
この記事の例では、jquery 無限カスケード ドロップダウン メニューのコードと、jquery 無限カスケード ドロップダウン メニューの実装アイデアについて説明します。皆さんの参考に共有してください。詳細は以下の通りです。
最終レンダリング:

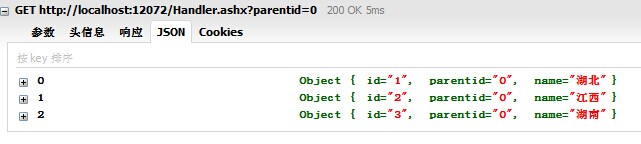
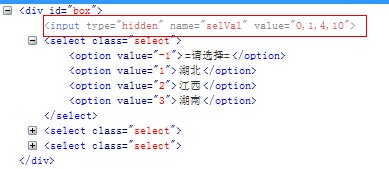
カスケードされるため、データはツリー構造になっている必要があります。ここでのテスト データは次のとおりです。

レンダリングを見てください:
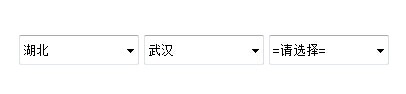
1. 効果画像 1:

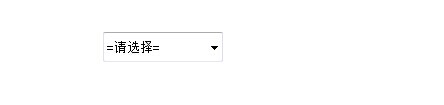
2. エフェクト画像 2:

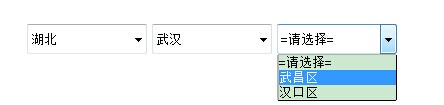
3. エフェクト画像 3:

画像からわかるように、ドロップダウン ボックスの数はハードコーディングされず、動的に読み込まれます。ドロップダウン ボックスの選択が変更されるたびに、ajax リクエストが送信され、返されたデータが空でない場合 (つまり、子ノードがある場合)、リクエストは正常に json 形式のデータを返します。ページに追加されない場合は、追加されません。
プラグインの実装コードは次のとおりです:
(function ($) {
$.fn.CascadingSelect = function (options) {
//默认参数设置
var settings = {
url: "/Handler.ashx", //请求路径
data: "0", //初始值(字符串格式)
split: ",", //分割符
cssName: "select", //样式名称
val: "id", //<option value="id">name</option>
text: "name", //<option value="id">name</option>
hiddenName: "selVal" //隐藏域的name属性的值
}
//合并参数
if (options)
$.extend(settings, options);
//链式原则
return this.each(function () {
init($(this), settings.data);
/*
初始化
@param container 容器对象
@param data 初始值
*/
function init(container, data) {
//创建隐藏域对象,并赋初始值
var _input = $("<input type='hidden' name='" + settings.hiddenName + "' />").appendTo(container).val(settings.data);
var arr = data.split(settings.split);
for (var i = 0; i < arr.length; i++) {
//创建下拉框
createSelect(container, arr[i], arr[i + 1] || -1);
}
}
/*
创建下拉框
@param container 容器对象
@param parentid 父ID号
@param id 自身ID号
*/
function createSelect(container, parentid, id) {
//创建select对象,并将select对象放入container内
var _select = $("<select></select>").appendTo(container).addClass(settings.cssName);
//如果parentid为空,则_parentid值为0
var _parentid = parentid || 0;
//发送AJAX请求,返回的data必须为json格式
$.getJSON(settings.url, { parentid: _parentid }, function (data) {
//添加子节点<option>
addOptions(container, _select, data).val(id || -1)
});
}
/*
为下拉框添加<option>子节点
@param container 容器对象
@param select 下拉框对象
@param data 子节点数据(要求数据为json格式)
*/
function addOptions(container, select, data) {
select.append($('<option value="-1">=请选择=</option>'));
for (var i = 0; i < data.length; i++) {
select.append($('<option value="' + data[i][settings.val] + '">' + data[i][settings.text] + '</option>'));
}
//为select绑定change事件
select.bind("change", function () { _onchange(container, $(this), $(this).val()) });
return select;
}
/*
select的change事件函数
@param container 容器对象
@param select 下拉框对象
@param id 当前下拉框的值
*/
function _onchange(container, select, id) {
var nextAll = select.nextAll("select");
//如果当前select对象的值是空或-1(即:==请选择==),则将其后面的select对象全部移除
if (!id || id == "-1") {
nextAll.remove();
}
$.getJSON(settings.url, { parentid: id }, function (data) {
if (data.length > 0) {
var _html = $("<select class='" + settings.cssName + "'></select>");
var _select = addOptions(container, _html, data);
//判断当前select对象后面是否跟有select对象
if (nextAll.length < 1) {
select.after(_select); //没有则直接添加
} else {
nextAll.remove(); //有则先移除再添加
select.after(_select);
}
}
else {
nextAll.remove(); //没有子项则后面的select全部移除
}
saveVal(container); //进行数据保存,此方法必须放在回调函数里面
});
//saveVal(container); //如果放在这里,则会出现bug
}
/*
将选择的值保存在隐藏域中,用于表单提交保存
@param container 容器对象
*/
function saveVal(container) {
var arr = new Array();
arr.push(0); //为数组arr添加元素0,父节点从0开始,所以添加0
$("select", container).each(function () {
if ($(this).val() > 0) {
arr.push($(this).val()); //获取container下每个select对象的值,并添加到数组arr
}
});
//为隐藏域对象赋值
$("input[name='" + settings.hiddenName + "']", container).val(arr.join(settings.split));
}
});
}
})(jQuery);
メモを詳しく書くために最善を尽くしましたが、まだいくつかの知識ポイントを説明する必要があります。
1. 私の バックグラウンド言語は C#、 なので、表示されるリクエスト パスは次のようになります (url: "/Handler.ashx")。他の言語を使用できます。言語に問題がありますが、ajax リクエストを通じて返されるデータは json 形式である必要があります。

