
前のチュートリアルでは、HTML5 の入力属性と正規表現を使用して基本的なフォーム検証を実装する方法について説明しました。
このチュートリアルでは、jQuery プラグインを使用して Web サイトに簡単なフォーム検証を追加する方法を学習します。
jQuery プラグインを使用したフォームの検証にはさまざまな用途があります。カスタム エラー メッセージを簡単に表示したり、jQuery フォーム検証に条件付きロジックを追加したりするなどの追加機能が提供されます。検証ライブラリは、マークアップを最小限に変更するかまったく変更せずに、HTML フォームに検証を追加するのにも役立ちます。有効性条件はいつでも簡単に追加、削除、変更できます。
このチュートリアルでは jQuery 検証プラグインを使用します。このプラグインは多くの機能を提供し、独自の検証ロジックを定義するのにも役立ちます。
レルムでプラグインの使用を開始する前に、必要なファイルをプロジェクトに含める必要があります。インクルードする 2 つの異なるファイルがあります。 1 つ目はコア ファイルで、さまざまな検証メソッドからいくつかのカスタム セレクターに至るまで、プラグインのコア機能がすべて含まれています。 2 番目のファイルには、クレジット カード番号や米国の電話番号などの入力を検証するための追加メソッドが含まれています。
これらのファイルは、Bower や NPM などのパッケージ マネージャーを通じてプロジェクトに追加できます。ファイルへの CDN リンクを直接取得して、Web ページのscriptタグに追加することもできます。これは jQuery ベースのプラグインであるため、jQuery ライブラリへのリンクも追加する必要があります。
これらのファイルを追加した後、validateメソッドを使用してフォームの検証を開始できます。
マークアップに大きな変更を加えることなく、このプラグインの使用を開始できます。変更する必要がある唯一のことは、検証するフォームにidまたはclassを追加することです (まだ持っていない場合)。
これは基本フォームのマークアップであり、jQuery 検証プラグインを使用して検証します。
リーリー使用する属性は、前の HTML5 ベースのフォーム検証チュートリアルで使用したものと同じです。 JavaScript を追加しなくてもフォームは検証されます。ただし、検証にプラグインを使用すると、無効な入力フィールドのすぐ下にエラー メッセージを表示できます。必要に応じて、エラーのスタイルを設定することもできます。
このプラグインを使用してフォームを検証するには、次の JavaScript コードを Web ページに追加するだけです:
リーリーこれは、必要な JavaScript ファイルがすでに追加されていることを前提としています。これらの JavaScript 行を追加すると、フォームが適切に検証され、エラー メッセージが表示されるようになります。これは動作デモです。
ライブラリは必要な場合にのみエラー メッセージを表示するため、可能な限り使いやすくなっています。たとえば、実際に情報を入力せずに名前と電子メールのフィールドをタブ移動しても、エラー メッセージは表示されません。ただし、名前フィールドに 1 文字だけを入力した後で電子メール フィールドに移動しようとすると、少なくとも 3 文字を入力するというエラー メッセージが表示されます。
label要素を使用して、エラー メッセージを DOM に挿入します。これらはすべてerrorクラスを持っているため、例で行ったように独自のスタイルを簡単に適用できます。無効な入力の場合も同様で、errorクラスも追加されます。
validate()メソッドのオプション前の例では、オプションを渡さずにvalidate()メソッドを呼び出しただけです。ただし、オブジェクトをそのオブジェクト内のいくつかのオプションとともにこのメソッドに渡すこともできます。これらのオプションの値によって、フォーム プラグインが検証やエラーなどを処理する方法が決まります。
このプラグインで検証中に特定の要素を無視したい場合は、クラスまたはセレクターをignore()に渡すことで簡単に実行できます。プラグインは入力を検証するときに、その特定のセレクターを持つすべてのフォーム要素を無視します。
