3 つの違いは次のとおりです。
px は固定ピクセルであり、一度設定すると、ページ サイズに合わせて変更することはできません。
Em と rem は px よりも柔軟性が高く、相対的な長さの単位であるため、長さが固定されず、レスポンシブ レイアウトに適しています。
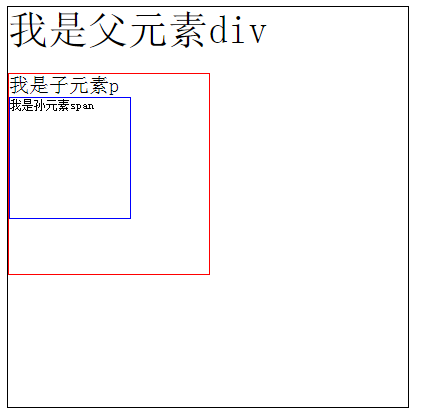
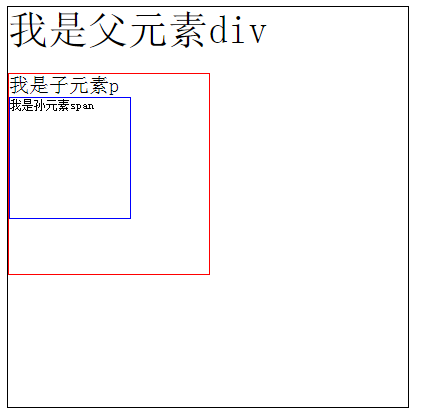
em と rem の違いは 1 つの文に要約できます。em は親要素に相対的であり、rem はルート要素に相対的です。
rem の r はルートを意味しますが、理解するのは難しくありません。
えっと
子要素のフォント
2017-06-24
コメント 0
2111

CSS絶対単位とは何ですか?
記事の紹介:CSS では、絶対単位の正式名は「絶対長単位」であり、実際の物理サイズを反映する固定値です。絶対単位は出力メディアに依存し、環境 (モニター、解像度、オペレーティング システム) には依存しません。 、など)。 CSS の絶対単位には、cm (センチメートル)、mm (ミリメートル)、in (インチ)、px (ピクセル)、pt (ポイント)、pc (パイカ) があります。
2022-07-26
コメント 0
4548

golangにはありますか
記事の紹介:golang には in はありません。 Golang は同様の Python 演算子を提供していません。また、PHP の in_array など、他の言語のような標準ライブラリ関数も提供しません。理由: 1. in 関数の実装は非常に簡単で不要です; 2. さまざまなシナリオで、固定されたメソッドではなく、実際の状況に基づいてどのメソッドを実装するかを分析する必要もあります。
2023-01-18
コメント 0
1619

位置属性を使用して複数列レイアウトを実装する方法とテクニック
記事の紹介:Position 属性を使用して複数列レイアウトを実装する方法 Web 開発では、複数列レイアウトの実装は非常に一般的な要件です。この目標は、position 属性を使用して簡単に達成できます。この記事では、position 属性を使用して複数列レイアウトを実装する方法と、具体的なコード例を紹介します。始める前に、まずposition属性を理解しましょう。 Position 属性は要素の配置方法を定義するために使用され、一般的な値は相対、絶対、固定です。
2023-12-26
コメント 0
1075

gradle と maven の違いは何ですか
記事の紹介:gradle と maven の違い: 1. ビルド ロジック; 2. プロジェクト モデル; 3. 依存関係管理; 4. プラグイン システム; 5. マルチプロジェクトの構築; 6. 構成と宣言構文; 7. コミュニティとサポート; 8 . アップグレードとメンテナンス、9. モバイル アプリケーションのサポート、10. 統合とスケーラビリティ。詳細な紹介: 1. ロジックを構築します。Maven は固定ライフ サイクルを使用し、各ステージには明確なタスクがあります。この構造は初心者にとって理解しやすいですが、十分な柔軟性がない可能性があります。Gradle は有向非巡回図と構築ロジックを提供します。すぐ。
2024-01-03
コメント 0
1835

一般的に使用される CSS の長さの単位は何ですか?
記事の紹介:CSS で最も一般的に使用される長さの単位は、ピクセル (px)、パーセンテージ (%)、および rem、em、vh、vw、pt、cm、mm、in などです。これらの単位は、要素の幅、高さ、境界線のサイズ、フォント サイズなどを設定するために使用できます。ピクセル (px) 単位は、最も一般的に使用される単位の 1 つです。これは、電子画面の物理ピクセルに関連して計算される固定長の単位です。コード例は次のとおりです: div{width:200px;height
2024-02-19
コメント 0
551
jQuery を使用して DOM 要素のサイズ変更を監視する
記事の紹介:今日ページを書いていたら急にそのような必要が生じたので、親要素(DIV)の高さはJavaScriptで計算される固定値なので、ユーザーのコメント後にマルチトークプラグインを追加しました。 、子要素 (DIV) height 属性が増加し、子要素がオーバーフローします。しかし、Duosuo のコメントボタンにコールバック関数を追加する方法がわからなかったので、子要素のサイズ変更に基づいて親要素の高さを再計算することを考えました。 サイズ変更中ですか?
2017-06-17
コメント 0
2529

