合計 10000 件の関連コンテンツが見つかりました

toonme にアニメーション特殊効果を追加する方法 toonme にアニメーション特殊効果を追加する方法
記事の紹介:toonmeにアニメーション特殊効果を追加する方法(toonmeにアニメーション特殊効果を追加する方法)、具体的な操作方法は、多くのネチズンが知りませんので、編集者に従ってください。ツールAPPを開き、テンプレートページで、作成する特殊効果テンプレートを選択します。テンプレートで、作成する写真を選択します。画像を操作するには、このアイコンをクリックします。結果ページでプラス記号をクリックし、[アニメーション] をクリックします。好みのアニメーション効果を選択し、「使用」をクリックして終了します。
2024-06-14
コメント 0
636

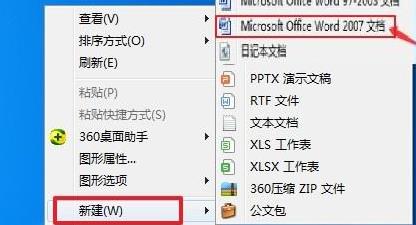
コンピューターでnormal.dotmエラーが発生した場合の対処方法
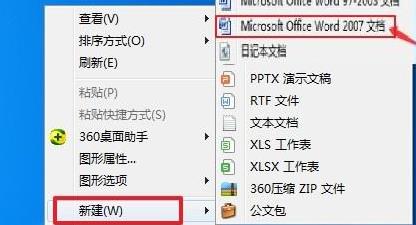
記事の紹介:コンピューターでnormal.dotmエラーが発生した場合はどうすればよいですか?オフィスソフト Word を使用していると、normal.dotm エラーが多く発生し、使用に影響を及ぼします。したがって、今日はnormal.dotmエラーの解決策をお届けします。必要があれば学びに来てください。コンピュータでnormal.dotmエラーが発生した場合の対処方法: 1. まずコンピュータの電源を入れ、デスクトップ上で右クリックし、[新規作成]をクリックしてドキュメントを作成します。 2. 次に、Word のメイン インターフェイスに入り、上のツールバーで開発ツールを見つけて、次のページに入ります。 3. 「開発ツール」の下のサブ列でテキスト テンプレートを見つけて、次のページに進みます。 4. ポップアップテンプレート読み込みダイアログボックスの設定オプションの右側にあるオプションをクリックします。 5. 最後に、ポップアップ ダイアログ ボックスでドキュメント テンプレートのパスを見つけます。
2023-07-15
コメント 0
3584

Bilibiliアニメの作り方 Bilibiliアニメの作り方
記事の紹介:Bilibiliアニメーションの作り方(Bilibiliアニメーション制作方法)、具体的な操作方法は編集者に従ってください。まず、携帯電話で Bilibili アプリを開き、ページの右下隅にある [My] をクリックします。 [マイ] ページで、ページの一番下までスクロールし、[設定] オプションを見つけて、クリックして設定パネルに入ります。 [設定]ページで[スタート画面設定]をクリックします。下図に示すように、ソフトウェアのデフォルトの起動画面は[デフォルトモード]ですが、ここでは[カスタマイズモード]を選択します。下の図に示すように、カスタム モードをクリックし、提供されているさまざまな起動効果の中から設定したいものを選択すると、Bilibili オープニング アニメーション効果を正常に設定できます。
2024-06-14
コメント 0
553

golang フレームワークに関するよくある質問への簡単な回答
記事の紹介:Golang フレームワークの使用に関する一般的な質問への簡単な回答: ルーターの使用: Gorilla/mux ルーターを使用して、HTTP リクエストをハンドラーにマップします。テンプレート エンジンを使用する: html/template テンプレート エンジンを通じて HTML ページを動的に作成します。エラーの処理: http.Error と log.Println を使用してエラーを処理し、意味のあるエラー メッセージを提供します。ミドルウェアの作成: リクエスト処理の前後に実行する再利用可能なコードを作成します。
2024-06-02
コメント 0
1176

