合計 10000 件の関連コンテンツが見つかりました

画像ファイルを Empire CMS にアップロードする方法
記事の紹介:画像ファイルは、ファイル セレクターまたはドラッグ アンド ドロップを通じてアップロードできます。 ファイル セレクター: バックエンドにログインし、テキスト エディターで [画像] ボタンをクリックし、アップロードする画像を選択します。 HTML5 ファイルのドラッグをサポートする、テキスト エディターへの画像の挿入 使用しているブラウザーは、画像を直接アップロードできます。
2024-04-17
コメント 0
484
PHP は、jpg、png、gif などの複数の形式の画像アップロードをサポートしています。
記事の紹介:: PHP は複数の形式の画像アップロードをサポートしており、jpg、png、gif をサポートしています。アップロード後、元の画像と低品質の画像が生成され、元の画像は高品質の画像と低品質の画像を保存します。ウェブページの表示に使用される高品質の画像。 PHP コード コードのコピーは次のとおりです。<?php include_once("dbinfo.php"); $connector = new nmdb($host, $username, $password); &g
2016-07-29
コメント 0
1236

php+WebUploader 画像一括アップロード
記事の紹介:Webuploader は主にファイルのアップロードに使用されます。バッチアップロードと画像プレビューをサポートしています。画像プレビューは画像から Base64 データを生成し、タグ内で直接使用するため、実際にアップロードする前にアップロード効果を確認できるという効果が得られます。画像。
2019-06-19
コメント 0
3988

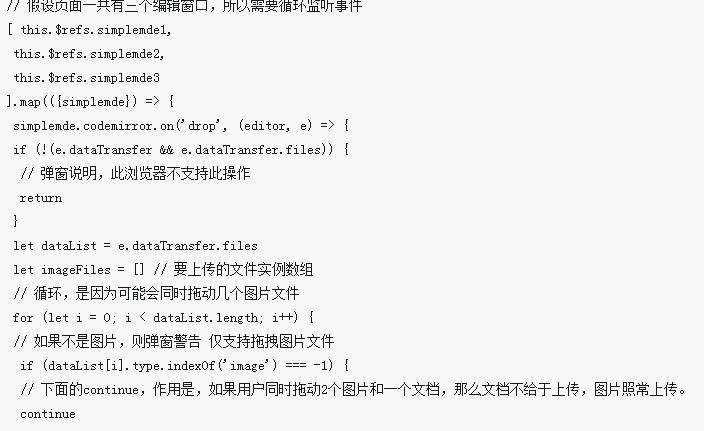
Vue を使用して画像のドラッグ アンド ドロップ アップロードを実装する方法
記事の紹介:Vue を使用してドラッグ アンド ドロップ画像アップロードを実装する方法 はじめに: 今日のインターネット時代において、画像アップロード機能は多くの Web サイトやアプリケーションに必要な機能の 1 つになっています。テクノロジーの継続的な発展に伴い、ユーザー エクスペリエンスは開発者が注力する必要がある領域になっています。この記事では、Vue を使用して画像をアップロードするための簡単なドラッグ アンド ドロップ機能を実装する方法と、具体的なコード例を紹介します。 1. 要件の分析 コードを書き始める前に、要件を明確にする必要があります: ユーザーはローカルの画像ファイルを特定の領域にドラッグしてアップロードできます。
2023-11-07
コメント 0
1573
PHPで画像をバッチでアップロードする簡単な方法、Android、画像をバッチアップロード、jquery、画像アップロード、プラグイン、画像をアップロード
記事の紹介:画像をバッチでアップロードする: 画像をバッチでアップロードする PHP の簡単な方法: この記事では、画像をバッチでアップロードする PHP の簡単な方法の例について説明します。次のように、参照用に全員と共有します。 <phpfunction Upload_multi($path,$photo,$i){$uploaddir = './'.$path;//ファイル格納ディレクトリ if(!file_exists($uploaddir)) / /ディレクトリが存在しない場合は、新しいディレクトリを作成します $uploaddir=mkdir($uploaddir);$piece =explode
2016-07-29
コメント 0
1172

