
AngularJs では、jquery プラグイン ライブラリなどのサードパーティ ライブラリを必然的に使用します。以下の記事では、Angular4.0 でのlaydate.js 日付プラグインの導入に関する関連情報を主に紹介していますので、必要な方は参考にしてください
前書き
laydate.js が大幅に書き直されました。 by Xianxin その機能がますます強力になり、その使用法がますます柔軟になっていることは誰もが知っています。 Angular は js ファイルの直接導入をサポートしていません。以下は、laydate.js をプロジェクトに導入する方法の紹介です (他の js ファイルの導入にも使用できます。いくつかの違いがあるかもしれません)
方法は以下の通りです:
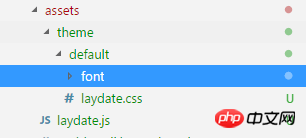
1. ダウンロードしたlaydate内のjsとテーマファイルをアセットの下に置きます

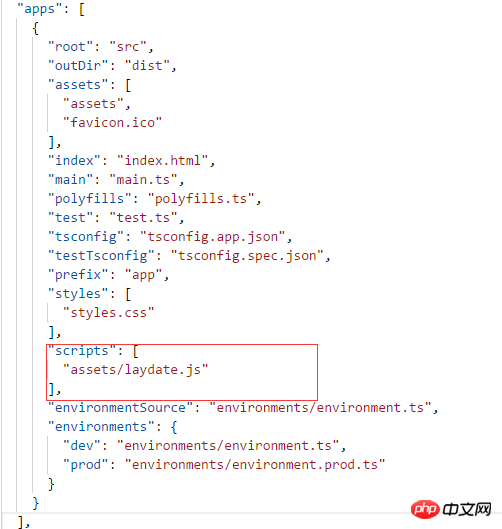
2. angular-cli.jsonにjsを設定します

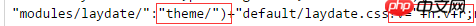
3.laydate.jsを変更します

この文を見つけてパスを完成させ、バージョン番号を削除します
"modules/laydate/":"assets/theme/")default/laydate.css"
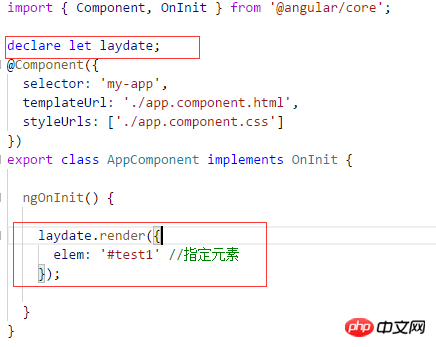
4. tsファイルで宣言して使用します

5: コンパイルして実行します~
上記は私が皆さんのためにまとめたものです。将来的には皆さんのお役に立てれば幸いです。
関連記事:
node-webkitを使用してWebをデスクトップアプリケーションにパッケージ化する方法
WeChatアプレット開発での日付と時刻ピッカーの使用方法について
Vueコンポーネントのカスタムイベントについて(詳細チュートリアル)
WeChat アプレットで 3 レベルのリンケージ セレクターを使用する方法
以上がAngular4.0でlaydate.js日付プラグインを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。