PPTアニメーションテンプレートの作り方
記事の紹介:PPT ソフトウェアは、「スライドショー」や「プレゼンテーション」の作成によく使用されます。一般的に「プロジェクター」と組み合わせて使用され、研修や会議の場面で最も頻繁に使用されます。PPT のアニメーション効果は記事に多くの彩りを加えます。強力なアニメーション効果のテンプレートは会議に不可欠です。主人公、今日はPPTアニメーションテンプレートを作成する方法を学びます。 1. PPT アニメーション効果は、入口アニメーション、強調アニメーション、出口アニメーション、パス アニメーションの 4 つのカテゴリに分類され、入口アニメーション 40 種類、強調アニメーション 24 種類、出口アニメーション 40 種類、パス アニメーション 63 種類があります。プロジェクト インターフェイスに入り、オブジェクトを選択すると、多くのアニメーション効果が非表示になっているため、アニメーション効果バーで直観的に確認できるアニメーションはあまりありません。
2024-03-20
コメント 0
927

CSS を使用して単一ページ アプリケーションのスムーズな切り替え効果を実現する方法
記事の紹介:CSS を使用してシングルページ アプリケーションのスムーズな切り替え効果を実現する方法 最新の Web 開発では、シングルページ アプリケーションが一般的な開発モデルになっています。ユーザーが単一ページのアプリケーションでさまざまな操作を実行すると、ページのコンテンツがスムーズに切り替わり、ユーザーに優れたユーザー エクスペリエンスを提供します。この記事では、CSS を使用して単一ページ アプリケーションでスムーズな切り替え効果を実現する方法を紹介し、具体的なコード例を示します。 1.CSSアニメーションを利用して滑らかな遷移を実現 CSSアニメーションとは、アニメーションのキーフレームを指定することで動的な効果を実現する技術です。現実的になる
2023-10-18
コメント 0
1199

ppt2013 で BGM をフリーコントロールに設定する手順
記事の紹介:次のプレゼンテーションでは、最初のページに音楽が挿入されており、3 ページ目が再生されたときに音楽を停止したいとします。 [アニメーション]タブに切り替え、[アドバンストアニメーション]オプショングループの[アニメーションペイン]をクリックします。右側に表示される[アニメーションペイン]パネルで、設定したい音楽を選択し、右クリックして表示されるショートカットメニューから[エフェクトオプション]を選択します。 [エフェクト]タブに切り替え、[再生停止]欄を[3スライド後に停止]に設定します。設定が完了したら、[OK]をクリックします。
2024-04-16
コメント 0
757

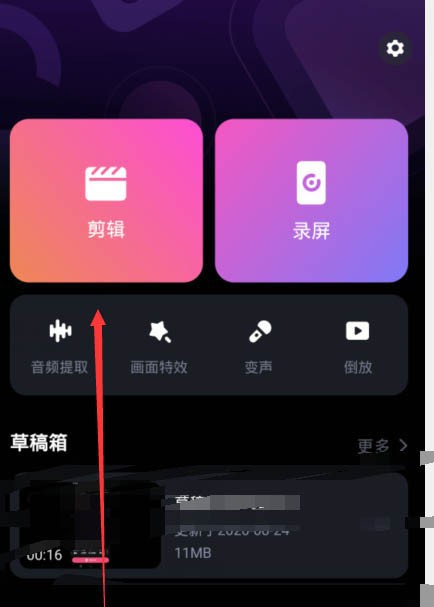
Bi-Cut でピクチャ イン ピクチャ エフェクトを作成する方法_Bi-Cut でピクチャ イン ピクチャ エフェクトを作成する方法
記事の紹介:1. マストカットホームページに移動し、左上隅の[編集]を選択してローカルビデオをインポートします。 2. ビデオ編集インターフェイスに入り、左側の下のツールバーをスライドさせます。 3. 必要なピクチャインピクチャ機能を見つけて、[ピクチャインピクチャ]オプションをクリックします。 4. ビデオ素材パネルオプションで追加したピクチャーインピクチャー素材を入力します。 5. ピクチャーインピクチャー設定オプションの[混合モード]ボタンに入ります。 6. モードの下の[効果]を選択し、右上隅のチェックマークをクリックして操作を完了します。
2024-06-12
コメント 0
1010

