
JavaScript で行を非表示にする方法: 1. HTML サンプル ファイルを作成します; 2. テーブルを定義します; 3. JS コード「function setDetailMsgRow(rowID, btn) {...}」を使用してテーブルを非表示にします特定の行で十分です。

JavaScript で行を非表示にする方法は?
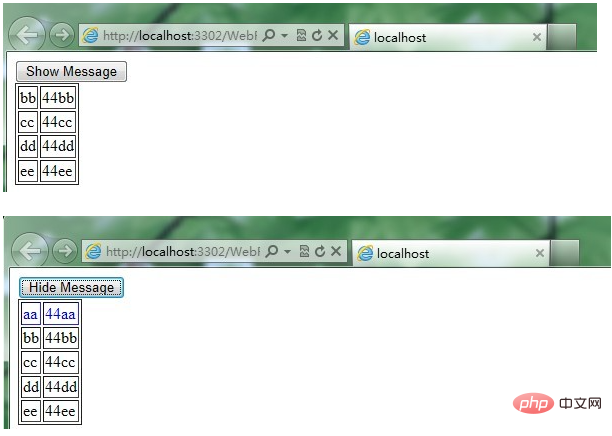
テーブルの特定の行を非表示または表示する js コントロール
メインの JS は次のとおりです: (ブラウザーと互換性があります: IE9、FireFox、Chrome、 360 セーフ)
var row = document.getElementById(rowID);
if (row != null) {
if (row.style.display == (document.all ? "block" : "table-row")) {
row.style.display = "none";
}
else {
row.style.display = (document.all ? "block" : "table-row");
}
} ##すべての HTML:
##すべての HTML:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="testWeb.WebForm1" %>
推奨学習:「
js 基本チュートリアル」以上がJavaScriptで行を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。