いくつかのルールをvalidate()メソッドに渡して、入力値を検証する方法を決定することもできます。rulesパラメーターの値は、キーと値のペアを持つオブジェクトである必要があります。それぞれの場合のキーは、検証する要素の名前です。このキーの値は、検証に使用される一連のルールを含むオブジェクトです。
dependsキーワードを使用して、検証するさまざまなフィールドに条件付きロジックを追加し、trueまたはfalseを返すコールバック関数に渡すこともできます。 。以下は、単純なルールを使用して入力を検証する方法を定義する例です。
$(document).ready(function() { $("#basic-form").validate({ rules: { name : { required: true, minlength: 3 }, age: { required: true, number: true, min: 18 }, email: { required: true, email: true }, weight: { required: { depends: function(elem) { return $("#age").val() > 50 } }, number: true, min: 0 } } }); });
在上面的代码片段中,键name、age、email和weight只是名称输入元素。每个键都有一个对象作为其值,对象中的键值对决定如何验证输入字段。
这些验证选项与您可以在表单标记中添加的属性类似。例如,将required设置为 true 将使该元素成为表单提交所需的元素。将minlength设置为 3 之类的值将强制用户在文本输入中输入至少 3 个字符。还有一些其他内置验证方法,文档页面上对此进行了简要描述。
在上述代码中需要注意的一件事是,如果年龄超过 50 岁,则使用depends有条件地将体重设为必填字段。这是通过返回age输入字段中输入的值超过 50,则在回调函数中返回 true。
此插件还允许您为表单中的不同验证规则设置错误消息。首先,将messages键的值设置为一个对象,该对象包含输入字段的键值对和相应的错误消息。
下面是一个示例,它将显示每个输入字段的自定义错误消息。
messages : { name: { minlength: "Name should be at least 3 characters" }, age: { required: "Please enter your age", number: "Please enter your age as a numerical value", min: "You must be at least 18 years old" }, email: { email: "The email should be in the format: abc@domain.tld" }, weight: { required: "People with age over 50 have to enter their weight", number: "Please enter your weight as a numerical value" } }
就像规则一样,messages依赖于输入字段的名称。每个输入字段都将接受一个具有键值对的对象作为其值。每种情况的关键是必须遵循的验证规则。该值只是您想要在违反特定规则时显示的错误消息。
例如,如果age输入字段留空,将触发required错误消息。但是,如果您在输入字段中输入除数字之外的任何其他内容,则会触发number错误。
您会注意到的一件事是,如果您未提供自定义错误消息,该插件将显示验证规则的通用错误消息。尝试在以下演示中填写不同的值,您将看到自定义和通用错误消息按预期显示。
有时,您可能希望将自己的类添加到有效和无效输入中,以便更具体地定位它们或更好地与现有主题集成。
您可以使用errorClass和validClass键更改添加到有效或无效输入元素的类。这可以帮助防止由于重复使用相同的类名而导致一些不必要的冲突。默认情况下,error类被分配给每个无效的输入元素和标签。valid类被分配给每个有效的输入元素。
请务必记住,将errorClass设置为fail-alert将从无效元素中删除error类。您必须使用errorClass: "error failure-alert"将多个类分配给同一元素。validClass也是如此。
当用户输入有效的内容时,不会向表单添加任何其他标签。因此,来自validClass的类被分配给有效的输入元素。