html5画像アップロードの詳細説明 画像プレビュー圧縮と進捗表示をサポート IE6および標準ブラウザに対応。
記事の紹介:以前にアップロード コンポーネントを作成しました。進行状況表示とドラッグ アンド ドロップ アップロードを実装する HTML5 ファイル アップロード コンポーネントの作成を参照してください。ただし、一般的なアップロードには問題ありません。写真をアップロードしていて、プレビューする必要があります。これはもう強力です。空き時間を利用して、画像のプレビューとスケーリングをサポートする別の画像アップロード UI をアップロード コンポーネントに追加しました (画像サイズを調整することで実現できます)。画像圧縮)。
2017-03-23
コメント 0
2276

ファイルのドラッグ アンド ドロップによるバッチ アップロードを実装する HTML5 コード
記事の紹介:この記事では主に、ファイルのドラッグ アンド ドロップによるバッチ アップロードを実装するための HTML5 コードを紹介します。このコンポーネントは Vue.js に基づいて実装されています。完全なデモのアドレスは https://github.com にあります。 /Msxiaoma/upload-folder アップロード フォルダーをドラッグ アンド ドロップします (Chrome でのみサポートされます)。
2018-03-30
コメント 0
3947

Layuiを使ってドラッグ&ドロップで仕分け画像アップロード機能を開発する方法
記事の紹介:Layui を使用してドラッグ アンド ドロップの並べ替え画像アップロード機能を開発する方法 はじめに: 今日のインターネット時代において、画像のアップロードは私たちの日常生活における一般的なニーズの 1 つになっています。実際の開発プロセスでは、ドラッグ アンド ドロップの並べ替え機能は、画像アップロードのユーザー エクスペリエンスを向上させるだけでなく、画像の並べ替えを効果的に管理することもできます。 Layui は、Nodejs をベースにしたシンプルで使いやすいフロントエンド UI フレームワークで、強力な機能と豊富なスタイルを提供し、ドラッグ アンド ドロップによる並べ替え画像アップロード機能の開発に非常に適しています。この記事ではその方法を説明します
2023-10-26
コメント 0
1005

PHP と zyupload を組み合わせた多機能画像アップロードの例
記事の紹介:zyUpload は、優れたインターフェイスと優れたエクスペリエンスを備えた HTML5 アップロード プラグインです。この記事の主な内容は、ドラッグやトリミングに対応した zyupload と PHP を組み合わせた多機能な画像アップロードの例であり、一定の参考価値がありますので、興味のある方はぜひチェックしてみてください。
2019-04-18
コメント 0
3291
jquery-file-upload プログレスバー効果のあるファイルアップロードを実装する方法
記事の紹介:jQuery File Uploadは、複数ファイルのアップロード、キャンセル、削除、アップロード前のサムネイルプレビュー、画像サイズのリスト表示、アップロードのプログレスバー表示、各種動的言語開発のサーバーサイドサポートをサポートするJQuery画像アップロードコンポーネントです。この記事では、jquery-file-upload のプログレスバー付きファイルアップロードの効果を主に紹介します。コードは html 部分、css 部分、js 部分に分かれています。必要な方は参考にしてください。皆さんのお役に立てれば幸いです。
2017-12-19
コメント 0
3598

ドラッグアンドドロップで画像をアップロードする方法の詳細な紹介
記事の紹介:この記事では主に、プラグインなしで画像のドラッグ アンド ドロップ アップロードを実装する HTML5 + CSS3 (プレビューとバッチをサポート) を紹介します。HTML5 では、File、FileReader、XMLHttpRequest などの強力な API が提供されており、ドラッグアンドドロップアップロードを実現します。興味のある人は調べてみてください。アップロードは基本的にプロジェクトで頻繁に行われることです。 1. フォームの送信 2. flash3、HTML5 のフォームの送信はページを更新しますが、非同期でアップロードするのは難しいため、フラッシュの方がよく使用されます。
2017-06-12
コメント 0
2651

