合計 10000 件の関連コンテンツが見つかりました

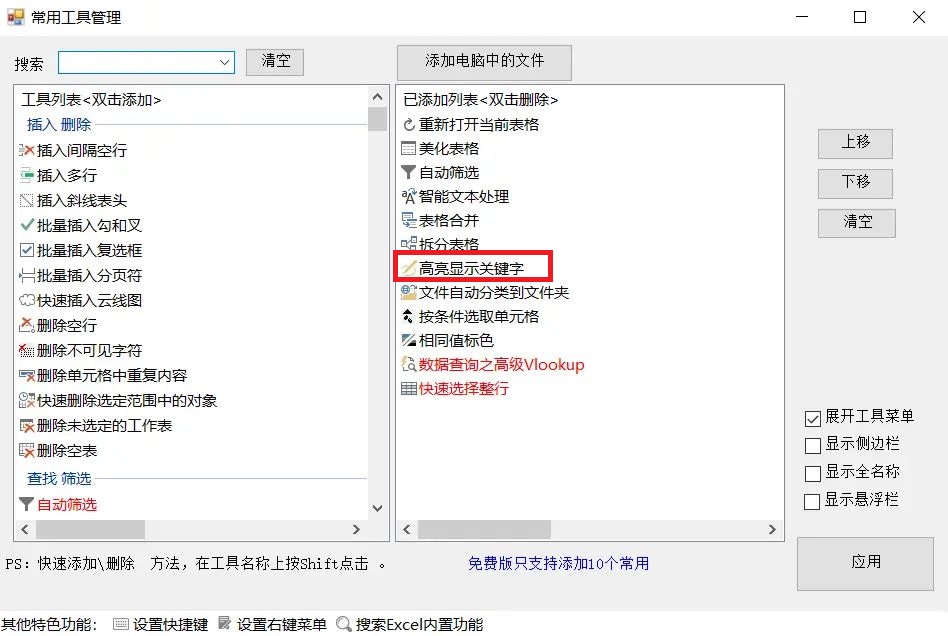
Excelでキーワードを強調表示するにはどうすればよいですか? Excel テーブル内のキーワードを強調表示するチュートリアル
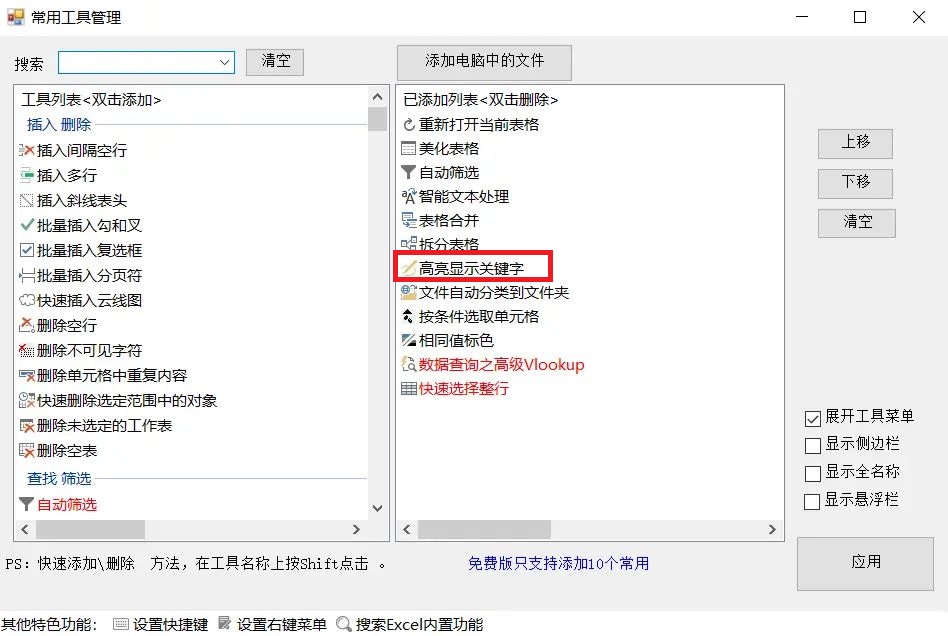
記事の紹介:Excelでキーワードを強調表示するにはどうすればよいですか?テーブル データの量が比較的大きい場合、ユーザーは特定のキーワードを強調表示することで、そのデータがテーブル内のどこに存在するかをすぐに見つけたいと考えています。ここでは、Excel テーブル内のキーワードを強調表示するチュートリアルを紹介したいと思います。役に立ちます。方法 1: SoSo ツール セットをインストールして使用する SoSo ツール セットを使用すると、よく使用するツールをカスタマイズして追加することができ、非常に便利です。ユーザーが最初にこのプラグインをインストールする必要があるだけです。方法 2: 条件付き書式を使用する 条件付き書式は、キーワードの強調表示など、事前定義されたルールに従ってセルまたはセル範囲を書式設定できる Excel の非常に強力な機能です。以下は
2024-05-30
コメント 0
353
JavaScriptでキーワードハイライト機能を実装_基礎知識
記事の紹介:キーワード ハイライト テクノロジは基本的にすべての主要な CMS で利用できますが、基本的にはバックエンド コードによって実装されます。今日は、JavaScript を使用してコード ハイライト テクノロジを実装する方法について説明します。
2016-05-16
コメント 0
1799

