合計 10000 件の関連コンテンツが見つかりました
主要なブラウザの jQuery プラグインと完全に互換性があり、画像切り替え効果を実現_jquery
記事の紹介:netizen zoeDylan によって作成されたオリジナルの jquery プラグインは、画像カルーセル機能を実装しています。jquery プラグインの名前は zoeDylan.ImgChange で、画像のパス、ジャンプ リンク、およびプロンプトのタイトルはすべて動的配列で構成されています。 6つのパラメータ、高さ、高さ、幅、mgs画像アドレス、リンククリックアドレス、ヒント画像説明、タイマー自動切り替え時間、を柔軟に設定できます。
2016-05-16
コメント 0
1607

WordPressプラグインによる画像カルーセル機能の実装方法
記事の紹介:WordPressプラグインによる画像カルーセル機能の実装方法 今日のWebサイトデザインにおいて、画像カルーセル機能は一般的な要件となっています。ウェブサイトをより魅力的にし、複数の写真を表示してより良い宣伝効果を実現できます。 WordPressではプラグインを導入することで画像カルーセル機能を実現することができますが、この記事では一般的なプラグインの紹介とコードサンプルを参考にさせていただきます。 1. プラグインの紹介 WordPress プラグイン ライブラリには、選択できる画像カルーセル プラグインが数多くあります。
2023-09-06
コメント 0
1894

Vueで画像プレビュー機能を実装する方法
記事の紹介:今日の Web デザインでは、画像カルーセルは非常に一般的なエフェクトです。 Vue フレームワークを使用して Web ページを開発する場合、Vue プラグインを通じてこの機能を実装できます。この記事では、Vue で画像プレビュー機能を実装する方法を具体的なコード例を示して紹介します。 1. プラグインの紹介 Vue プラグイン vue-awesome-swiper を使用して画像カルーセル機能を実装できます。 Vue-awesome-swiper は、無限ループ カルーセル、カルーセル項目の動的な追加と削除をサポートするカルーセル図コンポーネントです。
2023-11-07
コメント 0
1825

jqueryで時間制御を選択する方法
記事の紹介:インターネットの発展に伴い、Web 開発では時間選択コントロールがますます一般的に使用されるようになりました。その中でも、jQuery タイムピッカー プラグインは、簡単な操作と美しい効果という明らかな利点を備えており、開発者によって広く歓迎され、サポートされています。この記事では、開発者が時間選択コントロールをより迅速かつ簡単に実装できるようにする jQuery タイム ピッカー プラグインの使用方法を紹介します。 1. jQuery タイム ピッカー プラグインの概要 jQuery タイム ピッカー プラグインは、jQuery ライブラリに依存する、高速かつ柔軟なクロスブラウザーの日付と時刻ピッカー プラグインです。
2023-05-23
コメント 0
2103
Bootstrapプラグイン_JavaScriptスキルの詳細説明
記事の紹介:この記事では主に Bootstrap プラグインに関する詳細な情報を紹介します。Bootstrap には機能が拡張され、サイトにさらに多くのインタラクションを追加できる jQuery プラグインが付属しています。興味のある方は参考にしてください。
2016-05-16
コメント 0
1373

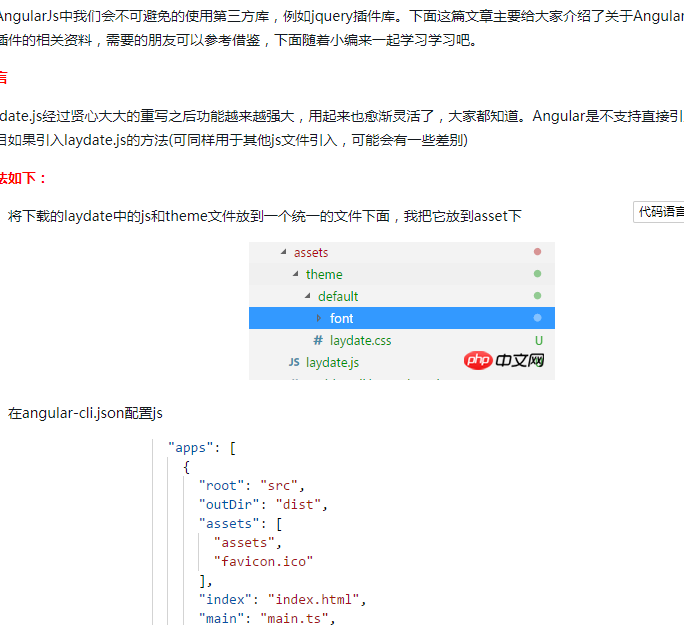
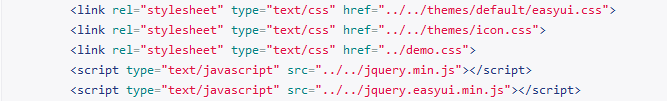
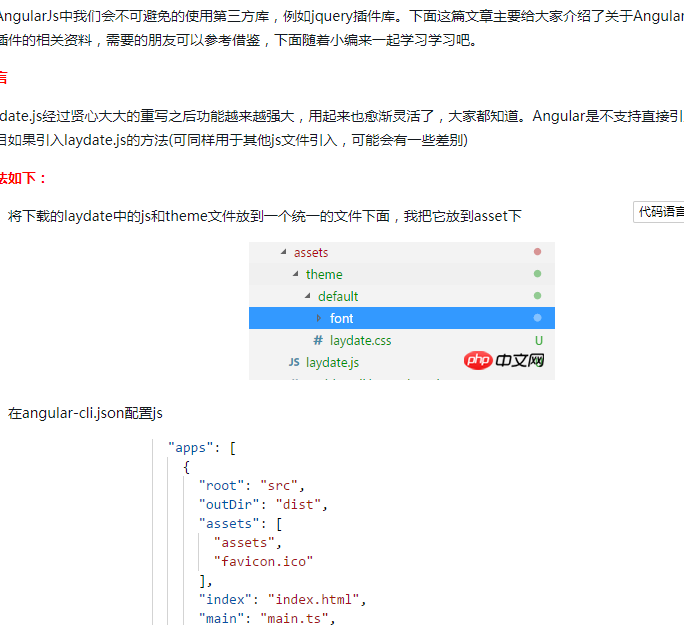
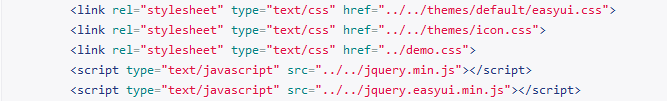
Angular4.0でlaydate.js日付プラグインを使用する方法
記事の紹介:AngularJs では、jquery プラグイン ライブラリなどのサードパーティ ライブラリを必然的に使用します。以下の記事では、Angular4.0 におけるlaydate.js 日付プラグインの導入に関する関連情報を中心に紹介します。必要な方は参考にしてください。
2018-06-15
コメント 0
2223
require' モジュラー jquery と角度の問題
記事の紹介:require はモジュール開発の問題です。通常、作成したモジュールはモジュールをエクスポートしてエクスポートします。 // jquery のモジュール導入は異なり、問題は jquery スワイパーの導入が必要です。プラグインとライブラリには require.config が必要です。 ({baseUrl: "js/libs ", //HTML パスに対する相対的なフォルダー ディレクトリの場所:{
2017-06-23
コメント 0
994

