合計 10000 件の関連コンテンツが見つかりました

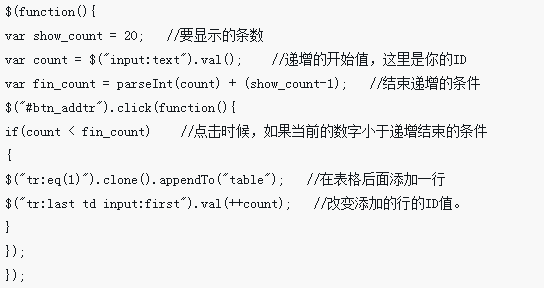
jqueryでテーブルの行を動的に操作する方法(コード付き)
記事の紹介:今回はjqueryでテーブルの行を動的に操作する方法(コード付き)をお届けします。 jqueryでテーブルの行を動的に操作する際の注意点は何ですか?実際のケースを見てみましょう。
2018-04-25
コメント 0
1519

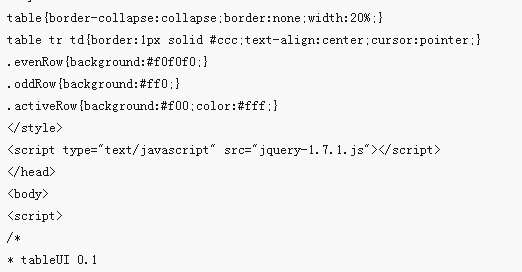
jQueryで表の行の変色とマウスオーバーによる強調表示を実現(コード添付)
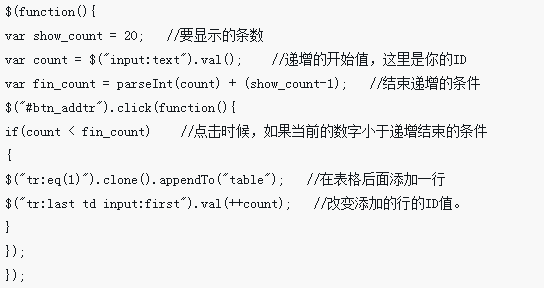
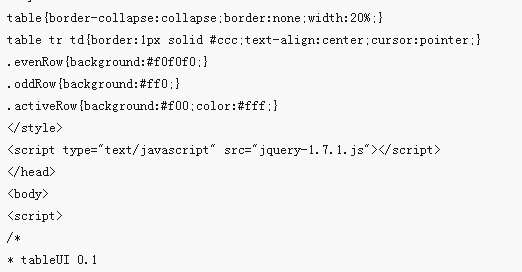
記事の紹介:今回は、インターレーステーブルの変色とマウスオーバーハイライトを実現するjQuery(コード付き)をお届けします。jQueryでインターレーステーブルの変色とマウスオーバーハイライトを実現するための注意点は何ですか?実際の事例を見てみましょう。
2018-04-24
コメント 0
2045

jqueryテーブルの下位行を非表示にする方法
記事の紹介:Web サイト開発では、テーブルはデータを表示する一般的な形式であることがよくあります。ただし、詳細なデータを表示するには、テーブルにサブ行を埋め込む必要がある場合があります。最初にこれらのサブ行をすべて展開したくない場合は、サブ行を非表示にし、必要に応じて表示するメソッドを実装する必要があります。幸いなことに、jQuery はこの機能を実現するのに役立つ非常に便利なメソッドを提供します。次に、いくつかの簡単なコードを使用して、サブ行を非表示にしたり表示したりできる jQuery テーブルを実装します。 ## 必須の HTML
2023-04-26
コメント 0
526

Lauiuiでテーブルの行を非表示にする方法
記事の紹介:Lauiui でテーブル行を非表示にする方法: まず、対応するコード ファイルを開き、次に Lauiui の Cols パラメータの Hide 属性を使用し、最後に「hide: true」を追加して ID 列を非表示にします。
2020-12-04
コメント 0
4825

jqueryはtrを表示および非表示に動的に設定します
記事の紹介:Web ページには大量のデータと情報が表示されるため、スクロール バーやページングではもはやニーズを満たすことができません。したがって、データを表示および非表示にするためのいくつかのより良い方法が必要です。この記事ではjQueryを使ってtrの表示・非表示を動的に設定したり、テーブル内のデータを直接表示・非表示にする方法を紹介します。 1. テーブルをクリアする テーブルを動的に設定するプロセスでは、最初にテーブルをクリアすることをお勧めします。次のコードを使用してテーブルをクリアします: ```javascript$("#myTable tbody tr").remove();```
2023-05-18
コメント 0
1207

jqueryはテーブルを非表示にします
記事の紹介:Web フロントエンド テクノロジーの発展に伴い、クロスプラットフォームおよびクロスデバイスの Web アプリケーションを開発することがますます一般的になりました。 Web アプリケーションでは、テーブルがますます広く使用されています。 Table はデータを表示するのに非常に適した HTML 要素ですが、場合によってはテーブルを非表示にする必要がある場合、jQuery フレームワークを使用してこの機能を実現できます。この記事では、次の側面を含む、jQuery を使用してテーブルを非表示にする方法を紹介します。 1. テーブル全体を非表示にする2
2023-05-28
コメント 0
1745