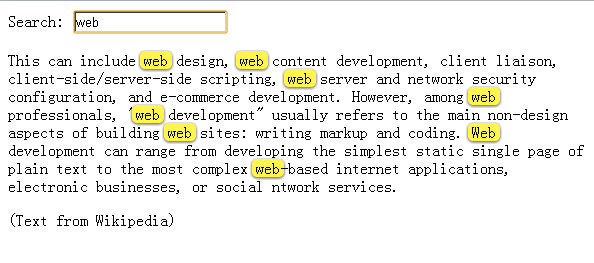
PHP と Xunsearch を使用して検索結果を強調表示して要約する方法
記事の紹介:PHP と Xunsearch を使用して検索結果を強調表示し、要約する方法 Web サイトやアプリケーションにおいて、検索機能は非常に重要な部分です。ユーザーがキーワードを入力して検索すると、そのキーワードに関連する結果が表示され、キーワードに一致する部分が強調表示されるようにしたいと考えています。この記事では、PHPとオープンソースの全文検索エンジンライブラリであるXunsearchを利用して、検索結果のハイライトや概要表示機能を実現する方法を紹介します。ステップ 1: Xunsearch をインストールして構成する まず、
2023-08-02
コメント 0
1549

PHP は、ナレッジ Q&A Web サイトに質問の強調表示機能とコードの書式設定機能を実装します。
記事の紹介:PHP は、ナレッジ Q&A ウェブサイトに質問の強調表示とコードのフォーマット機能を実装します。インターネットの発展に伴い、ナレッジ Q&A ウェブサイトは、誰もが知識を取得し、共有するための重要なプラットフォームになりました。このような Web サイトでは、問題の強調表示機能とコードの書式設定機能が非常に重要であり、ユーザーが問題と解決策をより明確に理解し、ユーザー エクスペリエンスを向上させるのに役立ちます。この記事では、PHP を使用してこれらの関数を実装する方法と、対応するコード例を紹介します。 1. 質問の強調表示機能 質問の強調表示機能は、主にキーワードやキーワードを強調表示するために使用されます。
2023-07-05
コメント 0
1059

jQueryでテキストの強調表示を実装するにはどうすればよいですか?
記事の紹介:タイトル: jQuery でテキストを強調表示する方法と具体的なコード例 Web 開発では、テキストの強調表示は一般的な要件です。 jQuery は人気のある JavaScript ライブラリとして、テキストの強調表示効果を実現するさまざまなメソッドを提供します。この記事では、一般的に使用される jQuery メソッドをいくつか紹介し、読者の参考となる具体的なコード例を示します。方法 1: CSS メソッドを使用してテキスト スタイルを変更する // テキストを強調表示 $('#targetElement').css('bac
2024-02-27
コメント 0
704
php站内搜索并高亮显示关键字的实现代码
記事の紹介:将sql语句中包含的%$info%交给DBMS执行的时候,他会查找字段中含有变量$info的值的信息
2016-06-06
コメント 0
1359

