合計 10000 件の関連コンテンツが見つかりました

vue.js を使用して楽しいパズル ゲームのサンプル コードを作成する
記事の紹介:以前インターネットで「Blue Puzzle」という小さなゲームを見たことがありますが、作者はこれを jquery で作成しました。この記事では、vue.js に基づいて青いパズル ゲームを作成する方法を説明します。実装コードを見てみましょう。
2017-03-25
コメント 0
2571

HTML、CSS、jQuery: スライディング ピクチャー パズルを実装するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像スライディング パズルを実装するためのテクニック はじめに: Web デザインでは、画像スライディング パズル効果は一般的で魅力的な表示方法です。完全な絵を複数の小さなピースに切り出し、スライドやドラッグによってこれらの小さなピースを再び組み立てて完全な絵を完成させることで、人々にジグソーパズルのような感覚を与えます。この記事では、HTML、CSS、jQuery を使用してこのような画像スライド パズル効果を実現する方法と、具体的なコード例を紹介します。背景知識: はじめに
2023-10-26
コメント 0
1178

Kuaishou ミニゲームランキングの見方 ミニゲームランキングの見方
記事の紹介:Kuaishou Mini Games はユーザーの間で人気のレジャーおよびエンターテイメント プラットフォームであり、そのランキングは多くのプレイヤーの注目を集めています。 Kuaishou ミニゲームのランキングを確認することは、プレイヤーが現在最も人気のあるゲームを理解するのに役立ちます。これは、ミニゲームの品質と人気を測定するための重要な指標でもあります。では、ミニゲームのランキングを確認するにはどうすればよいでしょうか?以下からフォローしてご覧ください。ミニプログラムリストの表示方法 1. Kuaishou ホームページを開き、左上隅の「詳細」アイコンをクリックします。 2. 詳細ページに入り、「ミニプログラム」アイコンをクリックします。 3. ミニ プログラム センターに入り、「Kuaishou ミニ プログラム選択リスト」アイコンをクリックします。 4. ミニ プログラム選択リストに入り、ミニ プログラム リストを表示します。
2024-06-07
コメント 0
613

2 時間で完了する HTML5 パズル ゲーム コード グラフィックの紹介
記事の紹介:私が初めて lufylegend.js を学んだとき、私は lufylegend.js を使用して最初の HTML5 ミニゲーム、つまりジグソーパズルを開発しました。また、自慢するためにブログ投稿も書きました。HTML5 ミニゲーム「Intelligence Puzzle」は、あなたの挑戦のためにリリースされました。考え。しかし、当時私はゲーム開発の初心者で経験も浅かったため、ゲームのアルゴリズムやコードの欠陥を勉強しておらず、その結果ゲームに多くのバグが発生し、パズルが完成しない可能性さえありました。中断された後に復元されました。最近、友人からこのゲームについてよく質問されます。初心者が学びやすいようにコードのバグを修正してほしいとのことです。ちなみに、私はこのような小さなゲームを書くスピードをテストするつもりです。 。
2017-03-04
コメント 0
10633

html5ミニゲーム制作アイデアのコード例を詳しく紹介
記事の紹介:HTML5 ミニゲーム制作アイデアの詳細な紹介 キャンバス ゲーム ループの作成 Hello world プレーヤーの作成 キーボード コントロール a: jQuery ホットキーの使用 b: プレーヤーの移動 ゲーム要素を追加する 敵の砲撃 画像衝突検出の使用 サウンドの紹介 HTML5 Canvas を使用してゲームを作成してみませんか? ?このチュートリアルに従えば、すぐに作業を進めることができます。 このチュートリアルを読むには、JavaScript について少なくともある程度の知識が必要です。 最初にゲームをプレイすることも、記事を直接読んでゲームのソース コードをダウンロードすることもできます。
2017-03-20
コメント 0
3475

HTML、CSS、jQuery: 画像の縮小効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像縮小効果を実装するためのヒント 最新の Web デザインでは、クールな特殊効果を実装すると、Web ページをより魅力的にすることができます。その中でも、画像縮小効果は、Web ページ上の重要なコンテンツを強調するためによく使用されます。この記事では、HTML、CSS、jQuery を使用して画像の縮小効果を実現する方法と、具体的なコード例を紹介します。準備 開始する前に、必要なファイルとコードをいくつか準備する必要があります。まず、index.html という名前の HTML ファイルを作成します。
2023-10-27
コメント 0
1532

