合計 10000 件の関連コンテンツが見つかりました

データを自動的に関連付けるために Excel のドロップダウン メニューを設定するにはどうすればよいですか? Excel ドロップダウン メニューはデータ設定を自動的に関連付けます
記事の紹介:Excel のドロップダウン メニューを設定してデータを自動的に関連付けるにはどうすればよいですか? Excel を使用するとき、データをすばやく操作するためにドロップダウン メニューを使用しますが、多くのユーザーは、データを自動的に関連付けるためにドロップダウン メニューを設定する方法を尋ねます。このサイトでは、Excel のドロップダウン メニューの自動データ関連付けを設定する方法をユーザーに詳しく紹介します。データを自動的に関連付けるために Excel ドロップダウン メニューを設定する方法 1. Excel テーブルを開きます。 2. 空白のセルに関連データを入力します。 3. 次に、ドロップダウン リストを追加するセルを選択します。 4. メニューバーの[データ]-[データ検証]をクリックします。 5. 検証条件として[シーケンス]を選択します。 6. 図の矢印のボタンをクリックし、選択します。
2024-03-13
コメント 0
1067

WPSでセカンダリ連携ドロップダウンメニューを作成する方法 WPSでセカンダリ連携ドロップダウンメニューオプションを設定する方法
記事の紹介:WPS テーブルを使用する場合、ドロップダウン メニューを作成する必要があるため、多くのユーザーが WPS セカンダリ連携ドロップダウン メニューを作成する方法を尋ねています。よくわからないユーザーは、この Web サイトが提供する WPS でのセカンダリ リンク ドロップダウン メニュー オプションの設定方法に関する関連戦略を参照してください。 WPS でセカンダリ リンケージ ドロップダウン メニュー オプションを設定する方法 方法 1. WPS テーブルを開き、セカンダリ リンケージ メニューに対応するテーブルを選択し、キーの組み合わせ [CtrI+G] を使用して位置決めダイアログ ボックスを開き、[定数] を選択します。を選択し、[位置]をクリックします。 2. [数式]メニューの[指定]をクリックします。 3. ポップアップダイアログボックスで[先頭行]を選択し、[OK]をクリックします。 4. [都道府県]列を選択し、[データ]-[有効性]をクリックし、[シーケンス]を選択し、[ソース]を選択します。
2024-09-05
コメント 0
499

jqueryでドロップダウンメニューを設定する方法
記事の紹介:jQuery は、Web 開発をより簡単かつ便利にする人気の JavaScript ライブラリです。ドロップダウン メニューは、Web サイトや Web アプリケーションでよく使用される対話型要素です。この記事では、jQuery でドロップダウン メニューを構成するのに役立つ簡単なガイドを提供します。この記事では、jQuery を使用して、基本的なドロップダウン メニュー機能を備えたサンプルを作成する方法を説明します。ステップ 1: jQuery をインポートする 開始する前に、jQuery がプロジェクトにインポートされていることを確認してください。 HTML ヘッド内での jQuery テキストの引用
2023-05-23
コメント 0
1176

シンプルなコードを含む jQuery ドロップダウン メニュー
記事の紹介:シンプルなコードを含む jQuery ドロップダウン メニューは、初心者が読むのに適しています。最近、コードが非常に少ないシンプルな jQuery ドロップダウン メニューを見つけました。これは、学習して上達するための基本的な知識を持つ初心者に非常に適しています。
2016-12-15
コメント 0
1555

Ajax ドロップダウン メニューのカスケード操作
記事の紹介:今回は、ajax ドロップダウン メニューのカスケード操作について説明します。 ajax ドロップダウン メニューのカスケード操作の注意点は次のとおりです。実際のケースを見てみましょう。
2018-04-03
コメント 0
1843