notepad++で中国語コードを設定する方法
記事の紹介:Notepad++ で中国語コードをセットアップする手順: 中国語フォントと Notepad++ をインストールします。 Notepad++ を設定し、「環境設定」で新しい「中国語コード」カスタム言語定義を作成します。 「中国語コード」定義で中国語のキーワードとコメント記号を設定します。言語定義を適用し、設定を保存します。中国語ドキュメントを「中国語コード」言語定義に関連付けます。中国語コードは中国語フォントで表示され、カスタム言語定義に基づいて構文が強調表示されます。
2024-04-08
コメント 0
1268

jQueryでハイライト効果を使用するにはどうすればよいですか?
記事の紹介:jQueryでハイライト効果を使用するにはどうすればよいですか? Web 開発におけるハイライト効果は、特定の要素を強調表示してユーザーの注意を引くことができる一般的なインタラクティブ デザインです。 jQuery では、Web ページに動的で視覚的な効果を追加する単純なコードによって強調表示効果を実現できます。この記事では、jQuery でハイライト効果を実装する方法と具体的なコード例を紹介します。まず、Web ページに jQuery ライブラリが含まれていることを確認します。タグに追加できます
2024-02-27
コメント 0
774

PHP と Xunsearch を使用して、フォーラム Web サイトのキーワード検索効果を向上させます
記事の紹介:PHP と Xunsearch を使用して、フォーラム Web サイトのキーワード検索効果を向上させます。 要約: フォーラム Web サイトにとって、効率的なキーワード検索システムは非常に重要です。この記事では、PHP と Xunsearch を使用して、フォーラム Web サイトのキーワード検索効果を向上させる方法を紹介します。全文インデックス作成エンジンとして Xunsearch を使用し、関連する開発作業には PHP を使用します。この記事では、読者がこのプロセスをよりよく理解して実装できるように、関連するコード例を示します。キーワード: PHP、徐
2023-07-30
コメント 0
1667

HTMLコメントの使い方を紹介した記事
記事の紹介:HTML 内のコメント コメントは、HTML コードを記述するときに非常に便利なテクニックです。 HTML コメントを使用すると、Web ページに影響を与えることなくコードにテキストを追加できます。コメントは無視され、Web ページには表示されず、コード エディターにのみ表示されます。今回はHTMLコメントの使い方を紹介します。 HTML でのコメントの使用 HTML コメントの形式は非常に単純です。コメントは「キーワード<!--」で始まり「-->」で終わります。キーワードとコメントの間のすべてのテキストはコメントとして扱われます。
2023-04-24
コメント 0
676

uniapp でインスタント検索とキーワード プロンプトを実装する方法
記事の紹介:uniapp でインスタント検索とキーワード プロンプトを実装する方法 はじめに: 現代社会では、インターネットの発展に伴い、人々の検索機能に対する需要が高まっています。ユーザーエクスペリエンスを向上させるために、多くのアプリケーションはインスタント検索やキーワードプロンプト機能を提供しています。この記事では、uniapp でインスタント検索とキーワード プロンプトを実装する方法を詳しく紹介し、開発者がすぐに使い始めるのに役立つ具体的なコード例を示します。 1. インスタント検索の実装と検索ボックスコンポーネントの作成 まず、ページ上に検索ボックスコンポーネントとして入力ボックスを作成します。あなたを使ってもいいよ
2023-10-26
コメント 0
893

PHP-FPM 最適化を通じて Joomla ウェブサイトのパフォーマンスを向上させる方法
記事の紹介:PHP-FPM 最適化を通じて Joomla Web サイトのパフォーマンスを向上させる方法、具体的なコード例が必要です 概要: PHP-FPM (FastCGIProcessManager) は、FastCGI プロセスを管理するためのツールであり、Joomla Web サイトのパフォーマンスと同時処理能力を向上させることができます。この記事では、PHP-FPM を通じて Joomla Web サイトのパフォーマンスを最適化する方法を詳しく紹介し、関連するコード例を示します。キーワード: PHP-FPM、Joomla
2023-10-05
コメント 0
755

