
vue には組み込みの jquery がありません。vue で jquery の特定の機能を使用したい場合は、jquery パッケージを導入する必要があります。導入方法: 1.「package.json」を変更し、jqueryのバージョンを追加; 2.ターミナルに「npm install」と入力し、依存関係をインポート; 3.「webpack.base.conf」のコードを変更; 4.「import」を使用$ from ' jquery '」を導入することができます。

このチュートリアルの動作環境: Windows10 システム、Vue3&&jquery3.4.1 バージョン、Dell G3 コンピューター。
vue には jquery が組み込まれていません
Vue プロジェクトで jQuery を使用することは完全に可能であり、完全に組み込まれています。本質的には、jQ は Vue への適応性が高くない Vue プラグインとして使用するだけとみなされ、双方向バインディング作業を自分で完了する必要があります。
Vue での jquery の使用
vue プロジェクトで特定の関数を実装する必要がある場合、mvvm モードを使用して実装するのは簡単ではありません。したがって、要件を満たすために jquery パッケージが導入されます。
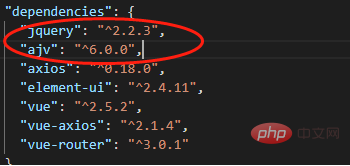
1. package.json を変更します
まず、package.json の依存関係に「jquery」を追加します。 ^2.2.3"
もちろん、導入したいバージョンを変更することもできます。ここでは 2.2.3

2 の紹介です。依存関係のインポート
ターミナルに npm install と入力して依存関係をインポートします。
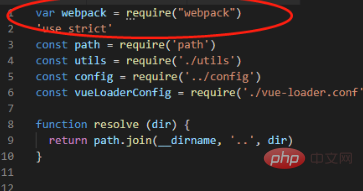
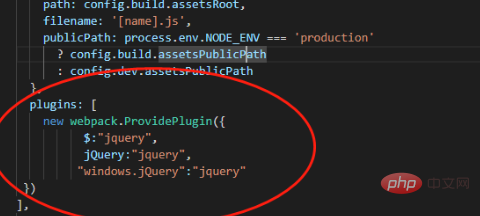
3. webpack.base.conf を変更する
コードは次のとおりです、変更する画像を参照してください;
var webpack = require("webpack")

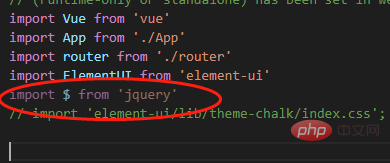
##4. jQuery をコンポーネントに導入して使用する## どのコンポーネントで jQuery ライブラリを使用するかは、最初に使用する必要があります。次のコマンドで jquery を導入すると、通常どおりに使用できます。
ここでは、main.js でグローバルに導入します。
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
], ビデオ チュートリアルの推奨事項:
ビデオ チュートリアルの推奨事項:
以上がvueにはjqueryが組み込まれていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



