合計 10000 件の関連コンテンツが見つかりました

jQueryを導入するために必要なパッケージは何ですか?
記事の紹介:jQuery は、JavaScript プログラミングを簡素化するためのシンプルかつ強力な関数を提供するよく知られた JavaScript ライブラリです。 Web プロジェクトに jQuery を導入するときは、次のコードを HTML ファイルに追加して、必要なパッケージを導入する必要があります。 My Web ページ
2024-02-23
コメント 0
1200

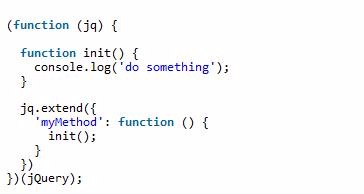
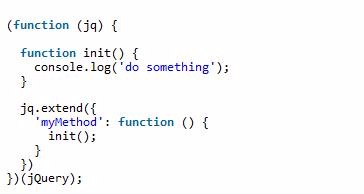
JavaScript の自己実行関数と jQuery 拡張メソッド
記事の紹介:通常、JS コードを別の JS ファイルに記述し、そのファイルをページに導入します。ただし、導入後、変数名や関数名が他の JS コードと競合する問題が発生することがあります。では、この問題をどうやって解決すればいいのでしょうか?スコープの分離。 JS では、スコープは関数によって分割されます。JS コードを呼び出し用の関数にカプセル化すると、変数名と関数名の競合の問題を回避できますが、カプセル化された関数自体が他の関数と重複する可能性があるため、これは確実ではありません。名前、解決策: self。 - 関数の実行。この記事では主に JavaScript の自己実行関数と jQuery 拡張メソッドを詳しく紹介します。興味のある方はぜひ参考にしてください。
2018-01-02
コメント 0
1126

vue が静的 jquery を導入し、エラーを報告する場合の対処方法
記事の紹介:Vue が静的 jquery を導入する場合のエラーの解決策: 1. "npm install jquery --save" を通じて jquery の依存関係をインストールします; 2. "vue.config.js" で jquery を設定します; 3. "import $ from "jquery";" を通してページにjQueryを導入します。
2023-02-07
コメント 0
2115

Web プロジェクトに jquery EasyUI を導入する方法
記事の紹介:Web プロジェクトに jquery EasyUI を導入する方法: 最初に jQuery easyui プラグインをダウンロードし、次に関連ドキュメントをプロジェクトの Web アプリに追加し、最後にページに次のファイルを導入して、jquery easyui のすべての機能を使用します。
2020-12-21
コメント 0
2607

jQuery を使用して Web ページのタグ属性を置き換える方法を 5 つのステップで学習します
記事の紹介:jQuery を使用して Web ページのタグ属性を置き換える方法を 5 つのステップで学習します。jQuery は、Web 開発プロセスを簡素化し、DOM 要素を操作するための一連の便利な関数とメソッドを提供する人気のある JavaScript ライブラリです。この記事では、jQuery を使用して Web ページ内のタグ属性を置き換え、Web ページをよりインタラクティブで動的にする方法を紹介します。ステップ 1: jQuery ライブラリを導入する まず、Web ページに jQuery ライブラリを導入します。 CDN リンクを通じて導入することも、jQuery ライブラリ ファイルをローカルにダウンロードすることもできます。
2024-02-21
コメント 0
901
jQuery+Ajax+PHP で「いいね」評価関数を実装 code_PHP チュートリアル
記事の紹介:jQuery+Ajax+PHP は、「いいね」評価関数コードを実装します。この記事では、ユーザーがページ上の気に入った画像の赤いハートのボタンをクリックすると、フロントエンド ページからバックエンドにメッセージが送信され、「いいね」評価機能を実装するための jQuery+Ajax+PHP コードを紹介します。 。
2016-07-20
コメント 0
794

imgタグのsrcにjqueryの値を入れる方法
記事の紹介:imgタグのsrcにjqueryの値を入れる方法は、まずhtmlファイルを新規作成してjqueryを導入し、[index.html]の[<script>]タグにjqueryのコードを記述し、最後にブラウザで[index.html] ページを実行します。
2020-11-26
コメント 0
2893
jQuery を使用して入力値を増減する方法
記事の紹介:jQuery を使用して入力値の増減を実装すると、多くの EC サイトでは、ショッピング カートが配置されているページの商品の数量に関して、増減するための + ボタンと - ボタンが提供されます。 1. で、入力に数値のみを入力できるようにします。このとき、実装するには jQuery が必要です。jQuery のソース コードを添付します。
2017-11-28
コメント 0
2805

