合計 10000 件の関連コンテンツが見つかりました

Vue でカウントダウン ボタンの効果を作る
記事の紹介:今回はVueを使ってカウントダウンボタンのエフェクトを作成する方法を紹介します。Vueでカウントダウンボタンのエフェクトを作成する際の注意点は何ですか?実際の事例を見てみましょう。
2018-06-07
コメント 0
3783

jqueryの非表示効果の表示
記事の紹介:jQuery は、Web サイトの対話性を強化するために使用できる非常に人気のある JavaScript ライブラリです。一般的な効果の 1 つは要素の表示と非表示ですが、これを実現するための jQuery の使用方法を詳しく紹介します。まず、HTML では、非表示または表示する要素が必要です。これには、div、span、p などの任意のタグを使用できます。たとえば、次のコードは 2 つのボタンと 1 つの div 要素を作成します。
2023-05-08
コメント 0
748
jQueryテーブルトップバーの固定効果
記事の紹介:今回はjQueryテーブルトップバー固定エフェクトについてお届けします。jQueryテーブルトップバー固定エフェクトの注意点は以下の通りです。
2018-04-19
コメント 0
1363

jQueryはスクロール効果を実装します
記事の紹介:この記事では主にスクロール効果を実現するための jQuery を詳しく紹介します。jquery を学習する上で参考にしてください。
2018-01-16
コメント 0
1106

html+css+jqueryでフロアスクロール効果を実現
記事の紹介:今回は、床スクロール効果を実現するための html+css+jquery についてご紹介します。 床スクロール効果を実現するための html+css+jquery の注意点は次のとおりです。
2018-03-15
コメント 0
2882
jqueryは新浪微博のコメントスクロール効果を実装しますeffect_jquery
記事の紹介:この記事では主に、新浪微博のコメントを模倣したスクロール効果を実現するための jquery を紹介します。jquery に基づいてページのグラフィックとテキストのタイミングスクロール効果を実装します。これには、jquery ページ要素のトラバーサルとスタイルの動的操作スキルが含まれます。スクロール効果は非常に便利で、困っている友達はそれを参照できます。
2016-05-16
コメント 0
1352

jQuery無効化ボタン
記事の紹介:jquery の無効化ボタン Web 開発では、ユーザーがフォームを繰り返し送信できないようにするなど、状況によってはボタンを無効にすることがあります。ただし、他のイベントがトリガーされた後にボタンの無効化を解除する必要がある場合があります。現時点では、これを実現するには jQuery を使用する必要があります。 jQuery は、DOM 要素を簡単に取得し、DOM 要素のプロパティを変更できます。したがって、jQuery を使用すると、無効にする必要があるボタンをすばやく見つけて、そのプロパティを元の値に戻すことができます。具体的な実装方法は以下の通りです。 1. 無効化したいボタンを与える
2023-05-08
コメント 0
935

jqueryはdivドラッグ効果関数を実装します(コード付き)
記事の紹介:今回は jquery で div ドラッグエフェクト機能を実装する方法(コード付き)をお届けします。 jquery で div ドラッグエフェクト機能を実装する際の注意点は何ですか? 以下は実際のケースです。
2018-04-25
コメント 0
1537

jQueryの変更ボタンの背景
記事の紹介:JavaScript テクノロジーの発展に伴い、JavaScript や jQuery を使用してさまざまな機能を実装する Web サイトがますます増えています。今回はjQueryを使ってボタンの背景を変更する方法を紹介します。まず、HTML コードを見てみましょう: ```html<button id="btn1">ボタン 1</button><button id="btn2">ボタン 2</button>```変化は
2023-05-23
コメント 0
936

jqueryボタンにボタンテキストを設定する方法
記事の紹介:jQuery ボタン テキストの設定 Web 開発のプロセスにおいて、ボタンは一般的に使用される UI コンポーネントです。通常、ボタンはユーザーが Web サイトを操作する方法において重要な役割を果たします。たとえば、ボタンはフォームの送信、スクリプトの実行、新しいページへの移動などに使用できます。 jQuery Button は、開発者がさまざまな種類のボタンを迅速に作成およびカスタマイズできるようにする非常に人気のある jQuery UI コンポーネントです。この記事では、jQuery ボタンを使用してテキストを設定し、さまざまなスタイルを作成する方法を学びます。
2023-04-07
コメント 0
1819

jQueryで隠しボタンを設定
記事の紹介:JQuery は高速で簡潔な JavaScript ライブラリで、隠しボタンの設定など、さまざまなタスクのプログラミングを簡素化します。この記事ではJQueryを使って隠しボタンを設定する方法を紹介します。 1. まず、HTML ページにボタン要素を作成します。ボタンは、入力タイプ「ボタン」または「a」タグ要素の要素にすることができます。 <div> <input type="button" id="myButton" value="ボタンを非表示にする
2023-05-28
コメント 0
1531

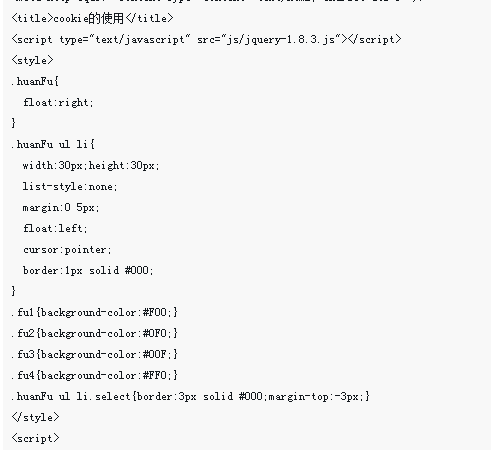
純粋な jquery は単純なページング効果を実装します (コード例)
記事の紹介:純粋なjqueryでページング効果を実現するにはどうすればよいですか?この記事で紹介するのは、単純なページング効果を実現するための純粋な jQuery です (コード例)。困っている友人は参考にしていただければ幸いです。
2018-10-20
コメント 0
4980

jQueryはボタンのクリックを禁止します
記事の紹介:Web 開発では、特定の状況下でユーザーがボタンをクリックできないようにする必要があることがよくあります。この場合、jQueryを使用してボタンのクリックを無効にする機能を実装できます。まず、HTML コード内のボタンに id 属性を追加して、ボタンを jQuery コードに接続する必要があります。例: ```html<button id="myButton">クリックしてください!</button>```次に、jQuery コードで prop() メソッドを使用できます。
2023-05-28
コメント 0
1568

jQueryは単純なドラッグ効果を実装します
記事の紹介:この記事では、jQuery を使用して簡単なドラッグ効果を実現するための関連情報を主に紹介します。最近、Web サイトのドラッグ効果が非常に優れていることに気づき、時間をかけて勉強しました。必要な友達は参照してください。編集者に従って詳細な紹介を見てみましょう。
2018-01-04
コメント 0
1742

jqueryはドラッグ効果を実装します
記事の紹介:この記事では主に、ドラッグ効果を実現するための jquery のサンプル コードを共有します。とても良い参考値です。エディターで見てみましょう。
2017-02-08
コメント 0
1032