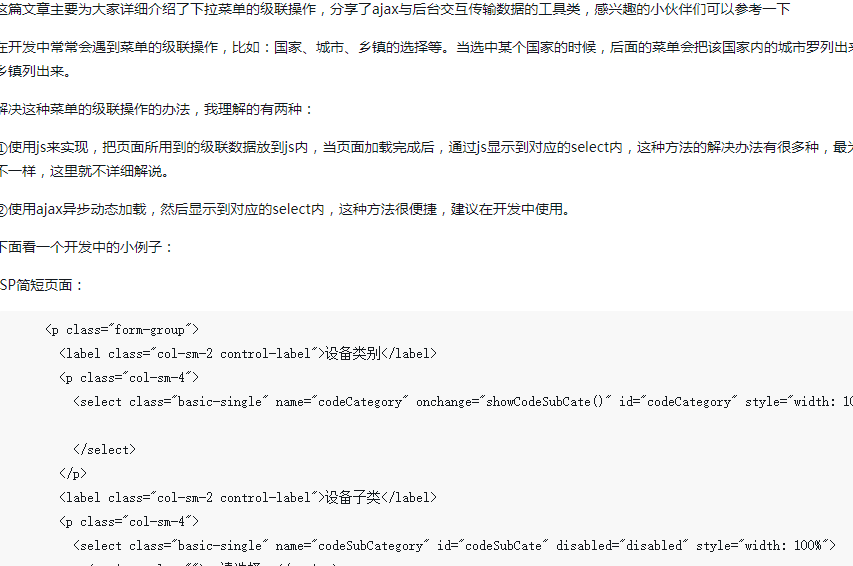
ドロップダウン メニューのカスケード操作
記事の紹介:この記事では主にドロップダウン メニューのカスケード操作について詳しく紹介し、Ajax とバックグラウンドの間でデータを対話的に送信するためのツール クラスを共有します。興味のある方は参考にしてください。
2018-05-23
コメント 0
1847

HTML、CSS、jQuery: チェックボックスを備えた複数選択のドロップダウン メニューを作成する
記事の紹介:HTML、CSS、および jQuery: チェックボックスを使用した複数選択のドロップダウン メニューの作成 インターネットが発展し続けるにつれて、Web デザインとインタラクティブなエクスペリエンスがますます重要になってきています。以前は、マウスのクリックによる選択が一般的なインタラクション方法でしたが、ユーザーのニーズの多様化に伴い、より柔軟でインテリジェントなインタラクション方法が求められています。この記事では、HTML、CSS、jQueryを使ってチェックボックス付きの複数選択ドロップダウンメニューを作成する方法を紹介します。まず、以下を含む基本的な HTML 構造を作成する必要があります。
2023-10-27
コメント 0
1816

HTML、CSS、jQueryを使用して動的なドロップダウンメニューを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して動的なドロップダウン メニューを作成する方法 Web テクノロジーの継続的な発展に伴い、動的なドロップダウン メニューは現代の Web デザインにおける一般的な要素の 1 つになりました。これにより、より優れたユーザー エクスペリエンスとナビゲーション機能が提供されます。この記事では、HTML、CSS、jQuery を使用して動的なドロップダウン メニューを作成する方法を、いくつかの具体的なコード例とともに学びます。 HTML 構造 まず、基本的な HTML 構造を構築しましょう。簡単な例を次に示します。
2023-10-25
コメント 0
1500

Vue 開発で発生したドロップダウン メニューのリンクの問題に対処する方法
記事の紹介:Vue 開発で遭遇するドロップダウン メニューのリンクの問題に対処する方法. Vue 開発では、ドロップダウン メニューのリンクは一般的な要件です。通常、別のドロップダウン メニュー オプションが変更されたときに、あるドロップダウン メニューのオプションを動的に更新するために使用されます。この記事では、この問題に対処するための一般的な方法を紹介します。 1. 要件を理解する ドロップダウン メニューのリンクの問題に対処する前に、まず要件を理解する必要があります。具体的には、次の点を明確にする必要があります。 リンクされたドロップダウン メニューとは何ですか?彼らの間にはどのような関係があるのでしょうか?連携のルールは何ですか?
2023-06-29
コメント 0
1806