以下代码片段基于前面的示例,向无效和有效元素添加自定义 CSS 类和样式。
唯一的附加 JavaScript 代码用于分配类。
$(document).ready(function() { $("#basic-form").validate({ errorClass: "error fail-alert", validClass: "valid success-alert", // ... More validation code from previous example
这是我们将用来更改错误消息外观的 CSS:
label.error.fail-alert { border: 2px solid red; border-radius: 4px; line-height: 1; padding: 2px 0 6px 6px; background: #ffe6eb; } input.valid.success-alert { border: 2px solid #4CAF50; color: green; }
除了自定义错误消息之外,我们还向有效的输入元素添加我们自己的样式。这是一个 CodePen 演示,向我们展示最终结果。
您可以通过设置onfocusout、onkeyup或onclick到false。请记住,布尔 true 不是这些键的有效值。这基本上意味着,如果您希望插件验证或失去对按键事件的关注,只需保持这些选项不变即可。
エラーが発生した要素を変更することもできます。デフォルトでは、プラグインはlabel要素を使用してすべてのエラー メッセージを表示しますが、errorElementを使用してこれをemまたは他の要素キーに変更できます。その後、wrapperキーを使用して、エラー要素自体を別の HTML 要素でラップできます。
これらは、フォームを検証するときに使用する可能性のある最も一般的なオプションの一部です。ただし、エラー メッセージの場所を変更したり、エラー メッセージをグループ化したい場合には、便利な他の検証オプションがいくつかあります。
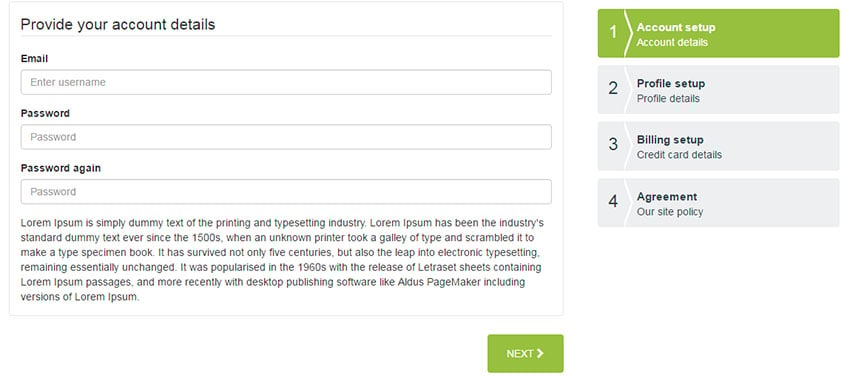
簡単なフォーム検証を自分で行う方法を学ぶことは、素晴らしいスキルです。ただし、CodeCanyon から次の便利な jQuery および JavaScript フォームをダウンロードすると、より深く理解できます。 ###1。ステップ フォーム ビルダーを使用した jQuery ステップ ウィザード: Timon ステップ フォーム
 マルチステップ フォームを作成したい場合は、Timon Step Form のダウンロードが最適です。作業をカスタマイズするために使用できるさまざまなフォーム要素とトランジション効果が特徴です。 Timon にはドラッグ アンド ドロップ ビルダーもあり、コーディングの知識がなくてもフォームを構築できます。 jQuery フォーム検証機能もあります。
マルチステップ フォームを作成したい場合は、Timon Step Form のダウンロードが最適です。作業をカスタマイズするために使用できるさまざまなフォーム要素とトランジション効果が特徴です。 Timon にはドラッグ アンド ドロップ ビルダーもあり、コーディングの知識がなくてもフォームを構築できます。 jQuery フォーム検証機能もあります。
 この購入のタイトルを読むと、ここで何が得られるのかが正確にわかります。しかし、これらの形式には見た目以上の意味があります。 110 を超えるフォームが含まれており、使用することも、フレームワークを使用して独自のフォームを作成することもできます。
この購入のタイトルを読むと、ここで何が得られるのかが正確にわかります。しかし、これらの形式には見た目以上の意味があります。 110 を超えるフォームが含まれており、使用することも、フレームワークを使用して独自のフォームを作成することもできます。
高度にカスタマイズ可能な空の形状でリストを完成させます。モダンな要素と多彩なカラースキームが特徴です。ホバー、フォーカスなどを含む 6 つの状態も設計されています。これらの機能とブラウザ間の互換性に加えて、Sky Forms には 300 を超えるベクター アイコンがあります。 ###最終的な考え###
###最終的な考え###
以上がjQuery を使用してフォーム検証を簡素化するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。