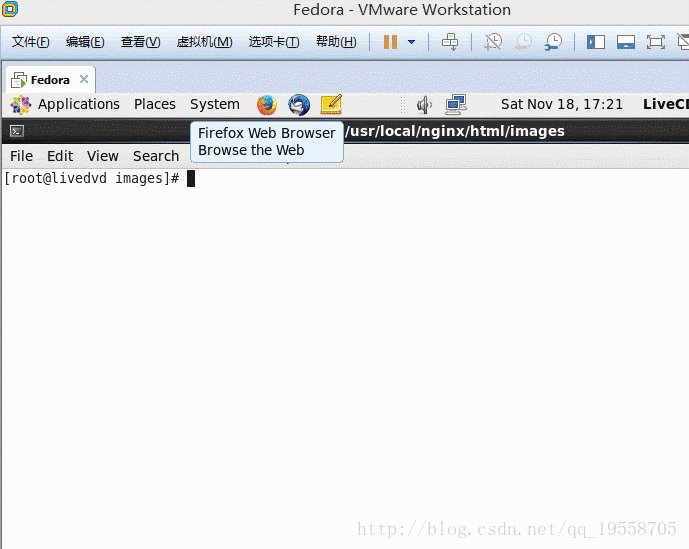
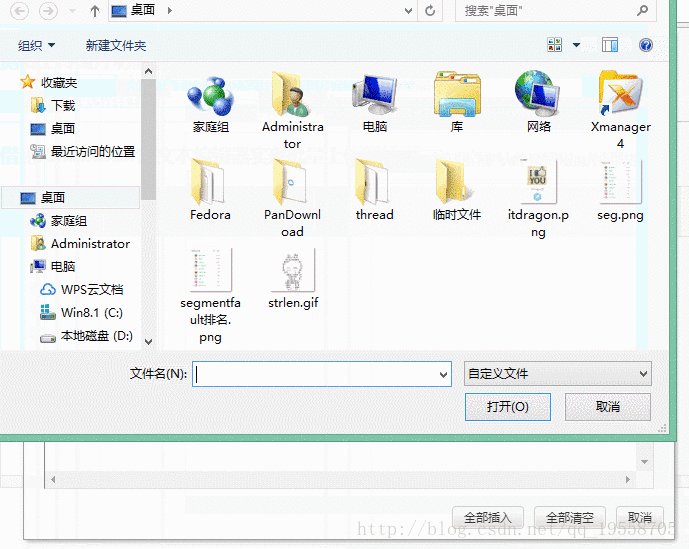
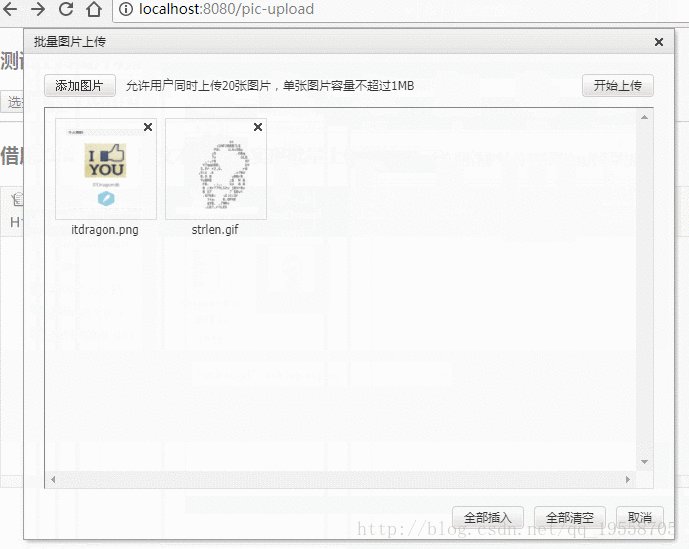
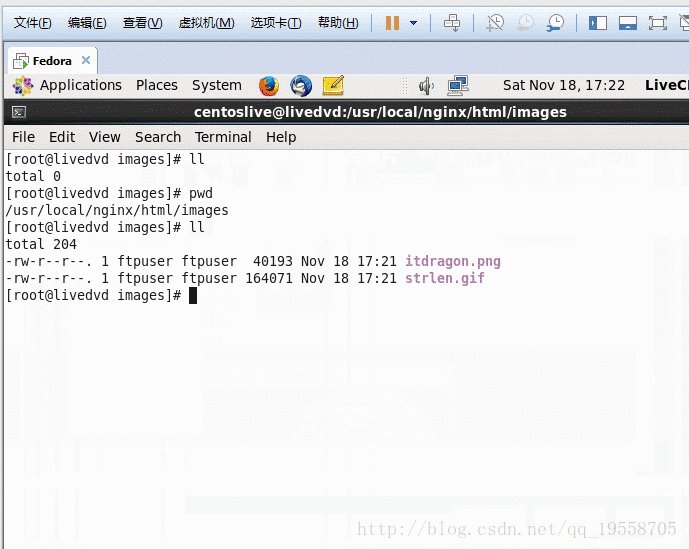
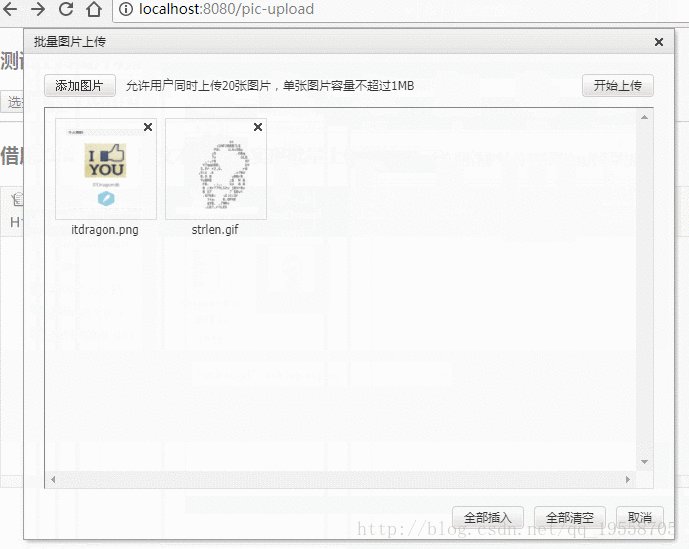
Nginxで画像サーバーを構築する方法
記事の紹介:レンダリング: 要件: 画像アップロードおよびバッチ アップロード テクノロジの実装: nginx、vsftpd、spring、springmvc、kindeditor、centos 説明: この章の内容は主に画像アップロード機能の実装です。 Kindediter は、画像のアップロード、エコー、バッチ効果をより適切に示すために使用されます。バックグラウンド コードは kindediter とは直接関係ないので、自由に読んでください。なお、ソースコード中にmybatisのjarが存在しますので、この章の内容は使用しません、この後の内容の準備ですので注意してください。ソース コード: 記事の下部を参照してください。 シナリオ: ユーザーが画像を Tomcat サーバーにアップロードし、Tomcat サーバーがそれを FTP 経由で nginx サーバーにアップロードします。
2023-05-12
コメント 0
2043

PHP を使用して画像をアップロードして保存する方法
記事の紹介:PHP を使用して画像をアップロードして保存する方法 Web サイトやアプリケーションを開発するプロセスでは、画像のアップロードと保存が一般的な要件になります。この記事では、PHP を使用して画像をアップロードおよび保存する方法と、対応するコード例を紹介します。 1. HTML フォームを作成する まず、ユーザーが画像をアップロードするための HTML フォームを作成する必要があります。ファイルアップロード機能をサポートするには、フォームで enctype 属性を「multipart/form-data」に設定する必要があります。 <for
2023-08-18
コメント 0
2174