vue.jsにjqueryを導入する方法
記事の紹介:vue.js に jquery を導入する方法: まず [package.json] の依存関係に [jquery] を追加し、ターミナルに関連するコードを入力します。次に、[module.exports] に関連するコードを入力します。最後に [npm run dev] を入力します。ターミナル】で。
2020-11-10
コメント 0
2828

jQuery でのready関数の仕組み
記事の紹介:jQuery を学習するにはさまざまな方法があります。今日は jQuery の Ready 関数から始めましょう。この例のコードは、jQuery スクリプト ライブラリからのものです。 jQuery を使用したことがある場合は、ready 関数を使用したことがあるはずです。この関数は、ページの準備ができたときに実行できる関数を登録するために使用されます。 問題は、私たちのページがいつ完成するかということです。
2017-06-25
コメント 0
948

入力を数字と小数点に限定するjQuery数値入力機能
記事の紹介:タイトル: jQuery を使用して数値入力を数字と小数点に制限する Web 開発では、ユーザーが入力ボックスに数字と小数点のみを入力できるように制限する必要がある状況によく遭遇します。この機能を実現するには、jQuery を使用して入力ボックスの数値制限を実現します。ここでは、jQuery を使用して入力ボックスを数字と小数点のみに制限する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリを導入して、jQuery が Web ページに正しく導入されるようにする必要があります。次に、コンパイルできます
2024-02-25
コメント 0
902

PHP配列エンコーディング変換関数の例_PHPチュートリアル
記事の紹介:PHPの配列エンコーディング変換関数の例。シナリオの説明/問題の説明: Ajax 送信ページのエンコードは gb2312 で、データベースのエンコードは utf8 で、ページとデータベースのエンコードを変更せずにデータが挿入されます。 カスタム関数: コードは次のとおりです
2016-07-13
コメント 0
1040

PHP アロー関数: 高階関数へのネストされた呼び出しを処理する方法
記事の紹介:PHP アロー関数: 高階関数のネストされた呼び出しを処理する方法、具体的なコード例が必要 はじめに: PHP7.4 バージョンでは、アロー関数 (arrowfunction) の概念が導入されました。高階関数へのネストされた呼び出し。この記事では、アロー関数の基本的な使用法を紹介し、具体的なコード例を通じて高階関数の入れ子になった呼び出しを処理する方法を示します。 1. アロー関数とは何ですか?アロー関数は、PHP7.4バージョンで導入された新機能です。
2023-09-13
コメント 0
1220

jqueryは子要素をクリックしてスタイルを追加します
記事の紹介:jQuery を使用して子要素をクリックしてスタイルを設定する方法 jQuery は、コードの単純さと読みやすさを向上させる方法で JavaScript コードを作成できる、人気のある JavaScript ライブラリです。 jQuery には、ページ上の要素を簡単に操作できる一連の便利な DOM 操作関数があります。この記事では、jQuery を使用して子要素をクリックし、スタイルを追加する方法を説明します。ステップ 1: jQuery を導入する jQuery ライブラリを HTML ファイルに追加します。公式からダウンロードできます
2023-05-28
コメント 0
901

vueにはjqueryが組み込まれていますか?
記事の紹介:vue には組み込みの jquery がありません。vue で jquery の特定の機能を使用したい場合は、jquery パッケージをインポートする必要があります。導入方法: 1.「package.json」を変更し、jqueryのバージョンを追加; 2.ターミナルに「npm install」と入力し、依存関係をインポート; 3.「webpack.base.conf」のコードを変更; 4.「import」を使用$ from ' jquery '」を導入することができます。
2022-06-09
コメント 0
2776

LauiuiからExcelをインポートする方法
記事の紹介:layui から Excel をインポートする方法: まず、Github または Code Cloud からlayui-excel プラグインをダウンロードし、次に jQuery とプラグインのソース コードを導入し、グローバル変数 "LAY_EXCEL" を介して関数を呼び出します。
2021-01-18
コメント 0
5684

jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
記事の紹介:タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
2024-02-28
コメント 0
1195