合計 10000 件の関連コンテンツが見つかりました
jquery 一个简单的表单验证实例
記事の紹介:表单验证在网站开发过程中经常遇到,我们可以使用服务器端语言验证,也可以使用客户端语言来验证。本文章向大家介绍jquery客户端验证表单的一个简单实例。实例仅作参考。
2016-06-01
コメント 0
824

jQuery を使用してフォーム検証を簡素化する
記事の紹介:前のチュートリアルでは、HTML5 のいくつかの入力属性といくつかの正規表現を使用して、基本的なフォーム検証を実装する方法について説明しました。このチュートリアルでは、jQuery プラグインを使用して Web サイトに簡単なフォーム検証を追加する方法を学びます。 jQuery プラグインを使用してフォームを検証するには、さまざまな用途があります。カスタム エラー メッセージを簡単に表示したり、jQuery フォーム検証に条件付きロジックを追加したりするなどの追加機能が提供されます。検証ライブラリは、マークアップを最小限に変更するかまったく変更せずに、HTML フォームに検証を追加するのにも役立ちます。有効性条件はいつでも簡単に追加、削除、変更できます。はじめに このチュートリアルでは jQuery 検証プラグインを使用します。このプラグインは多くの機能を提供し、次のこともできます。
2023-09-03
コメント 0
1460

フォーム検証のための最も簡単な PHP ライブラリは何ですか?
記事の紹介:PHP 用の最も簡単なフォーム検証ライブラリフォーム検証タスクを簡素化する簡単な PHP ライブラリをお探しですか?オプションを調べてみましょう:カスタム ライブラリの例ユーザーは、事前定義された正規表現パターンを組み込んだカスタム PHP クラスを提案します。
2024-10-17
コメント 0
701

PHP で簡単なフォーム検証を記述する方法
記事の紹介:インターネットの発展に伴い、フォーム検証はあらゆる Web サイトに必要な要素になりました。人気のバックエンド言語として、PHP は豊富なフォーム検証機能も提供します。この記事では、PHP で簡単なフォーム検証を作成する方法を学びます。フォーム検証が必要な理由 フォーム検証は、データのセキュリティを確保するための重要な手段です。ユーザーが入力したデータを検証することで、SQL インジェクション、クロスサイト スクリプティング攻撃 (XSS) などの一般的なセキュリティ問題を防ぐことができます。さらに、フォーム検証により、データが
2023-06-11
コメント 0
1667

jQuery フォーム検証のコード例
記事の紹介:この記事では主にフォーム検証を完了するための jquery のサンプル コードを紹介します。コードはシンプルなので、必要な方は参考にしてください。
2017-09-30
コメント 0
1938
jquery は単純なフォーム検証を実装します。
記事の紹介:以下のエディターは、jquery を使用した簡単なフォーム検証の例を示します。編集者がとても良いと思ったので、参考として共有したいと思います。編集者をフォローして見てみましょう。
2016-05-16
コメント 0
1886

Parsley.js を使用したフォームの検証
記事の紹介:このチュートリアルでは、主にフォームの検証に使用される JavaScript ライブラリである Parsley.js の使用方法を説明します。 Parsley は、非常に巧妙かつシンプルな方法でフォームを検証するのに役立ち、広く使用されているフォーム検証ライブラリの 1 つです。 Parsley.js の機能 Parsley が JavaScript フォームの検証に適している理由はたくさんあります。そのうちのいくつかを以下に挙げます。直感的な DOMAPI - DOMAPI を使用すると、HTML マークアップで平易な英語を使用でき、残りの作業は Parsley が行います。単純なフォーム検証の場合でも、JavaScript を 1 行も記述する必要はありません。動的フォーム検証-P
2023-08-31
コメント 0
1418
jquery表单验证需要做些什么_jquery
記事の紹介:jquery表单验证需要做些什么,大家知道吗?其实很简单只要做四件事情就可以顺利完成表单验证,想知道哪四件事情吗,请仔细阅读下文。
2016-05-16
コメント 0
1848

