合計 10000 件の関連コンテンツが見つかりました

vscodeで複数のタブを開く方法
記事の紹介:vscode で複数のタブを開く方法は次のとおりです: 1. まず settings.json 構成ファイルを開きます; 2. 次に構成 ["workbench.editor.enablePreview": false] を追加します; 3. 最後に vscode を再起動します。
2020-02-20
コメント 0
5326

Vueコンポーネント開発:タブページコンポーネントの実装方法
記事の紹介:Vue コンポーネント開発: タブ コンポーネントの実装方法 最近の Web アプリケーションでは、タブ ページ (Tab) が広く使用されている UI コンポーネントです。 Tab コンポーネントは、関連する複数のコンテンツを 1 ページに表示し、タブをクリックすることでコンテンツを切り替えることができます。この記事では、Vue.js を使用して単純なタブ コンポーネントを実装する方法と詳細なコード例を紹介します。 Vue タブ コンポーネントの構造 タブ コンポーネントは通常、タブとパネルの 2 つの部分で構成されます。ラベルはサーフェスを識別するために使用されます
2023-11-24
コメント 0
1454

jQuery を使用してすべての a タグのテキスト コンテンツを変更する
記事の紹介:タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
2024-02-28
コメント 0
616

JSP 構文構造を理解して、一緒に調べてみましょう。
記事の紹介:JSP 構文構造 JSP は、Web 開発者が HTML ページに Java コードを埋め込むことを可能にする動的 Web ページ テクノロジです。 JSP ページはサーバー側で実行され、クライアント側で HTML ページとしてレンダリングされます。 JSP 構文構造は HTML 構文に似ていますが、ページに Java コードを埋め込むための追加のタグと命令がいくつか含まれています。これらのタグとディレクティブは、で始まり、で終わります。 JSP タグ JSP タグは、ページ内で Java コードを実行するために使用されます。 JSPタグには2種類ある
2024-01-31
コメント 0
1138

vue ページのコンポーネントは何ですか?
記事の紹介:vue ページには 3 つのコンポーネントがあります: 1. テンプレート、テンプレート タグでラップされたインターフェイス表示コード (HTML コード)、2. スクリプト タグでラップされたビジネス実装コード (js スクリプト コード)、3. でラップされたインターフェイスstyle タグ スタイル コード (css スタイル コード)。
2022-12-20
コメント 0
4016

jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
記事の紹介:タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
2024-02-28
コメント 0
1163

jQueryを使用してdiv要素にタグを動的に追加するにはどうすればよいですか?
記事の紹介:タイトル: jQueryを使用してdiv要素にタグを追加するにはどうすればよいですか? jQuery は、開発者が Web 開発プロセスを簡素化するのに役立つ強力かつ簡潔な JavaScript ライブラリです。 Web 開発では、新しいタグやコンテンツをページ要素に動的に追加する必要がある状況によく遭遇します。この記事では、jQueryを使用してdiv要素にタグを追加する方法と具体的なコード例を紹介します。まず、jQuery ライブラリがプロジェクトに導入されていることを確認する必要があります。 CDN 経由でリンクまたはダウンロード可能
2024-02-25
コメント 0
713

jQueryを使用してテーブルに新しい行を追加する方法の紹介
記事の紹介:jQuery は、Web 開発で広く使用されている人気の JavaScript ライブラリです。 Web 開発中は、JavaScript を使用してテーブルに新しい行を動的に追加することが必要になることがよくあります。この記事では、jQuery を使用してテーブルに新しい行を追加する方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリを HTML ページに導入する必要があります。 jQuery ライブラリは、次のコードを通じてタグに導入できます。
2024-02-29
コメント 0
962

htmlを変更する方法
記事の紹介:今日のデジタル世界では、Web デザインとプログラミングは非常に重要なスキルです。 HTML (ハイパーテキスト マークアップ言語) を理解すると、独自の Web サイトを簡単に作成したり、既存の Web サイトを変更したりできます。 HTML を変更する方法について説明します。まず、編集したいページを開きます。 Web ページのソース コードを開くには、ブラウザでページを右クリックして [ソースの表示] を選択するか、テキスト エディタを開きます。 Web ページのソース コードを取得したら、変更を開始できます。次に、HTML コードの構造を理解します。 HTMLはさまざまなタグで構成されています
2023-04-13
コメント 0
2410

jQueryタグ要素の基本的な使い方の紹介
記事の紹介:jQuery タグ要素の基本的な使い方を紹介 フロントエンド開発技術の継続的な発展に伴い、jQuery は優れた JavaScript ライブラリとして Web 開発で広く使用されています。中でも、label 要素は jQuery の重要なコンポーネントの 1 つです。この記事では、jQuery タグ要素の基本的な使い方を紹介し、具体的なコード例を添付します。 1. jQuery ライブラリを導入する jQuery を使用するには、まず HTML ページに jQuery ライブラリを導入する必要があります。 CDNリンク経由で導入可能
2024-02-26
コメント 0
634