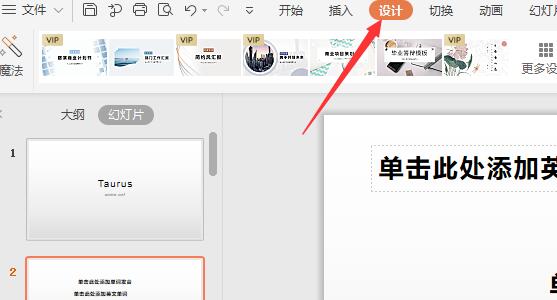
PPTのテンプレートを設定する方法 - PPTに同じスタイルのテンプレートを設定する方法
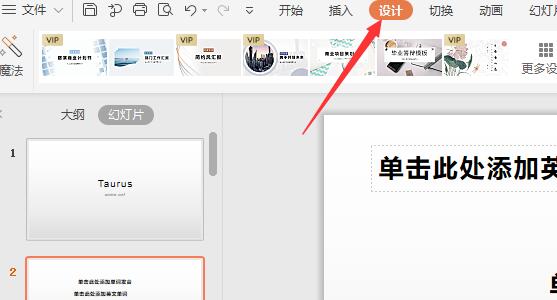
記事の紹介:PPTファイルを開き、メニューバーオプションで[デザイン]を選択し、デザインオプションで編集マスターを見つけ、クリックして設定テンプレートスタイルを入力し、PPTファイルの各ページの共通レイアウト方法と関連形式、テキストサイズなどを追加します。 PPT でアニメーション効果を直接テンプレートに設定し、[カスタム アニメーション] を選択して、アニメーション設定を変更するオブジェクトを選択することもできます。テンプレートを設定した後、メニュー バーのスライド マスターで [名前の変更] をクリックし、カスタム アニメーションに名前を付けます。マスター スライド マスターのオプションを閉じて、マスターの設定を完了します。ショートカット キー Ctrl+M を使用して、設定したマスターが有効であることを確認します。 PPT を使用したスタイル テンプレート、エディターのガイドをお見逃しなく。この記事はこちらです。
2024-04-17
コメント 0
654

Word でエラー レポートを送信する場合はどうすればよいですか? Wordでエラーレポートを送信するための解決策
記事の紹介:Wordはよく使うオフィスソフトの一つですが、トラブルがあるとオフィスの効率にも影響してしまいます。 Word がエラー レポートを送信する場合、テンプレート ファイルの問題またはソフトウェア自体の障害が原因である可能性があります。状況に応じて異なるソリューションを採用できます。 Word でエラー レポートを送信する場合はどうすればよいですか?ワード送信エラー レポートの解決策 ケース 1: テンプレート ファイルに問題がある場合は、通常のテンプレートを復元してみてください。具体的な手順としては、開いているすべての Word 文書を閉じる、「%appdata%microsofttemplates」コマンドをコピーする、操作中に貼り付けて Enter キーを押す、テンプレート フォルダーを自動的に開く、その中の「いいえ」を削除するなどがあります。
2024-03-06
コメント 0
845

遅延読み込みが失敗するのはどのような場合ですか?
記事の紹介:遅延読み込みが失敗する状況: 1. 依存関係エラー、2. 非同期操作エラー、3. コード エラー、4. ネットワークの問題、5. ユーザーの動作、6. ページ構造の変更など。詳細な紹介: 1. 依存関係エラー。遅延読み込みモードでは、一部のリソースが他のリソースに依存する可能性があります。依存関係に問題がある場合 (依存リソースを読み込めない、依存リソースが存在しないなど)、依存関係に問題が発生する可能性があります。遅延ロード例外; 2. 非同期操作エラー 遅延ロードには通常、データの非同期ロードやタスクの実行などの非同期操作が含まれます。非同期操作などでエラーが発生した場合。
2023-11-15
コメント 0
604

Premiereでストライプ効果を追加する方法 PR画面でストライプ効果を追加する方法
記事の紹介:1. prを開き、[プロジェクト]パネルの空白部分でマウスを右クリックし、ビデオ素材の[インポート]を選択し、ビデオをv1トラックにドラッグします。 2. [エフェクト]パネルの検索バーに[チェスボード]と入力し、動画上にドラッグします。 3. ビデオ素材を選択し、[エフェクト コントロール] パネルで [チェスボード] を見つけ、[アンカー ポイント] を -100360 (参考値、カスタマイズ可能) に変更し、[サイズ ベース] をコーナー ポイントになるように変更し、[コーナー] を変更します。 ] ~ 1010357 (参考値、カスタマイズ可能) [カラー]を白、[描画モード]を通常に変更するとストライプ効果が得られます。 4. ストライプにアニメーション効果を持たせたい場合は、[コーナー] の前にあるアニメーション アイコンをオンにして、開始キーフレームを作成します。 5. タイム ルーラーを後方に移動し、コーナーの値を 1010354 に変更します (カスタマイズ可能)。
2024-06-05
コメント 0
386

