
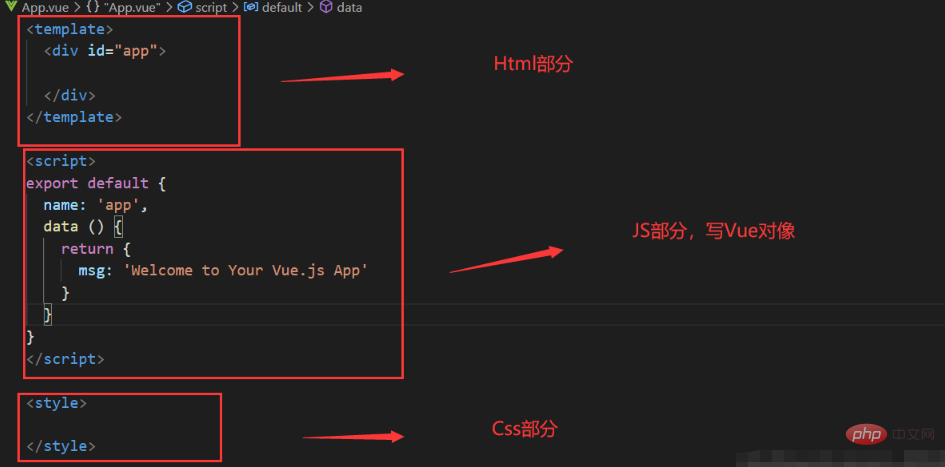
vue ページには 3 つのコンポーネントがあります: 1. テンプレート (template)、つまり、テンプレート タグで囲まれたインターフェイス表示コード (HTML コード)、2. でラップされたビジネス実装コード (js スクリプト コード) script タグ、3 、style タグでラップされたインターフェイス スタイル コード (css スタイル コード)。

vue ページは通常、template (テンプレート)、js (スクリプト)、style (スタイル) の 3 つの部分で構成されます。
インターフェイス表示コード (大きな div は 1 つだけであることに注意してください)
##[テンプレート-テンプレート]
(1) テンプレートには親ノードを 1 つだけ含めることができます。つまり、最上位の div は 1 つだけです (上の図に示すように、親ノードは #app の div であり、兄弟ノードはありません) (2)
vue が通常記述されるのと同等です。 es6 でエクスポートされ、データ、ライフ サイクル (マウントなど)、メソッドなどを含めることができるエクスポート デフォルト でエクスポートされます。
[style-CSS style]スタイルはスタイル タグ でラップされています。デフォルトでは、全世界に影響します。スコープを定義する必要がある場合は、このコンポーネントでのみ機能します。ラベルにスコープを追加する必要があります、
<style>
import './assets/css/public.css'
</style>[関連する推奨事項:
vuejs ビデオ チュートリアル、
Web フロントエンド開発以上がvue ページのコンポーネントは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。