HTMLの隠しテーブル
記事の紹介:HTML の隠しテーブル Web デザインでは、テーブルは一般的なレイアウト方法です。ただし、場合によっては、テーブルを非表示にし、必要な場合にのみ表示する必要があるかもしれません。この記事ではHTMLで表を非表示にする方法を紹介します。 1. CSS を使用してテーブルを非表示にする CSS は Web ページのスタイルを制御するための標準言語であり、CSS を使用してテーブルの表示/非表示を制御できます。 1. 表示: なし; これは、CSS で要素を非表示にする最も一般的に使用される方法であり、要素の "disp" を設定します。
2023-05-15
コメント 0
1523

jqueryでカーソルを非表示にする方法
記事の紹介:jquery でカーソルを非表示にする方法: 1. 対応する Web ページ コード ファイルを開きます; 2. "$('body').css('cursor','none');』 コードを通じてマウス カーソルを非表示にします。
2021-11-17
コメント 0
1373

ExcelのID番号の隠し中桁を設定する方法
記事の紹介:Excel ID 番号の隠し中間桁を設定する方法: 最初に Excel テーブルを開き、次に隠しセルに数式「=REPLACE(A3,7,4,"****")」を入力し、最後にマウスをドラッグします。下にスクロールして、すべての ID 番号の中央の桁を非表示にします。
2020-04-22
コメント 0
36670

html <テーブル> 非表示
記事の紹介:Web 開発では、HTML テーブル (<table>) は、データを表形式で表現するために使用される一般的な要素です。ただし、場合によっては、ページ上に表が表示されないように、表を非表示または削除したい場合があります。この記事では、HTML テーブルを非表示にする方法をいくつか紹介します。 1. テーブルの CSS プロパティを非表示にする まず、最も簡単な方法は、CSS プロパティを使用してテーブルを非表示にすることです。これは次のコードで実現できます: ```table { display: none;}```` これにより非表示になります。
2023-05-15
コメント 0
1205

JavaScriptで行を非表示にする方法
記事の紹介:JavaScript で行を非表示にする方法: 1. HTML サンプル ファイルを作成します; 2. テーブルを定義します; 3. JS コード「function setDetailMsgRow(rowID, btn) {...}」を通じてテーブルの特定の行を非表示にします。
2022-01-18
コメント 0
2966

PHPでこれらの隠れたスペースを見つけてクリアする方法
記事の紹介:PHP の隠しスペースを取り除く PHP の開発プロセスでは、奇妙な厄介な問題に遭遇することがよくあります。問題の 1 つは、コード内の特定の場所に気付かないうちに表示される隠しスペースです。この記事では、これらの隠れたスペースを見つけてクリアする方法を説明します。 1. 隠しスペースとは何ですか?非表示の空白とは、コード内に存在するものの、簡単に表示されない空白を指します。これらのスペースは、ファイルの先頭、末尾、その他の場所に出現する可能性があります。これらは通常、コードをコピーして貼り付けるとき、または一部のエディターを使用して書式設定するときに表示されます。
2023-03-31
コメント 0
622

HTML行の非表示行
記事の紹介:HTML 行は行を非表示にする インターネットの発展に伴い、HTML はマークアップ言語として Web デザインで広く使用されています。 Web 開発の過程では、Web ページのレイアウトをより美しくするために、非表示の行がよく使用されます。 HTML 行の非表示とは、HTML テーブル内の特定の行を非表示にして、ユーザーに優れた視覚効果を提供し、同時に Web ページの読み込み速度を向上させることを指します。以下では、HTML テーブルの行を非表示にする方法を紹介します。 1. CSS を使用して行を非表示にする CSS は、Web ページのスタイルを変更するために使用される言語であり、HTML でよく使用されます。
2023-05-09
コメント 0
970

JavaScriptでテーブルを非表示にする方法
記事の紹介:JavaScript でテーブルを非表示にする方法: 最初に HTML サンプル ファイルを作成し、次に本文にテーブルを作成し、最後に JS コード「getElementById("table1").style.display='block';」を使用してテーブルを非表示にします。
2021-04-27
コメント 0
4504

Excelで複数の行を非表示にする方法
記事の紹介:Excel で複数の行を非表示にする方法は、1. まず Excel の表を開いて、非表示にする必要がある行を選択します; 2. 次に、[書式] オプションと [行] オプションを順にクリックします; 3. 最後に [非表示] を選択します。 ] ポップアップメニューを選択します。
2020-04-27
コメント 0
7939

隠しフィールドとは何ですか? PHP ブログでその応用について話しましょう
記事の紹介:隠しドメイン PHP ブログ 隠しドメインは、PHP 開発において非常に重要な概念です。動的な Web サイトを開発する場合、ログイン ステータスやフォーム データなどのページ間でデータを受け渡すために、隠しフィールドがよく使用されます。この記事では、隠しフィールドとは何か、その使用方法、および PHP ブログでの応用について説明します。隠しフィールドとは何ですか?隠しフィールドは、Web ページにデータを保存するために使用される HTML フォーム要素であり、表示されませんが、サーバー側のスクリプト コードからアクセスできます。フォームが送信されると、データがサーバーに送信されます。
2023-04-11
コメント 0
891