jquery validateカスタム検証の使用方法
記事の紹介:jquery validate カスタム検証手順: 1. jQuery ライブラリと jQuery validate プラグイン ライブラリを導入します; 2. HTML フォーム コードを記述し、検証する必要があるフィールドのクラスとカスタム検証ルールを追加します; 3. validate プラグインを初期化します。 JavaScript でカスタム検証メソッドを追加する; 4.
2023-06-25
コメント 0
1741

jQueryで関数を設定する
記事の紹介:はじめに: Web 開発では、jQuery は関連するスクリプト コードの作成ツールとしてよく使用されます。 jQuery ツール ライブラリには、呼び出し可能な組み込み関数が多数ありますが、これらの組み込み関数だけではすべてのニーズを満たすのに十分ではありません。したがって、多くの場合、独自の関数を定義する必要があります。この記事では、jQuery で関数を設定する方法に焦点を当てます。 1. jQuery プラグインと関数の定義 jQuery プラグインは、jQuery ライブラリに追加機能を追加するスクリプトです。これらは開発者によって作成され、通常は 1 つ以上の関数が含まれています
2023-05-14
コメント 0
692

jquery UI Datepickerの時刻制御の使い方(2)
記事の紹介:この記事では、Datepicker プラグインの導入と使用方法を中心に、jquery UI Datepicker 時間コントロールの使用方法を引き続き紹介し、一定の参考価値のあるカレンダー プラグインの最初の使用例を共有します。参考にしていただければ幸いです。
2021-05-28
コメント 0
3700

jqueryのままフローチャートプラグイン
記事の紹介:はじめに 職場では休暇の申請は避けられないものであり、休暇プロセスの透明性と標準化は企業の管理、効率性、コラボレーションにとって極めて重要です。したがって、jQuery 休暇申請フローチャート プラグインを開発すると、企業の休暇申請プロセスの効率が向上するだけでなく、人員が削減され、企業の競争力が向上します。 1. プラグインの紹介 jQuery 退職申請フローチャート プラグインは、jQuery をベースに開発されたプラグインです. その主な機能は、企業の退職申請プロセスの標準化と透明化を支援することです. 退職申請プロセスを表示します企業の経営者や従業員が理解しやすいようにフローチャートの形式で作成します。
2023-05-11
コメント 0
623

EasyUI の簡単な紹介
記事の紹介:導入
EasyUI は、最新のインタラクティブな JavaScript アプリケーションを作成するために必要な機能を提供する、jQuery ベースのユーザー インターフェイス プラグインのコレクションです。簡単に言うと、Easy UI はさまざまなユーザー インターフェイス プラグインを統合し、Web インターフェイスをより美しくすることができます。
説明書
1. Easy UI プラグインをダウンロードします。最新の正式バージョンは、jQuery EasyUI 1.4 です。正式バージョンには 2 つのバージョンが提供されます。
2017-06-27
コメント 0
2166

jquery フィールド プラグインの使用方法について話しましょう
記事の紹介:jQuery Fields は、フォーム送信のサポートを提供する jQuery プラグインです。このプラグインはフォームの入力、検証、送信を簡単に制御できるため、開発者はフォーム データのプレゼンテーションと送信をより効率的に処理できます。 1. jQuery Fields の導入 jQuery Fields を使用する前に、jQuery および jQuery Fields ライブラリ ファイルを追加する必要があります。 https://github.com/Logi 経由で接続できます。
2023-04-17
コメント 0
738

jQuery プラグイン開発の詳細な紹介
記事の紹介:この記事では、jQueryプラグインを開発する際の注意点や必要な準備、jQueryの基本構文の理解方法などを詳しく紹介します。
2017-03-26
コメント 0
1067