合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、および jQuery: 画像に虫眼鏡効果を実現するためのヒント
記事の紹介:HTML、CSS、jQuery: 画像に虫眼鏡効果を実現するテクニックとコード例 はじめに: Web デザインにおいて、画像の表示は非常に重要な部分です。ユーザー エクスペリエンスを向上させるために、画像拡大鏡効果などの特殊効果を画像に追加したいと考えることがよくあります。この記事では、HTML、CSS、jQuery を使用して画像の虫眼鏡効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造 コードを書き始める前に、まず適切な画像拡大鏡効果をデザインする必要があります。
2023-10-24
コメント 0
1101

画像拡大鏡プラグイン例のJS実装の詳細説明
記事の紹介:この記事では、JS を使用して画像拡大鏡プラグインを実装する方法を詳しく紹介します。興味のある方は参考にしていただければ幸いです。
2018-01-19
コメント 0
1812

Vue を使用して画像の拡大鏡効果を実現する方法
記事の紹介:Vue を使用して画像の虫眼鏡効果を実現する方法 はじめに: 画像の虫眼鏡効果は、一般的な Web ページのインタラクティブな効果で、画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。 。この記事では、Vue フレームワークを使用して画像の拡大鏡効果を実現する方法を紹介し、参考として具体的なコード例を示します。 1. 要件分析: Vue プロジェクトに画像の拡大鏡効果を実装する必要があります。ユーザーが画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。具体的には以下の機能を実現する必要があります
2023-11-07
コメント 0
1433

FastStone Capture 虫眼鏡の使い方 虫眼鏡の使い方の紹介
記事の紹介:まず、下図のように FastStoneCapture を開きます。 次に、下図のように、最後の [設定] 設定ボタンをクリックします。 次に、下図のように、[ScreenMagnifier] 画面拡大鏡をクリックします。をクリックすると、マウス カーソルが [ [虫眼鏡] になります。クリックすると拡大されます。次の図は拡大効果です。
2024-05-09
コメント 0
384

寝起きの写真に虫眼鏡効果を作成するにはどうすればよいですか?虫眼鏡機能の設定方法を解説!
記事の紹介:1. 目覚めの画像に虫眼鏡効果を作成するにはどうすればよいですか?虫眼鏡機能の設定方法を解説! 1. Xingtu アプリを開き、ホームページに入り、[インポート] ボタンをクリックします。 2. 虫眼鏡効果を使用したい画像を選択します。 3. 次に、下のツールバーで特殊効果を選択し、クリックします。 4. 次に、基本でレンズ (虫眼鏡) オプションを選択し、[使用] をクリックします。 5. 必要に応じて調整し、最後に保存して画像拡大鏡効果の編集を完了します。
2024-03-15
コメント 0
1979

JavaScript画像拡大技術の実装
記事の紹介:この記事では、JavaScript 画像拡大技術 (虫眼鏡) の実装コードを紹介します。必要な方は参考にしてください。
2018-06-26
コメント 0
1405

PHP開発スキル:画像拡大鏡機能の実装方法
記事の紹介:PHP 開発スキル: 画像拡大鏡機能の実装方法 Web 開発では、画像上にマウスを置くと拡大表示される画像拡大鏡機能がよく使われます。画像拡大鏡機能の実装はそれほど複雑ではありませんが、PHP言語を使用した実装方法と具体的なコード例を以下に詳しく紹介します。まず、虫眼鏡機能を実装する必要がある画像を準備する必要があります。 「image.jpg」という名前の画像があり、達成したい効果はマウスを
2023-09-20
コメント 0
1563

thinkphp虫眼鏡の書き方
記事の紹介:ThinkPHP は、開発者に常に愛されている非常に人気のある PHP フレームワークです。このフレームワークでは、画像拡大機能の実装も非常に簡単です。以下では、ThinkPHP で画像拡大鏡効果を実現する方法を段階的に説明します。 1. 虫眼鏡コードの導入 Web ページで虫眼鏡効果を使用するには、JavaScript コードを使用してそれを実現する必要があります。虫眼鏡コードのコピーをインターネットからダウンロードすることも、自分で作成することもできます。ここでは、magnifier.js という名前のファイルがすでにあると仮定し、それを配置します
2023-05-26
コメント 0
569

