合計 10000 件の関連コンテンツが見つかりました

jquery公式サイトからバージョン1.11をダウンロードする方法
記事の紹介:jQuery は、フロントエンド開発で広く使用されている軽量のクロスブラウザー JavaScript ライブラリです。その適用範囲が拡大し続けるにつれて、ますます多くの人々が jQuery の使用に関わり始めています。 jQuery を学習して使用する場合、最も一般的に使用されるのは、公式 Web サイトで提供されているさまざまなドキュメントやリソースです。初心者の方は安定版のダウンロードが必要ですので、この記事ではjQuery公式サイトからバージョン1.11をダウンロードする方法を紹介します。 1. jQueryの公式サイトを開く まずはjQueryの公式サイトを開きます URLはhttpsです
2023-05-28
コメント 0
959

jquery Webサイトのフロントエンド開発を更新できません
記事の紹介:jQuery はフロントエンド開発で一般的に使用されるツール ライブラリであり、DOM を簡単に操作して動的な効果を実現でき、フロントエンド開発者がブラウザの互換性などの問題を解決するのにも役立ちます。ただし、jQuery を使用して開発された Web サイトが更新できない、または更新が遅い場合があり、ユーザーに非常に悪いエクスペリエンスをもたらす可能性があります。この記事では、この問題を詳しく掘り下げ、いくつかの解決策を提供します。 jQuery Web サイトが更新できないのはなぜですか?解決策を詳しく説明する前に、jQuery Web サイトが更新できない理由を理解する必要があります。以下は、
2023-05-19
コメント 0
731

Webサイト開発でよく使われるおすすめのjquery特殊効果5選(開発には必須)
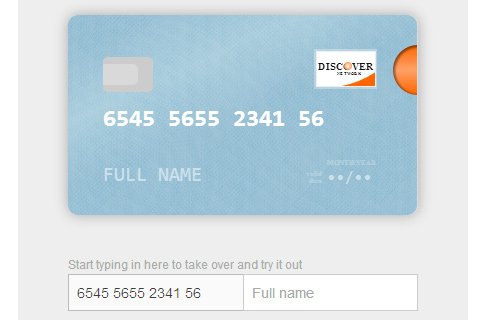
記事の紹介:Web サイトのコンテンツをよりカラフルでダイナミックにするために、JQuery は不可欠です。そのため、PHP 中国語 Web サイトには、Web サイト開発でよく使用される 5 つの JQuery 特殊効果がまとめられています。変更すると便利です。以下を見てみましょう。
2017-06-09
コメント 0
2115

HTML、CSS、jQuery を使用してレスポンシブ Web サイトのレイアウトを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してアダプティブ Web サイト レイアウトを作成する方法 今日のインターネット時代では、Web サイトのアダプティブ レイアウトが必須の要件になっています。 Web サイトのアダプティブ レイアウトにより、Web サイトはさまざまなデバイス上で優れたユーザー エクスペリエンスを表示し、コンピューター、タブレット、携帯電話など、さまざまな画面サイズのデバイスに適応できます。この記事では、HTML、CSS、jQuery を使用してレスポンシブな Web サイトのレイアウトを作成する方法を紹介し、具体的なコード例を示します。 HTMLを使用してWebサイトのスケルトンを作成する
2023-10-27
コメント 0
667

HTML、CSS、jQueryを使用してタブ付きWebサイトを作成する方法
記事の紹介:HTML、CSS、jQueryを使ってタブ付きWebサイトを作る方法 今回はHTML、CSS、jQueryを使ってタブ付きWebサイトを作る方法を紹介します。タグは、Web サイトのコンテンツを効果的に整理して表示し、より良いユーザー エクスペリエンスを提供するのに役立ちます。以下に具体的なコード例を示します。まず、HTMLを使用してWebサイトの基本構造を作成します。タブを含む親コンテナが必要で、その中にタブに対応するコンテンツ ブロックを作成します。 <!D
2023-10-26
コメント 0
688

HTML、CSS、jQuery を使用してレスポンシブ Web サイトを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して応答性の高い Web サイトを作成する方法 今日のモバイル インターネット時代では、携帯電話やタブレットを使用して Web サイトを閲覧する人がますます増えています。したがって、レスポンシブ Web サイトの開発は必須のスキルとなっています。この記事では、HTML、CSS、jQuery を使用して、さまざまなデバイスの画面サイズに適応するレスポンシブな Web サイトを作成する方法を紹介します。ステップ 1: HTML 構造を作成する まず、Web サイトの HTML 構造を作成する必要があります。簡単な例を次に示します: <!DOCTY
2023-10-24
コメント 0
1249