Python で ECharts を使用してレーダー チャートを描画する方法
記事の紹介:Python で ECharts を使用してレーダー チャートを描画する方法 概要: レーダー チャートは、さまざまな次元間の関係と差異の程度を示すために使用される多次元のデータ視覚化チャートです。この記事では、Python で ECharts ライブラリを使用してレーダー チャートを描画する方法を紹介し、詳細なコード例を示します。キーワード: Python、ECharts、レーダー チャート、視覚化、コード例 はじめに データ視覚化では、レーダー チャートは、複数の次元間の関係と差異の程度を示すためによく使用されます。各次元はレーダー チャートでは次のように表されます。
2023-12-17
コメント 0
1136

HTML、CSS、jQuery を使用してレスポンシブ タグ クラウドを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してレスポンシブ タグ クラウドを作成する方法 タグ クラウドは、さまざまなキーワードやタグを表示するために使用される一般的な Web 要素です。通常、キーワードの重要性がさまざまなフォント サイズまたは色で表示されます。この記事では、HTML、CSS、jQueryを使ってレスポンシブタグクラウドを作成する方法と、具体的なコード例を紹介します。 HTML 構造の作成 まず、HTML でタグ クラウドの基本構造を作成する必要があります。順序なしリストを使用してタグを表すことができます
2023-10-27
コメント 0
1170

効率的な PHP データベース検索: キーワード マッチング アルゴリズムの最適化
記事の紹介:効率的な PHP データベース検索: キーワード マッチング アルゴリズムの最適化には、特定のコード サンプルが必要です はじめに: インターネットの急速な発展に伴い、大量のデータがデータベースに保存されます。これらのデータを効率的に検索することは、開発者が直面する重要な課題の 1 つとなっています。この記事では、キーワード一致アルゴリズムを最適化して PHP データベース検索の効率を向上させる方法と、具体的なコード例を紹介します。 1. 問題分析 1.1 データベース検索の課題 大規模なデータベースで検索操作を実行する場合、従来の線形検索方法は非効率であることがよくあります。
2023-09-18
コメント 0
1428

コンピューターのマザーボードの赤いライトは何が問題なのでしょうか?
記事の紹介:コンピューターのマザーボードの赤いライトは何が問題なのでしょうか?インジケーター ライトが点灯する場合は、通常 2 つの状況が考えられます。1 つはマザーボードの電源オン インジケーターであり、もう 1 つは故障です。コンピューターが正常に起動する場合は、マザーボードの赤いライトを心配する必要はありません。コンピューターが異常に起動する場合、最善の方法は、マザーボード検出カードを使用して障害コードをすばやく見つけて問題を解決することです。インジケータライトだけでは判断できません。コンピュータの電源を入れても反応せず、マザーボードが赤く点灯します。パソコンの電源を入れても、ファンが回転するだけで、モニターが反応せず、赤いライトが点滅し続ける場合は、コンピューターのハードウェアに問題があると考えられます。問題を解決するには、交換方法を使用するのが最善です。 : 1. キーボードの大文字と小文字の切り替えキーを押します。ライトが点灯すると、グラフィックス カード、モニター、またはその他のハードウェアに障害があることを示します。 2. キーボードのライトが点灯しない場合は、メモリ、CPU、マザーボード、または電源に問題があることを意味します。解決策: 1. 最初はキーボードのライトが点灯しません。
2024-06-07
コメント 0
3423

MySQL データベースの高負荷パフォーマンス テストに MTR を使用するにはどうすればよいですか?
記事の紹介:MySQL データベースの高負荷パフォーマンス テストに MTR を使用するにはどうすればよいですか?要約: MySQL データベースは一般的に使用されるオープンソース データベースですが、高負荷条件下で安定したパフォーマンスを確保するには、パフォーマンス テストが不可欠です。この記事では、MySQL データベースの高負荷パフォーマンス テストに MySQLTestRunner (MTR) ツールを使用する方法を説明し、関連するコード例を示します。キーワード: MySQL、パフォーマンス テスト、MTR、高負荷、コード例 はじめに: MySQL の数値
2023-07-15
コメント 0
1098