JavaScript で画像の拡大鏡効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で画像の拡大鏡効果を実現するにはどうすればよいですか? Web デザインでは、詳細な商品画像を表示するために画像拡大鏡効果がよく使用されます。マウスを画像上に置くと、マウスの位置に拡大レンズが表示され、画像の一部が拡大され、詳細がより鮮明に表示されます。この記事では、JavaScript を使用して画像の拡大鏡効果を実現する方法とコード例を紹介します。 1. HTML 構造 まず、虫眼鏡を使用したページ レイアウトを作成する必要があります。 HTML テキスト内
2023-10-18
コメント 0
1761

Vue で画像のスケーリングと虫眼鏡効果を実装するにはどうすればよいですか?
記事の紹介:Vue で画像のスケーリングと虫眼鏡効果を実装するにはどうすればよいですか? Web テクノロジーの継続的な発展に伴い、Web サイト上の画像の表示効果に対するユーザーの要求はますます高まっています。その中でも、画像のズームと虫眼鏡効果は比較的一般的な要件です。 Vueでは画像の拡大縮小や虫眼鏡の効果を比較的簡単に実装することができますので、次に具体的な実装方法を詳しく紹介していきます。 1. 基本的な方法 まず、基本的な画像の拡大縮小効果を実現する方法を見てみましょう。実装方法は簡単で、Vueの組み込み命令を利用するだけです。
2023-06-25
コメント 0
4680

JavaScriptを使用して画像拡大鏡機能を実装する
記事の紹介:JavaScript を使用して画像拡大鏡機能を実装する Web デザインでは、画像拡大鏡機能は一般的で実用的な機能であり、マウスを画像の上に置くと局所的な詳細を拡大できるため、ユーザー エクスペリエンスが向上します。この記事では、JavaScript を使用して簡単な画像拡大機能を実装します。まず、使用する画像を準備する必要があります。 「image.jpg」という画像があり、それを使用して虫眼鏡機能を実装するとします。同時に、
2023-08-09
コメント 0
2236
画像拡大機能の説明
記事の紹介:1. 画像拡大鏡のアイデア: ページを開くと、そこには画像しかありません。まず、基本的な効果と調整について説明します。画像拡大鏡とは、マウスを現在の製品画像に移動することを意味します。を押すと、小さな灰色の観察移動ボックスが表示されます。 対応する部分の拡大画像が表示されます。そしてマウスを動かすと、右側の虫眼鏡に該当部分の拡大画像が表示され、最後にマウスを離すと小さな観察枠と拡大画像が消えます。 2、。基本的なアイデアがある場合は、コード <!DOCTYPE html><ht を見てください。
2017-07-17
コメント 0
1543

jQueryを使用して画像拡大鏡を実装する
記事の紹介:ソフトウェア開発では、虫眼鏡効果に相当する画像の拡大効果によく遭遇します。日常のネットショッピングでは、商品を閲覧し、写真をクリックすると左側に商品の写真が表示され、写真上にマウスを移動すると部分拡大画像が表示されます。右側、エフェクト...
2020-12-08
コメント 0
3008

win10虫眼鏡のショートカットキーまとめ
記事の紹介:Win10 システムには、虫眼鏡などの実用的なガジェットが多数組み込まれています。虫眼鏡の使い方がよく分からないお客様も多くいらっしゃいますが、実際、虫眼鏡を開きたい場合は、winキーと+キーを使うとすぐに開くことができます。また、Win10 拡大鏡の他のショートカット キーは何ですか?オフにするには win+Esc キーを使用し、全画面表示に切り替えるには Ctrl+Alt+F を使用します。 win10虫眼鏡のショートカットキーまとめ:win10で虫眼鏡を開くショートカットキーは「win+」です。多数のショートカット キーは次のとおりです。 Windows ロゴ キー + プラス記号 (+): 虫眼鏡を開く Windows ロゴ キー + Esc: 虫眼鏡をオフにする Windows ロゴ キー + プラス記号
2023-07-09
コメント 0
6469