初心者向けの最も簡単な PHP 用フォーム検証ライブラリは何ですか?
記事の紹介:PHP 用の最も簡単なフォーム検証ライブラリ PHP でフォームの送信を処理する場合、アプリケーションの整合性とセキュリティを確保するには、ユーザー入力の検証とサニタイズが非常に重要です。これを ea で実現するのに役立つ簡単なライブラリを示します。
2024-10-17
コメント 0
442
JavaScript フォームの検証 - フォームの送信_JavaScript スキル
記事の紹介:JavaScript を使用すると、HTML フォームの入力データをサーバーに送信する前に検証できます。この記事では、JavaScript フォーム検証と送信フォームについて紹介します。JavaScript フォーム検証と送信フォーム関連の知識に興味がある人は、一緒に学んでください。
2016-05-16
コメント 0
1304

HTML フォームの検証
記事の紹介:HTML フォーム検証のガイド。ここでは、HTML フォーム検証を実行できる 2 つの方法についても例を示して説明します。
2024-09-04
コメント 0
1321

jquery 検証での単一選択と複数選択の例 Forms_jquery
記事の紹介:ここで述べられているのは、複数の選択の特定のグループの少なくとも 1 つが選択されていることを確認するために jquery を使用する必要があること、および単一の選択の特定のグループの少なくとも 1 つが選択されていることを確認する方が簡単であることは誰もが知っています。 js で単一のものを使用しますが、検証に jquery を使用する場合、および jquery 検証プロンプト情報を使用する場合、これは処理が困難になります。
2016-05-16
コメント 0
909

ThinkPHP6 フォーム検証とデータ検証: データの合法性を確保する
記事の紹介:ThinkPHP6 フォーム検証とデータ検証: データの合法性の確保 Web アプリケーション開発のプロセスにおいて、フォーム検証はデータの合法性と整合性を確保する重要な部分です。 ThinkPHP6 フレームワークは、強力なフォーム検証およびデータ検証機能を提供します。これにより、開発プロセスが簡素化され、エラーや脆弱性の発生を減らすことができます。 1. フォーム検証 検証ルールの宣言 ThinkPHP6 は、コントローラーのリクエスト メソッドの検証ルールを宣言するためのアノテーションの使用をサポートしています。これはコントローラーのリクエストメソッドで行うことができます
2023-08-26
コメント 0
1062

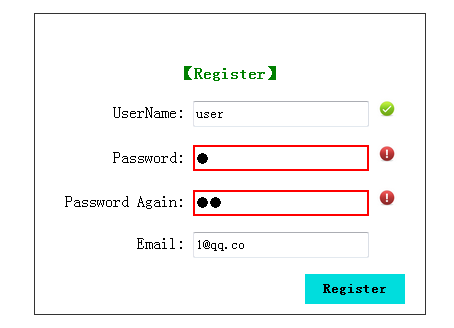
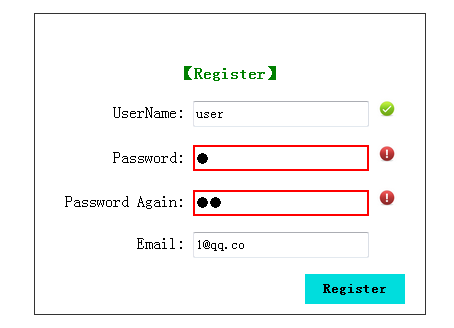
javascript_javascript スキルを使用した簡単な登録モジュールのフォーム検証
記事の紹介:通常、HTML ページ フォームでは多くのデータ検証作業が行われ、フォームを検証するために大量の JS コードを記述することは避けられませんが、これは非常に面倒で退屈な作業です。多くのプログラマーもこのタスクを見逃しがちです。そこで、誰でも使えるようにこの JavaScript コードを書きました。使い方はとても簡単で、自由に持ち帰って拡張することができます。
2016-05-16
コメント 0
987
求教容易的JS验证表单
記事の紹介:
求教简单的JS验证表单function change(go){ if(form1.submit.name=="submit") { if (form1.bt.value=="") { alert("请填写文章标题
2016-06-13
コメント 0
916

Vue でフォーム検証を実装する方法
記事の紹介:Vue でフォーム検証を実装する方法 フロントエンド開発において、フォーム検証は非常に重要な機能です。ユーザーが入力したデータが期待される形式と要件に準拠していることを確認し、データの整合性と有効性を保証します。 Vue では、フォーム検証の実装が非常に簡単になりました。この記事では、Vue でフォーム検証を実装する方法と具体的なコード例を詳しく紹介します。依存関係のインストール まず、フォーム検証操作を簡素化できる Vue プラグインをインストールする必要があります。ターミナルで次のコマンドを実行します: npminst
2023-11-07
コメント 0
1231