Go言語でスライスを使用するにはどうすればよいですか?
記事の紹介:Go 言語のスライスは、配列またはスライスに対する操作を簡単に実行できる強力なデータ型です。この記事ではスライスの基本概念とGo言語でのスライスの使い方を紹介します。スライスの定義と初期化 Go 言語では、スライスは動的配列を表すために使用されます。配列とは異なり、スライスの長さは固定されておらず、格納されている要素の数に基づいて自動的に増減します。スライスの定義形式は以下のとおりです。
2023-06-11
コメント 0
1615

CSS で一般的に使用される単位は何ですか?
記事の紹介:CSS で一般的に使用される単位には、ピクセル、パーセント、em、rem、vw、vh、vmin、vmax、pt、cm、mm、in などがあります。詳細な紹介: 1. ピクセルは、画面上の物理ピクセルを表す最も一般的に使用される単位です。デバイスが異なると、1 ピクセルが異なる物理サイズに対応する場合がありますが、同じデバイスでは、ピクセルは比較的固定された単位です。2.パーセント単位は、親要素のサイズを基準にして計算されます。要素の幅が 50% に設定されている場合、その幅は親要素の幅の半分になります (3. em など)。
2023-10-17
コメント 0
1059

VUE3 開発の基本: Vue.js プラグインを使用してスティッキー要素コンポーネントをカプセル化する
記事の紹介:Vue.js は現在最も人気のある JavaScript フレームワークの 1 つであり、その強力なデータ バインディングおよびコンポーネント化機能が開発者に好まれています。 Vue.js 開発では、多くの場合、機能を拡張するためにサードパーティのプラグインを使用する必要があります。この記事では、Vue.js プラグイン、スティッキー要素コンポーネント、およびそれをカプセル化して使用する方法を紹介します。 1. スティッキー要素コンポーネントとは何ですか?スティッキー要素は、Web ページ内で固定位置にある要素であり、ユーザーが Web ページをスクロールすると、常に特定の位置に留まり、ページと一緒にスクロールしません。
2023-06-16
コメント 0
1284

携帯電話用固定位置パンチインソフトとは何ですか?
記事の紹介:携帯電話固定測位打刻ソフトウェアには、1. 携帯電話の測位機能を通じて正確な従業員の打刻を実現できる DingTalk 打刻、2. 携帯電話で打刻ルールを設定し、勤怠を簡単に実行できるクロックイン インターフェイスを介したクロックイン操作、およびソフトウェアは位置情報に基づいてパンチインが有効かどうかを判断します; 3. Enterprise WeChat、Enterprise WeChat を通じてパンチインでき、位置情報に基づいて判断します。 4. Alibaba Cloud パンチイン、携帯電話の測位機能を通じて従業員のパンチインを記録 5. WeChat アプレット、WeChat アプレットがチェックインし、位置情報などに基づいて判断することでパンチインできます。
2023-10-25
コメント 0
3895

『ホンカイインパクト スターレール』鏡の中の私へのガイド入手方法
記事の紹介:「崩壊スタードーム 鉄道鏡」で昔の自分を手に入れたい場合は、以下の攻略を参考にしてください。したがって、私は強度の高い軽いコーンなので、それを手に入れたいプレーヤーにとって良い選択になります。 1. タスクを完了する: ゲーム内の特定のタスクを完了すると、古い自分を入手できる可能性があります。クエストは通常、プロットに関連しているか、特別な挑戦を必要とします。 2. アクティビティの報酬: ゲーム内のアクティビティに参加すると、場合によっては報酬が得られます。イベントには時間制限がある場合がありますので、時間内に参加して「本懐 スターレールロード」Me in the Mirror 1のガイドを入手する必要があります。オンライン時間:12月27日~2024年1月17日11:59。2.プレイヤーは以下を行う必要があります。ストリーマーに行く 固定ジャンプアクティビティでは、鏡の中の古い自分から 5 つのスターライトコーンが描画されます。 ※イベント期間中、プレイヤーが鏡に昔の自分を描く確率が上昇します。
2023-12-31
コメント 0
684