Windows 11 で虫眼鏡ツールを使用する方法
記事の紹介:Windows 11 で虫眼鏡ツールを使用する方法 PC とモニターでは、画面上のテキストやオブジェクトを俯瞰で見ることができない場合は、虫眼鏡を使用する必要があります。拡大鏡を起動するには、次の手順を実行します。 Windows キーを押し、拡大鏡を検索し、上位の結果を選択します。拡大鏡ユーティリティを開くと、コントロールを備えた小さなバーが表示されます。項目を拡大したい場合は、プラスボタンをクリックします。虫眼鏡を使用すると、テキストやその他のオブジェクトが拡大されます。ズームを小さくするには、マイナス ボタンをクリックします。見やすくする必要があるものを拡大または縮小できます。虫眼鏡には読み取りオプションがあることも注目に値します。再生ボタンをクリックすると、システムのスピーカーまたは接続されたヘッドフォンを通じてテキストが読み上げられます。それはあなたのために大声で話すことができます
2023-04-17
コメント 0
1690

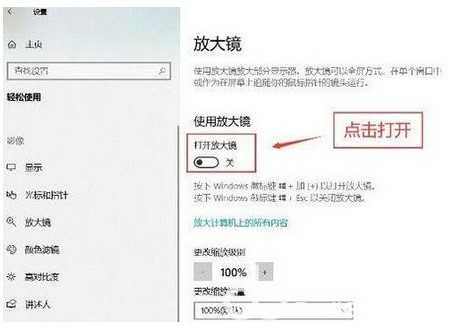
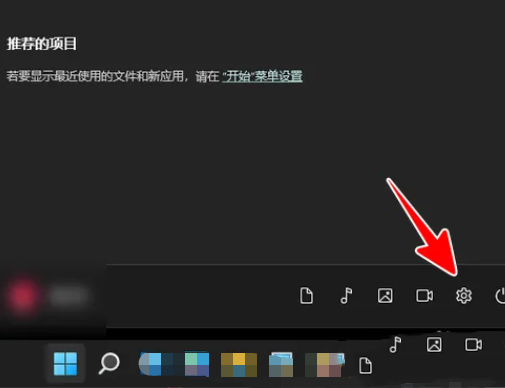
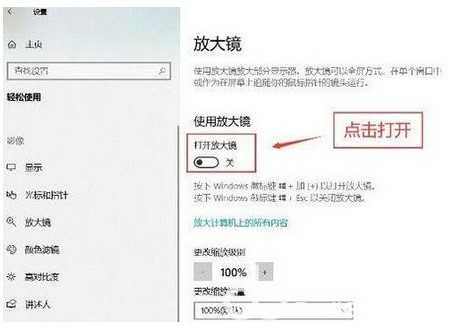
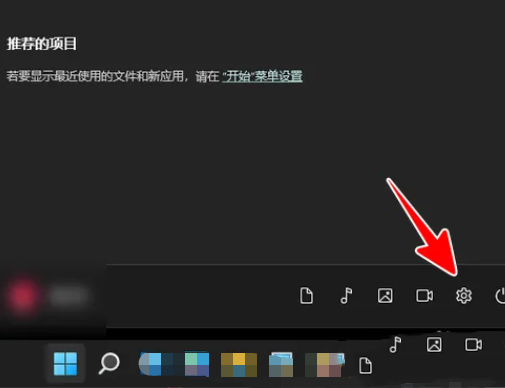
win11虫眼鏡を操作して150倍に拡大する方法 win11虫眼鏡ショートカットキー共有
記事の紹介:win11 システムには多くの実用的な機能があり、ユーザーに異なる体験を提供します。しかし、150倍に拡大する拡大鏡の操作方法がわからないユーザーもいます。実際には非常に簡単で、スタート メニューの下の [設定] をクリックし、[アクセシビリティ オプション] を選択するだけです。次に、win11の虫眼鏡ショートカットキーを使って拡大・縮小する方法を教えます! Win11 虫眼鏡ショートカット キーの共有 1. ユーザーがコンピューターのデスクトップの下部にあるタスクバーの [スタート] アイコンをクリックすると、[スタート] タブが表示され、[設定] アイコンを選択します。 2. 次に、設定ページに入り、左側のタブでアクセシビリティ オプションをクリックすると、関連する機能オプションが右側のページに表示されます。 3. 次に、ユーザーは右側のページで画像セクションを見つけ、虫眼鏡をクリックします。
2024-09-09
コメント 0
1033