合計 10000 件の関連コンテンツが見つかりました
PHPで画像をバッチでアップロードする簡単な方法、Android、画像をバッチアップロード、jquery、画像アップロード、プラグイン、画像をアップロード
記事の紹介:画像をバッチでアップロードする: 画像をバッチでアップロードする PHP の簡単な方法: この記事では、画像をバッチでアップロードする PHP の簡単な方法の例について説明します。次のように、参照用に全員と共有します。 <phpfunction Upload_multi($path,$photo,$i){$uploaddir = './'.$path;//ファイル格納ディレクトリ if(!file_exists($uploaddir)) / /ディレクトリが存在しない場合は、新しいディレクトリを作成します $uploaddir=mkdir($uploaddir);$piece =explode
2016-07-29
コメント 0
1137
更新せずに jQuery アップロード画像プラグイン
記事の紹介:オリジナルの jQuery 画像アップロード プラグインは、サーバー側のアップロード、プレビュー、削除、拡大、アップロードの数量とサイズの制限、アップロード前、アップロード中、アップロード後のコールバック関数をサポートしています。
2017-09-01
コメント 0
2344

Empire CMS で写真をバッチアップロードする方法
記事の紹介:Imperial CMS は、写真を一括アップロードする機能を提供します。具体的な手順は次のとおりです。 Imperial CMS バックエンドにログインし、「添付ファイル管理」モジュールに入ります。 「画像を一括アップロード」ボタンをクリックし、ファイルを選択し、アップロードパラメータを設定します。 「アップロード開始」ボタンをクリックすると、アップロードの進行状況がウィンドウに表示されます。アップロードが完了すると、指定したディレクトリに画像が保存されます。
2024-04-17
コメント 0
512

画像一括アップロードJSプラグイン imgFileupload.js
記事の紹介:この記事では画像一括アップロードプラグインimgFileupload.jsの使い方を紹介しますので、jsを学ぶ学生の参考になれば幸いです。画像をバッチで選択し、accept を使用して画像の種類を制限し、FileSize を使用して単一ファイルのサイズを制限します。
2019-11-30
コメント 0
3064

Python を使用して Qiniu Cloud と連携し、画像のバッチ アップロードを実装する
記事の紹介:Python を使用して Qiniu Cloud と連携し、写真のバッチ アップロードを実現します。 1. はじめに インターネットの発展に伴い、写真の使用はますます普及しています。多くのアプリケーション シナリオでは、大量の画像をサーバーにアップロードする必要があります。 Qiniu Cloud Storage は、画像ストレージ、オンライン画像処理、CDN アクセラレーションなどの機能を提供する、高性能、信頼性が高く、弾力的に拡張可能な分散オブジェクト ストレージ サービスです。この記事では、Python を使用して Qiniu Cloud と連携し、画像のバッチ アップロードを実現する方法を紹介します。 2. 準備作業 Qiniu Cloud アカウントの登録と取得
2023-07-06
コメント 0
1551

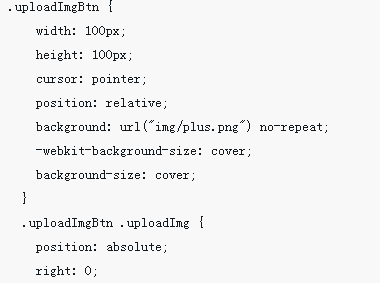
イオンローカルフォトアルバム、写真撮影、トリミング、アップロードスキルの共有
記事の紹介:インターネット上の既存のイオン画像アップロード ブログは断片的すぎたり、機能が不完全だったり、不要なプラグインが導入されていたりします。今回は、このプロジェクトを機会に、ionic の画像選択、切り抜き、アップロードを統合しました。複数の画像をアップロードするには、ionic をクリックして複数の画像を選択してアップロードしてください。この記事では、イオンローカルフォトアルバム、写真の撮影、トリミング、アップロード(1枚の写真のフルバージョン)を主に紹介します。それが必要な友人は、それがすべての人に役立つことを願っています。
2018-01-25
コメント 0
1885

WPSでコメントを使って写真を追加する方法、簡単なワンステップ操作
記事の紹介:場合によっては、WPS ドキュメントに大量のコメントを挿入する必要があり、初心者ユーザーの中にはコメントに画像を挿入する方法がわからない場合があります。 WPSでコメントに写真を追加する方法を紹介します。まず、WPS ドキュメントを開いて、コメントを追加する必要がある場所を見つけます。次に、メニューバーの「挿入」オプションをクリックし、「画像」オプションを選択します。次に、コンピュータのフォルダを参照して、挿入する画像を見つけて選択します。 「挿入」ボタンをクリックするとコメントに画像が挿入されます。 [挿入方法] まず、WPSOffice ドキュメントを開き、コメントを挿入するテキスト段落にマウスを置きます。次に、ツールバーの[挿入]オプションをクリックし、[注釈]を選択します。クリックして注釈を付ける
2024-01-11
コメント 0
2410

2013年の優秀なjQueryプラグインまとめ_jquery
記事の紹介:今日お勧めするのは、2013 年の最初の号です。この号では、10 個の jQuery プラグインが、レスポンシブ グリッド レイアウト プラグイン、画像拡大プラグイン、フォーム要素のカスタム選択プラグイン、Google マップ プラグインをカバーしています。 ins、ファイルのドラッグ アンド ドロップ、プラグイン、ツールチップ プラグイン、3D 回転メニューなど。
2016-05-16
コメント 0
1691

php+WebUploader 画像一括アップロード
記事の紹介:Webuploader は主にファイルのアップロードに使用されます。バッチアップロードと画像プレビューをサポートしています。画像プレビューは画像から Base64 データを生成し、タグ内で直接使用するため、実際にアップロードする前にアップロード効果を確認できるという効果が得られます。画像。
2019-06-19
コメント 0
3941

jQuery プラグインを使用して、更新せずにファイルをアップロードするためのコードを共有する
記事の紹介:AJAX は画像を更新せずにアップロードするプロジェクトでよく使用されますが、iframe アップロードや Flash プラグインは比較的複雑なので、jquery プラグインを見つけました。以下は、jQuery ajaxupload プラグインを使用して、ファイルを更新せずにアップロードする機能を実現する方法を紹介するサンプルコードです。必要な方は参考にしてください。
2018-05-24
コメント 0
1431

ワードプレスで記事に写真を追加する方法
記事の紹介:WordPress で記事に画像を追加する: 1. 記事を作成するときに、[メディアの追加] を直接クリックし、挿入する画像をアップロードして、記事に画像を挿入します。 2. 最初に画像をマルチメディア ライブラリにアップロードします。画像を追加する必要がある場合は、画像を選択してマルチメディア ライブラリに挿入するだけです。 3. 画像 URL アドレスを介してネットワーク画像を挿入します。
2019-07-17
コメント 0
3898

thinkphp5にlayuiを追加して画像アップロード機能を実装する方法
記事の紹介:ウェブサイト上の多くのフォームは、写真、ロゴ、写真をアップロードするために使用され、ユーザーも写真をアップロードします。現時点では、ウェブサイトには写真をアップロードする機能が必要であり、アップロード後、プレビューして確認できることが望まれます正しくアップロードされていれば。 thinkphp5 は、layui を追加して画像アップロード機能 (画像プレビュー付き) を実装し、画像を非同期送信してプレビューし、非同期アップロードされた値をフォームの非表示フィールドに返して送信します。 1. ファイルをインポートする まず、必要となる jQuery ファイルをインポートします 2. HTML 部分: 画像をアップロードします。
2023-05-28
コメント 0
1348