合計 10000 件の関連コンテンツが見つかりました
Ajax はリフレッシュ不要のページングを実装します (php)
記事の紹介:Ajax はリフレッシュフリー ページング (php) を実装します。次のようにコードをコピーします。 !DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd" html head title vote results/タイトルメタ http-equiv="c
2016-06-13
コメント 0
1094
jquery はフローティング サイドバーを実装します。
記事の紹介:この記事では、フローティング サイドバーを実装するための jQuery を主に紹介し、フローティング レイヤーを実装するための jQuery ベースの StickySidebar プラグインの関連スキルを分析します。
2016-05-16
コメント 0
1001

jqueryはdivフローティングを実装します
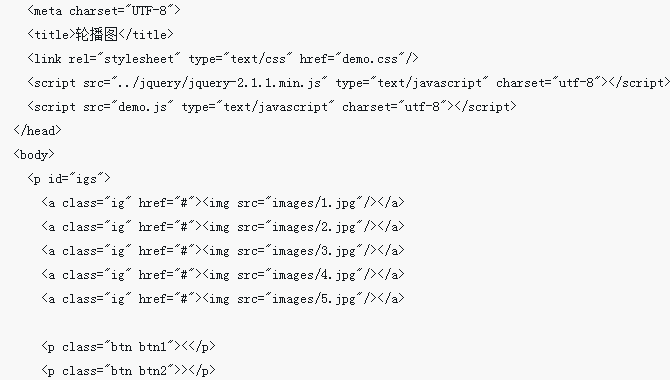
記事の紹介:jQuery は、Web サイト開発で広く使用されている強力な JavaScript ライブラリです。 DIV フローティング用のプラグインを含む、Web 開発用の何百もの特殊効果とプラグインが提供されます。この記事ではjQueryを使ってDIVフローティングを実装する方法を紹介します。 1. CSS を使用して DIV フローティングを実装する jQuery を使用して DIV フローティングを実装する方法を紹介する前に、まず CSS を使用して DIV フローティングを実装する方法を見てみましょう。 CSS には、要素を左または右にフロートさせて許可する float プロパティがあります。
2023-05-24
コメント 0
635

jqueryはタイミングジャンプページを実装します
記事の紹介:Web テクノロジーの継続的な開発と普及に伴い、ユーザー エクスペリエンスを向上させるために、ますます多くの Web サイトやアプリケーションが動的な対話方法を採用し始めています。中でもタイミングジャンプページは、一定時間内に指定したページに自動でジャンプできる、一般的なインタラクション手法です。この機能を実現する過程で、jQuery は Web 開発者によって最も一般的に使用されるツールの 1 つになりました。この記事では、jQueryを使ってタイミングジャンプページを実装する方法と実装コード例を紹介します。 1. jQuery の概要 jQuery は Java ベースの
2023-05-08
コメント 0
735

jqueryはドラッグアンドドロップを実装します
記事の紹介:最新の Web ページの人気に伴い、ユーザーと対話するドラッグ可能な要素がデザインの不可欠な部分になりました。 JQuery は、開発における多くの一般的な操作を簡素化する非常に人気のある JavaScript ライブラリです。機能の 1 つは、ドラッグ可能な要素の実装です。この記事では、JQuery を使用してドラッグ可能な要素を実装する方法を学びます。 1. HTML と CSS の作成 JQuery コードの作成を開始する前に、ドラッグ可能な要素を実装するための HTML ページが必要です。次のような単純な HTML レイアウトを作成します。
2023-05-25
コメント 0
1322
Jquery easyui は動的tree_jqueryを実装します
記事の紹介:この記事では、動的ツリーを実装するための jquery easyui を紹介します。この記事では、コード例を組み合わせて jquery easyui を実装するプロセスを示します。興味のある方は一緒に学ぶことができます。
2016-05-16
コメント 0
1344

jqueryはカウントダウンクリックを実装します
記事の紹介:モバイル インターネットの普及に伴い、フロントエンド開発の重要性がますます高まっています。jQuery は非常に一般的な JS ライブラリであり、JS ライターの開発作業を容易にする多くの実用的なメソッドと機能を提供します。この記事では、jQuery を使用してカウントダウン クリック効果を実装する方法とその実装の原則について説明します。 1. 効果を実現するには: ボタンをクリックするとカウントダウンが開始され、カウントダウン中はボタンを再度クリックすることはできませんが、カウントダウンが終了するとボタンは再び使用可能になり、再度クリックできるようになります。 2. 実現原理 上記の効果を達成するには、
2023-05-23
コメント 0
1050

jqueryはdivの削除を実装します
記事の紹介:jQuery は、HTML ページのトラバーサルと操作、イベント処理、アニメーション効果の実装、および Ajax 操作を簡素化する高速かつ簡潔な JavaScript ライブラリであり、Web 開発で最も人気のある JavaScript ライブラリの 1 つとなっています。 Web 開発では、DOM 要素を動的に追加および削除したり、複雑な操作を実装したりする必要がよくありますが、jQuery を使用すると、これらのニーズをより簡単に実現できます。この記事ではjQueryを使って削除する方法を紹介します。
2023-05-28
コメント 0
1544