マウスを使用せずにラップトップでスクロール ホイールをスライドする方法
記事の紹介:マウスを使わずにラップトップでページを上下にスライドさせるマウス ホイール効果を実現する方法 1. ノートブックの下部にタッチパッドがあり、四隅がマウス ボタンになっています。まず、左側の左ボタンを使用して、スライドさせたいオブジェクトを選択し、別の指でタッチパネルを上下左右にスワイプするとオブジェクトを移動できます。ページごとにスクロールするには、pageupキーまたはpagedownキーを押すだけです。 2. ノートブックにマウスがない場合は、ノートブックの下部にあるタッチパッドを使用できます。タッチパッドの四隅がマウスボタンになっています。まず左ボタンでスライドさせたいオブジェクトを選択し、別の指でタッチパネル上を上下左右にスライドさせてオブジェクトを移動します。単一ページのめくりやスクロールの場合は、Page Up または Page Down を押すだけです。 3. ページを拡大または縮小するには、人差し指と中指でページをタッチします。
2024-02-25
コメント 0
1776

dedecmsテンプレートとは何ですか
記事の紹介:Dedecms テンプレートは、Dedecms Web サイトの外観とレイアウトをカスタマイズするために使用されるファイルのコレクションを指します。テンプレートは、Web サイトの全体的な構造、スタイル、プレゼンテーションを定義します。通常、次の部分で構成されます: 1. テンプレート ファイル、定義に使用されます。ウェブサイトのページコンテンツと構造 2. ウェブサイトのスタイルと外観を定義するために使用されるスタイルシートファイル 3. ウェブサイトのインタラクティブな機能と動的効果を実装するために使用されるスクリプトファイル
2023-08-03
コメント 0
1119
请问做H5页面需要学什么?
記事の紹介:不是用MAKA、初页那些模板直接替换,而是能用一些类似于互动大师的工具,做出动画效果比较独特的H5页面。我本身不是这个专业的,但是由于在工作中经常跟做H5的人撕。。有的效果明明我在其他H5里面见到过,他们还是说做不了,忽悠我,说我不是专业的不懂,最后给我一个像屎一样的H5,我还得捏着鼻子给他们钱,所以我决定去学,然后糊他们一脸。
2016-06-07
コメント 0
2784

HTMLをフラッシュする方法
記事の紹介:HTML をフラッシュする方法 HTML は最も基本的な Web 開発言語であり、ヘッダー、段落、テーブル、リスト、リンクなどの単純な Web 要素を実装できます。ただし、Web ページにさらにインタラクティブで動的なコンテンツを追加したい場合は、Flash などのより強力なツールが必要になります。多くの Web デザイナーは、ページをより鮮やかで目を引くものにするために、HTML ページに Flash アニメーションを埋め込むことを好みます。この記事では、Flash を HTML ページに埋め込む方法と、よくある間違いと解決策について説明します。ステップ 1: 作成する
2023-05-09
コメント 0
862

短い記事のテンプレートの使用方法 短い記事のテンプレートを使用するためのチュートリアルのリスト。
記事の紹介:Jianpian は、シンプルで使いやすいオンライン文書編集ツールです。Jianpian のテンプレート機能を使用すると、文書作成の効率が大幅に向上し、繰り返しの作業が軽減されます。短い記事でのテンプレートの使用については、必要に応じて参照してください。 Jianpian テンプレートの使用に関するチュートリアルの概要 1. Jianpian アプリを開き、ホームページでポスターを作成するために使用するテンプレートを選択します (下の図を参照)。 2. [アクティビティ テンプレート] ページで、適切なテンプレートを見つけます (下図を参照)。 3. 複数のテンプレートを選択してコレクションに追加し、適切なテンプレートを除外した後、[テンプレートを使用] をクリックします (下図を参照)。 4. 次に、[編集]ページで内部情報を入力します。
2024-07-10
コメント 0
995