
推奨: 「jquery ビデオ チュートリアル 」
1. 要件分析
私たちがいる写真の拡大効果ソフトウェア開発で頻繁に発生する、虫眼鏡効果に相当します。日常のネットショッピングでは、商品を閲覧し、写真をクリックすると左側に商品の写真が表示され、写真上にマウスを移動すると部分拡大画像が表示されます。効果
2. デザインアイデア
1. マウスが小さな画像ボックスに移動したときに、虫眼鏡ボックスと大きな画像ボックスを表示するにはどうすればよいですか?
2. 小さい画像の取得方法画像と大きい画像の幅と高さは?
3. 小さい画像を配置するボックスの幅を設定する方法
4.虫眼鏡スライダーとボックスのサイズ
5、虫眼鏡ボックス移動イベントの設定方法
6. マウスを虫眼鏡ボックスの中心に設定するにはどうすればよいですか?
7. 虫眼鏡ボックスに枠線がないように設定するにはどうすればよいですか?
8. 大きな画像を虫眼鏡ボックスと一緒に動かすように設定するにはどうすればよいですか?
9. 拡大画像の移動距離を設定するにはどうすればよいですか?
10. 拡大画像の移動距離はどのように計算するのでしょうか?
11. マウスが小さい画像のボックス内に移動したときに、虫眼鏡ボックスと大きい画像ボックスを非表示にする方法は?
3. 知識の備蓄
1 . 画像拡大鏡を実現する原理 :
(1) 虫眼鏡要素に対応する HTML 要素を
として与えます (2) この div の幅と高さを設定します特定の値に固定する;
(3) 余分な部分を非表示にするdivのCSSを設定する;
(4) ネストされたサブ要素imgの幅と高さを設定する特定の値に固定する div 内;
(5) 数学関数を通じて計算し、虫眼鏡に表示されるように、div の x 軸と y 軸のスクロール バーを移動します。大きな画像上でマウスが置かれている領域。
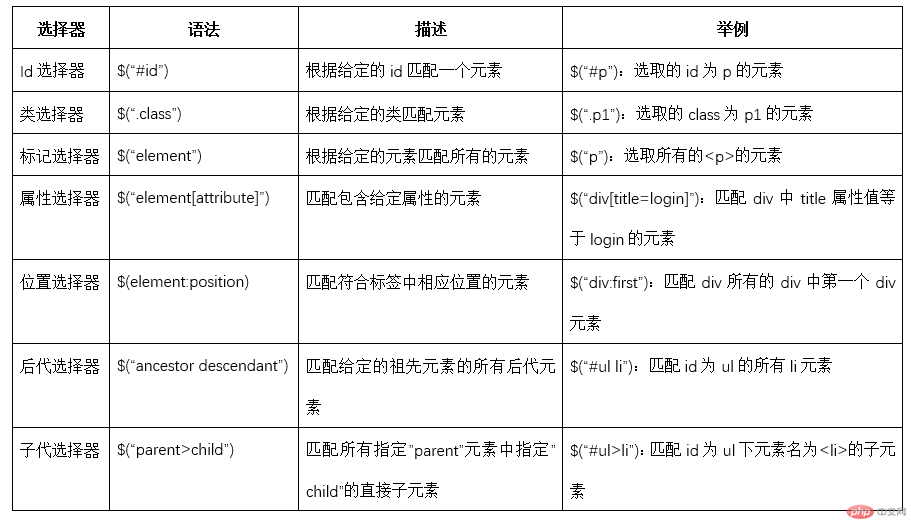
2. jQuery セレクターの分類

3. 一般的な jQuery イベント
(1) さまざまな訪問者に対するページの応答イベントと呼ばれます。イベント ハンドラーは、HTML で特定のイベントが発生したときに呼び出されるメソッドです。一般的なイベントには、要素上でマウスを移動する、ラジオ ボタンを選択する、要素をクリックするなどがあります...
(2) イベントでは「トリガー」(または「起動」) という用語がよく使用されます。例: 「キーを押すと、キーが押されたときに keypress イベントがトリガーされます。」

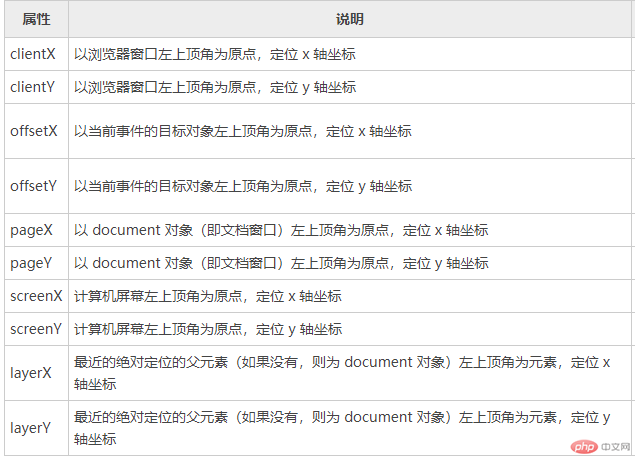
4. マウスの位置を取得します。

5. jQuery での一般的な DOM 操作: 要素の検索、要素の走査、要素の作成、要素の挿入、要素の削除、要素の置換、要素のコピー、属性操作、スタイル操作、 HTML 操作。 &oq=要素の検索、要素の走査、要素の作成、要素の挿入、要素の削除、要素の置換、要素のコピー、属性操作、スタイル操作、HTML 操作。
4. コードの実装
1. ページ レイアウトの DIV の下に 3 つの DIV タグを追加します;
以上がjQueryを使用して画像拡大鏡を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。