合計 10000 件の関連コンテンツが見つかりました

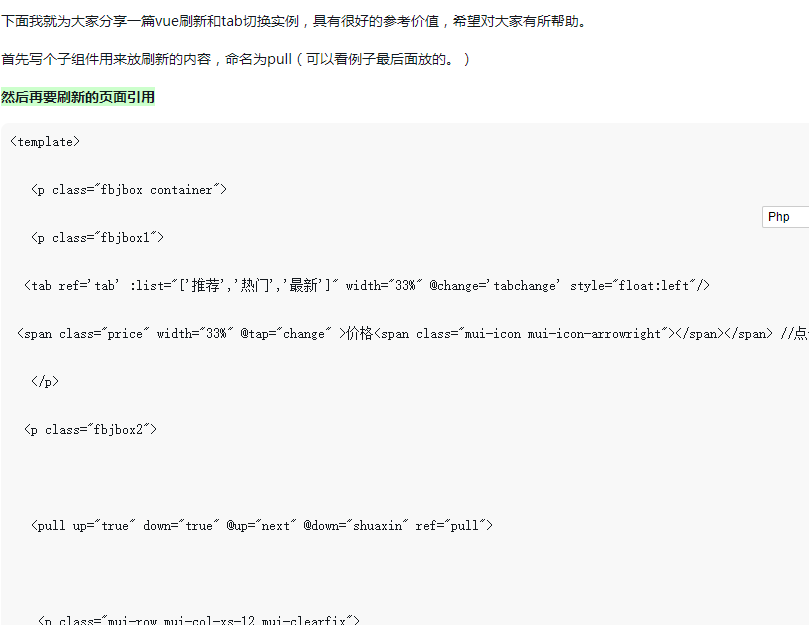
Vue でタブ切り替えができる
記事の紹介:今回はVueでタブ切り替えをする場合の注意点を紹介します。実際の事例を見てみましょう。
2018-06-06
コメント 0
2670

アニメーションによるタブ切り替えの実装方法
記事の紹介:今回はアニメーションによるTAB切り替えの実装方法と、アニメーションによるTAB切り替えを実装する際の注意点を紹介します。以下は実際のケースですので見ていきましょう。
2018-05-18
コメント 0
2131

Vue開発でタブ切り替えを処理するにはどうすればよいですか?
記事の紹介:Vue 開発で発生したタブ切り替えの問題に対処する方法 Vue.js は、ユーザー インターフェイスの構築に使用される人気のある JavaScript フレームワークです。 Vue 開発では、タブ切り替えの問題に対処する必要があることがよくあります。タブの切り替えとは、ユーザーが別のタブをクリックして別のコンテンツを表示することを意味します。この記事では、Vue開発で遭遇するタブ切り替えの問題の対処方法を紹介します。 1. Vue の動的コンポーネントを使用する Vue の動的コンポーネントは、タブ切り替えの問題に対処する一般的な方法です。 tab コンポーネントを次のように使用することで、
2023-06-30
コメント 0
1860

純粋なCSS3を使用したタブ切り替えの例
記事の紹介:この記事では、純粋な CSS3 を使用してタブ切り替えを実現する方法を紹介します。その効果は非常にシンプルですが、コードは複雑ではありません。
2017-03-02
コメント 0
2732

CSSでタブ切り替えを実装する方法
記事の紹介:CSS でタブ切り替えを実装する方法: 1. <a> タグのアンカー ポイントを使用して実装します; 2. ラジオ ボタンと :checked セレクターを使用して実装します。
2020-08-25
コメント 0
3025

最も単純なタブ切り替えのサンプルコード
記事の紹介:以下に、エディターがタブ切り替えの最も単純なサンプル コードを示します。編集者はこれがとても良いと思ったので、皆さんの参考として共有したいと思います。編集者をフォローして見てみましょう。
2017-02-08
コメント 0
1242

BootStrap タブの切り替え失敗に対する完璧な解決策
記事の紹介:ブートストラップがタブ ページを開発すると、タブ ページは通常どおり表示されますが、クリックしても対応するコンテンツ領域は変化しません。次に、BootStrap タブの切り替えに失敗した場合の解決策をこの記事で紹介しますので、興味のある方はぜひご覧ください。
2018-05-24
コメント 0
2172

Vueのタブを切り替える方法
記事の紹介:Vue.js では、タブを切り替えることで、異なるコンテンツ間を簡単に移動できます。タブは通常、ヘッダー パネルとコンテンツ パネルで構成され、ユーザーはヘッダーを選択することで別のパネルを選択できます。 Vue.js では、v-if ディレクティブと isActive 属性を使用してタブ切り替えを実装できます。基本的なタブ コンポーネントの例を次に示します。 ```html<template> <div> <ul> <li v-for="(tab,index) in
2023-03-31
コメント 0
1763

タブのCSS実装
記事の紹介:Web デザインでは、タブ切り替え効果を実現することが一般的な要件です。この効果はCSSを使えば簡単に実現できるので、CSSを使ってタブ切り替えを実現する方法を詳しく解説していきます。まず、HTML コードを準備する必要があります。タブ切り替えは、多くの場合、以下に示すように、一連のコンテンツ領域と対応するナビゲーション ボタンで構成されます。 ```html<div class="tabs"> <div class="tab-nav"> <a href="#" class = "アクティブ">
2023-05-21
コメント 0
1010

jQueryのタブ切り替え効果を実装する手順
記事の紹介:今回はjQueryのタブ切り替えの特殊効果を実装する手順をお届けします。 jQueryのタブ切り替えの注意点は以下のとおりです。
2018-04-26
コメント 0
2867
jQuery_jqueryで実装したタブスライドと画像切り替え(各種エフェクト)まとめ
記事の紹介:この記事では主に、jQuery によって実装されたタブのスライドと画像の切り替え効果を紹介します。この例では、マウス クリックの切り替え、スライドの切り替え、スケジュールされた自動切り替えなど、いくつかの一般的なタブの切り替え効果をまとめています。これは非常に実用的であり、友人が参照できる必要があります。それに
2016-05-16
コメント 0
1356

Vue開発におけるタブ切り替え効果の問題を解決する方法
記事の紹介:Vue フレームワークの人気と応用により、Vue を使用して Web アプリケーションを構築する開発者がますます増えています。 Vue の応答性の高いデータ バインディングとコンポーネント ベースの開発機能により、開発者は柔軟で効率的なユーザー インターフェイスを簡単に構築できます。実際の開発ではタブ切り替えが頻繁に発生しますが、Vue 開発におけるタブ切り替え効果の問題はどのように解決すればよいでしょうか? Vue でタブ切り替え効果を実装するには、さまざまな方法から選択できます。よく使われる方法のうち 2 つを以下に紹介します。最初の方法
2023-06-29
コメント 0
1981