
この記事では、プラグイン不要のドラッグ アンド ドロップアップロード画像を実装するためのHTML5+CSS3を主に紹介します(プレビューとバッチをサポート)。現在、html5はAPIとFile、FileReader、XMLHttpRequestを提供しています。などの強力な API により、ドラッグ アンド ドロップでアップロードできるようになります。興味のある人は調べてみてください。
アップロードは基本的にプロジェクトで一般的です:
1、for送信
2、flash
3、HTML5
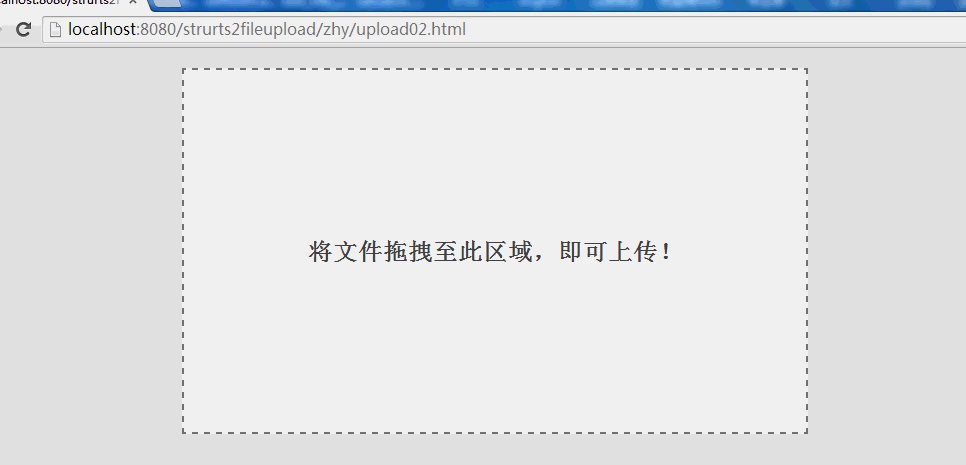
フォーム送信はページを更新します。アップロード; Flash は、ほとんどすべてのブラウザを考慮できるため、プロジェクトのアップロード ツールとして常に if を使用しています。 HTML5 は有料のようです。もちろん、公式 Web サイトにアクセスしてご覧ください。html5 では、ファイル、ファイルリーダー、XMLHttpRequest などの強力な API が提供されています。ドロップしてアップロードします。 レンダリング 1:
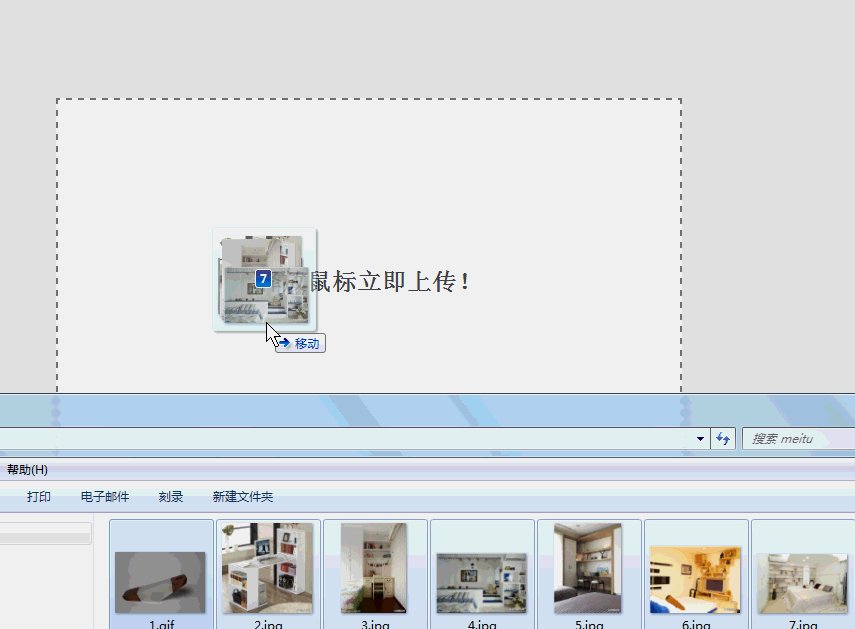
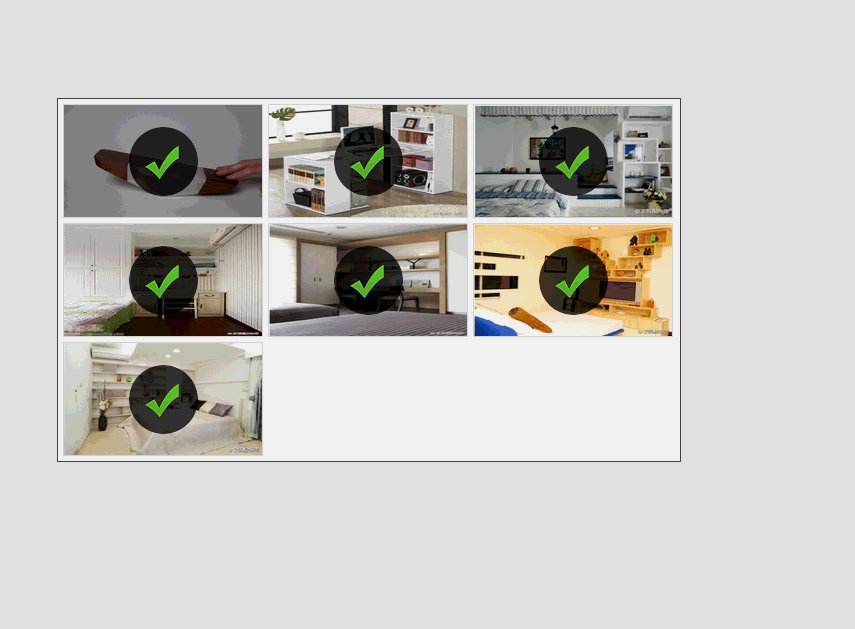
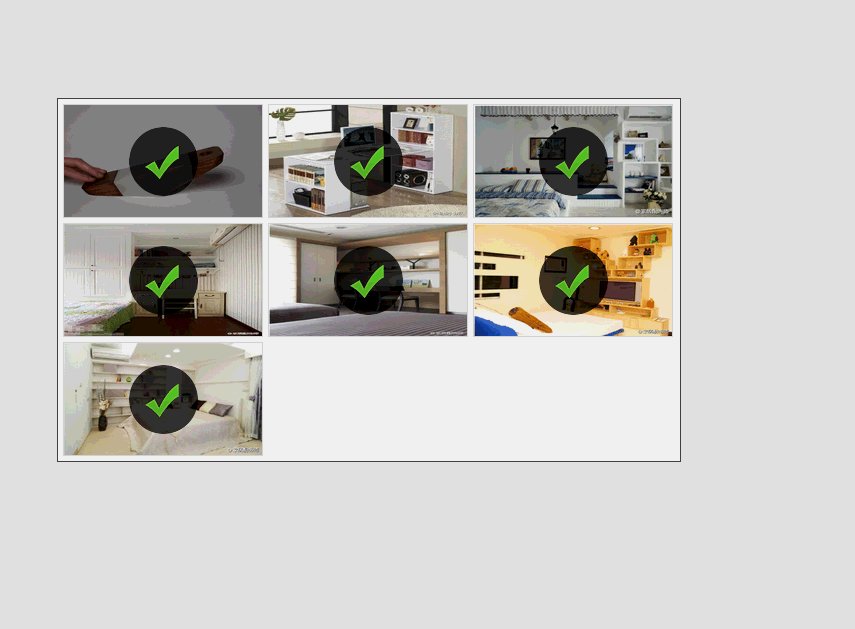
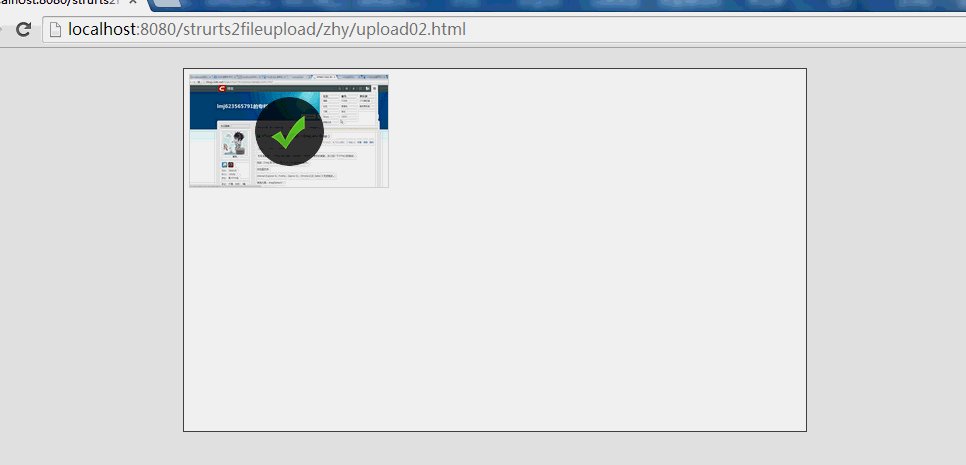
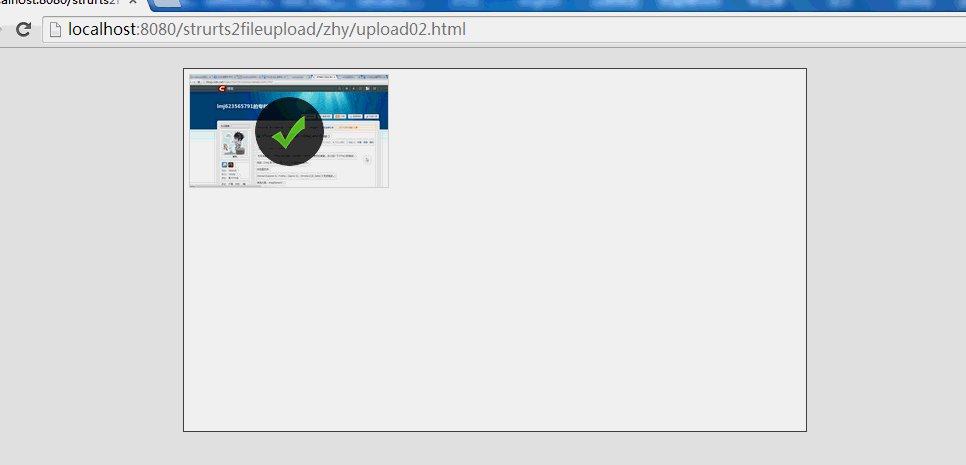
 レンダリング 2:
レンダリング 2:
 ローカルアップロードが速すぎるため、80M GIF を録画しました。ようやくアップロードの詳細な効果が確認できます。良い? 。
ローカルアップロードが速すぎるため、80M GIF を録画しました。ようやくアップロードの詳細な効果が確認できます。良い? 。
コードが多いため:
この記事では主に HTML と CSS について説明します:
HTML コード:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"/>
<link href="reset.css" type="text/css" rel="stylesheet"/>
<link href="01.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<p id="uploadBox">
<ul>
<li>
<img src="images/pic1.jpg"/>
<span class="progress"></span>
<span class="percentage"></span>
</li>
<li>
<img src="images/pic2.jpg"/>
<span class="progress"></span>
<span class="percentage">12%</span>
</li>
<li class="done">
<img src="images/pic2.jpg"/>
<span class="progress"></span>
<span class="percentage"></span>
</li>
<p class="clearfix"></p>
</ul>
</p>
</body>
</html>a、p#uploadBox で、ul li はそれぞれを表しますアップロード 画像ユニット
b、li img 画像
c、li span.progress は、
height:0% -100% までの進行状況を表示するために使用されます。画像の中央に 1% から 100% までの数字を表示します。 100% に達すると、正しい画像が表示されます。
body
{
background: #eee;
}
#uploadBox
{
width: 622px;
height: 362px;
background-color: #fff;
border: 1px solid #777;
margin: 120px auto;
}
#uploadBox ul li
{
float: left;
position: relative;
margin-left: 5px;
margin-top: 5px;
}
#uploadBox li img
{
border: 1px solid #D1D1D1;
width: 198px;
height: 112px;
vertical-align: middle;
}
#uploadBox li .percentage
{
width: 69px;
height: 69px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -34.5px;
margin-top: -34.5px;
text-align: center;
font-size: 18px;
line-height: 69px;
color: #fff;
border-radius: 34.5px;
background: rgba(0, 0, 0, .8);
}
#uploadBox li.done .percentage
{
background: url("images/done.png") no-repeat 0 0;
text-indent: -1000em;
}
#uploadBox li .progress
{
position: absolute;
height: 22.4px;
bottom: 0px;
width: 200px;
background: #000;
opacity: .5;
}
.clearfix
{
clear: both;
}以上がプラグイン不要で画像のドラッグ&ドロップアップロードを実現するHTML5+CSS3の詳細紹介(プレビュー、バッチ対応)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。