Google Chrome ですべてのタブをすばやく閉じる方法 Google Chrome ですべてのタブをすばやく閉じる方法
記事の紹介:Google Chromeを使っているとたくさんのタブを開いてしまいますが、一つ一つ閉じるのはとても面倒なので、一気に閉じる方法はないでしょうか?このサイトでは、Google Chrome のすべてのタブをすばやく閉じる方法をユーザーに丁寧に紹介します。 Google Chrome ですべてのタブをすばやく閉じる方法 1. まず、図に示すように、Google Chrome で多数のタブを開く必要があります。 2. 次に、図に示すように、いずれかのタブの名前にマウス カーソルを置き、右クリックしてメニュー オプションを表示し、[他のタブを閉じる] を左クリックします。 3. この時点で、図に示すように、今開いたタブ ページがすべて削除されていることがわかります。 4. もし
2024-08-20
コメント 0
701

hbuilderx_hbuilderx で列に表示される div タグを設定する方法 列に表示される div タグを設定するチュートリアル
記事の紹介:最初の手順では、HBuilderX ツールを開いて Web プロジェクトを作成し、新しいファイルを作成します。 2 番目のステップでは、タグ内に 3 つの div タグを挿入し、それぞれ異なる内容を設定します。 3 番目のステップでは、one および twoID セレクターを使用して、対応するスタイル属性を設定します。 4 番目のステップでは、コードを保存してページ ファイルを実行し、ブラウザを開いてインターフェイスの効果を確認します。 5 番目のステップでは、3 番目の div タグのスタイルを再度追加し、background-color 属性をそれぞれ追加します。ステップ 6: コードを再度保存し、ブラウザを更新すると、インターフェイスに列が表示されることがわかります。
2024-04-30
コメント 0
543

dedecms 記事ページで記事をランダムに推奨する方法
記事の紹介:dedecms 記事ページで記事をランダムに推奨する方法: まず、テンプレート記事コンテンツ ページを開き、タグ コード「{dede:arclist row='' pagesize='' titlelen='' orderby=''}{/dede:」を追加します。 arclist}"、つまりCanです。
2019-12-03
コメント 0
4012

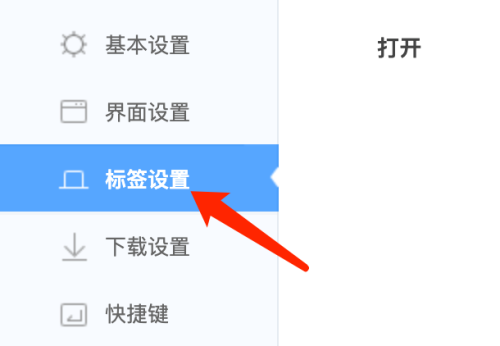
360 ブラウザ Mac で空白のタブを開く方法 - 空白のタブを開く方法
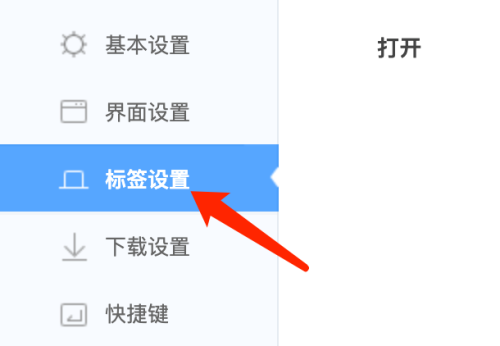
記事の紹介:多くの人は 360 ブラウザ Mac で空のタブを開く方法を知りません? 今日お届けする記事は、360 ブラウザ Mac で空のタブを開く方法です。それでもわからない場合は、エディターで学習しましょう。ステップ 1: 360 ブラウザの設定ページを開いた後、[ラベル設定] をクリックします。ステップ 2: 新しいタブを開くモードで、「空白ページ」をクリックします。ステップ 3: 新しいラベルを作成した後、空白のページを開くことができます。
2024-03-18
コメント 0
629