2. 初期化メソッド init() で、コンテナに隠しフィールドを配置します。この隠しフィールドは、saveVal() メソッドを通じて値を格納します。隠しフィールドを追加する必要がある理由は、選択したデータが最終的にデータベースに保存されるため、フォーム送信操作が発生するため、隠しフィールドを追加します。

3. デフォルトのパラメータ設定(設定)の分割セパレータ。ここではカンマ (,) が使用されています。(-) や (|) などの他のカンマも使用できます。これは主に、すべてのドロップダウン ボックスの値を分割して結合するために使用されます。
分割は主に初期化 (init) 時に行われます。たとえば、指定した初期値 (データ) は 0 ではなく、0,1,4 に分割され、ドロップダウン ボックスが作成されます。 createSelect メソッドが 1 つずつ実行されます ()
組み合わせは主に、非表示フィールドに値を割り当てるときに行われ、セパレーターを使用して各ドロップダウン ボックスの値を文字列に結合し、それを非表示フィールドに割り当てます。
4. デフォルトパラメータ設定(設定)の{val: "id", text: "name" }。これらは、返される json オブジェクト内の対応する属性名に対応します。
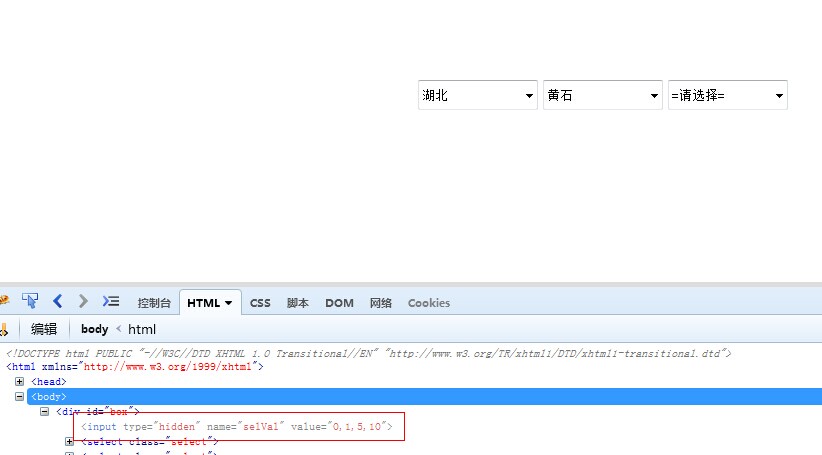
5. _onchange()メソッド内のsaveVal()の実行場所の記述に問題があります。コールバック関数の外で記述するとバグが発生する理由は、$.getJSON() がデフォルトで非同期であり、コールバック メソッドが完了する前に saveVal() メソッドが実行されるためです。バグがどこにあるのか見てみましょう:

現時点では、隠しフィールドの値が間違っており、正しい値は 0,1,5 であるはずです。コールバック関数がまだ実行されていない、つまり nextAll.remove() が実行されていない場合には、saveVal()
が実行されます。デモの HTML 部分のコード:
<html>
<head>
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
#box{ width:500px; margin:100px auto;}
.select{ width:120px; height:30px; margin-right:5px;}
</style>
</head>
<body>
<!--容器-->
<div id="box"></div>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.similar.cascadingselect.js" type="text/javascript"></script>
<script type="text/javascript">
$("#box").CascadingSelect({data:"0,1,4"}); //设置初始值为0,1,4
</script>
</body>
</html>上記は、無限カスケード ドロップダウン メニューの効果を実現するための jquery のすべての内容です。皆さんの学習に役立つことを願っています。