jQuery のヒント: div にタグを追加する方法をマスターする
記事の紹介:タイトル: jQuery ヒント: div にタグを追加する方法をマスターする Web 開発では、ページにタグを動的に追加する必要がある状況によく遭遇します。 jQuery を使用すると、DOM 要素を簡単に操作し、高速なラベル追加機能を実現できます。この記事では、jQueryを使ってdivにタグを追加する方法と、具体的なコード例を紹介します。 1. 準備作業 jQueryを使用する前に、CDNリンクから導入するか、このページからダウンロードしてjQueryライブラリをページに導入する必要があります。
2024-02-23
コメント 0
915

Google Chromeで最近閉じたタブを開く方法 Google Chromeで最近閉じたタブを開く方法
記事の紹介:毎日ブラウザを使用していると、誤ってタブを閉じることがあります。では、Google Chrome で最近閉じたタブを開くにはどうすればよいでしょうか。それでは、Google Chromeで最近閉じたタブを開く具体的な操作方法を編集者が丁寧にユーザーに紹介していきます。 Google Chrome で最近閉じたタブを開く方法 1. 新しいタブ ページの下部に最近閉じたタブが表示されます。復元したいタブを選択して開きます。 2. タブ バーを右クリックし、クリックして閉じたタブを再度開くと、閉じたばかりのタブも開きます。 4. 実際、マウス ジェスチャ拡張機能をインストールすると、対応するマウス ジェスチャを使用して、
2024-09-02
コメント 0
945

Edgeブラウザの新しいタブページを空白ページに設定する方法2つの方法を共有!
記事の紹介:エッジ ブラウザを使用している場合、新しいタブをクリックすると人気の Web サイトや人気のおすすめが開きますが、この設定を好まない人がいます。新しいタブを空白のページに設定する方法はありますか?以下に、この問題を簡単に解決する 2 つの方法を紹介します。方法 1: 1. 開いている Edge ブラウザーで [新しいタブ] ボタンをクリックします。 2. このとき、新しいタブページが開きます。これらのコンテンツは、基本的には役に立ちません。 3. この時点で、ページの右上隅にある「情報ソースを非表示」ボタンをクリックします。 4. 開いたカスタム ページで、新しいタブ ページのページ表示を空白ページに設定することを選択し、最後に [OK] ボタンをクリックします。次に「新規」をクリックします
2024-08-22
コメント 0
486

よく使われるjQueryタグ要素の操作スキル
記事の紹介:jQuery は Web 開発で広く使用されている JavaScript ライブラリで、JavaScript の操作を簡素化し、豊富なメソッドと関数を提供します。 Web 開発では、タグ要素の操作は、多くの場合必要となる基本的なスキルの 1 つです。この記事では、jQuery での一般的なタグ要素の操作テクニックをいくつか紹介し、具体的なコード例を示します。 1. jQueryでラベル要素(SelectingElements)を選択し、セレクターを通じて取得します。
2024-02-25
コメント 0
991

Meizu 16plus で暗号化されたメモを表示するためのチュートリアル
記事の紹介:1. Meizu 16plus のメモ機能アイコンをクリックして、携帯電話のメモ機能を開きます。 2. ノートページの左上隅にある[3]アイコンをクリックして、ノートのグループ化機能を開きます。 3. ノートグループページで暗号化オプションを見つけ、クリックしてアカウント暗号化グループを開きます。 4. ポップアップ表示されるアカウント確認ボックスに、Flyme アカウントのパスワードを入力して、暗号化されたメモを開きます。
2024-06-01
コメント 0
843

jQueryでタグ属性を効率的に置き換える方法の秘密
記事の紹介:jQuery は、DOM 操作、イベント処理、アニメーション効果など、Web 開発の多くのタスクを簡素化するために使用される人気のある JavaScript ライブラリです。 Web 開発のプロセスでは、タグの属性を置き換える必要がある状況がよくありますが、この記事では、jQuery を使用してタグの属性を効率的に置き換える方法と、具体的なコード例を示します。 1. 単一タグの属性を置換する まず、jQuery を使用して単一タグの属性を置換する方法を見てみましょう。ボタンがあり、その元のテキストを「クリック」に変更する必要があるとします。
2024-02-21
コメント 0
936