モバイルゲーム開発におけるC++の適用シナリオの分析
記事の紹介:モバイル ゲーム開発における C++ の主なアプリケーション シナリオには、3D ゲーム エンジン、ゲーム ロジック、グラフィック レンダリング、ネットワーキングなどがあります。優れたパフォーマンス、クロスプラットフォーム、低いオーバーヘッド、豊富なツールという利点により、モバイル ゲーム開発で広く使用されています。実際のケースでは、C++ を使用して 3D シューティング ゲームを構築するためのコード スニペットを示します。
2024-06-02
コメント 0
745

Xiaomi Game Serviceからのギフトパックの受け取り方法と操作方法
記事の紹介:Xiaomi Game Service APP は、Xiaomi MIUI システム用に特別に調整された組み込みシステム コンポーネントであり、このプラグインはゲームの実行を自動的に監視し、ゲームのログイン、支払い、ギフト パッケージの収集などのワンストップ サービス サポートを提供するため、必要性を排除します。 for 面倒な操作で、好きなだけゲームをプレイできます このプラグインを使用すると、ゲーム ギフト パックの受け取り方が分からない友人も多いです 次に、エディターが具体的な受け取り方法を教えます。方法の紹介: Xiaomi Game Service はプラグイン アプリケーションであり、携帯電話のデスクトップにアプリケーション アイコンが見つからず、直接開くことはできません。ユーザーが Xiaomi チャンネル ゲームを選択できるようになると、ゲーム インターフェイスの左側にフローティング アイコンが表示されます (下の図の赤い矢印で示されている)。下の図は別のゲーム インターフェイスです。フローティング アイコンも左側に表示され、ユーザーはクリックします。
2024-02-14
コメント 0
563

HTML、CSS、および jQuery: 画像に虫眼鏡効果を実現するためのヒント
記事の紹介:HTML、CSS、jQuery: 画像に虫眼鏡効果を実現するテクニックとコード例 はじめに: Web デザインにおいて、画像の表示は非常に重要な部分です。ユーザー エクスペリエンスを向上させるために、画像拡大鏡効果などの特殊効果を画像に追加したいと考えることがよくあります。この記事では、HTML、CSS、jQuery を使用して画像の虫眼鏡効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造 コードを書き始める前に、まず適切な画像拡大鏡効果をデザインする必要があります。
2023-10-24
コメント 0
1097

JavaScriptを使用して画像の表示サイズを動的に変更するサンプルコード
記事の紹介:背景から送信されるサイズの異なる複数の画像を表示したい場合、画像サイズの一貫性や比率の調整を行うために、画像の表示サイズを動的に変更する必要があります。検索すると、この機能を実装した jQuery コードが次のようにインターネットから見つかります。このコードは、画像のサイズを特定の範囲内に保つことができます。画像の元のサイズが max* 値よりも大きい場合、表示される画像の幅は等しくなります。
2017-07-26
コメント 0
2516

Python で WeChat ゲームを作成できますか?
記事の紹介:Python で WeChat ゲームを作成できる最初のステップは、pygame ライブラリをダウンロードしてインストールすることです。 ||2 番目のステップは、ゲーム インターフェイスに応じてゲームの小道具の素材画像を準備することです。 ||3 番目のステップは、pygame ライブラリをインポートし、メイン関数コードを作成することです。 ||4 番目のステップは、ランダム ライブラリと pygame ライブラリをインポートして、航空機のスプライト クラスを作成することです。 ||ステップ 5、実行します。
2019-06-19
コメント 0
8183

Pythonでゲームを作る方法
記事の紹介:PyGame を使用します。PyGame は、ゲームの作成を容易にする Python ライブラリです。画像処理やサウンド再生などの機能を提供しており、ゲームに簡単に組み込むことができます。公式 Web サイトにアクセスし、ここをクリックして、適切な PyGame インストール パッケージをダウンロードします。
2019-06-25
コメント 0
6294

HTML、CSS、および jQuery: 画像のズームインおよびズームアウトの特殊効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像のズームインおよびズームアウト効果を実装するためのテクニック、具体的なコード例が必要です インターネットの発展に伴い、Web ページのデザインはユーザー エクスペリエンスにますます注意を払うようになりました。その中でも、画像は Web デザインの重要な要素の 1 つとして、ユーザーに直感的で豊かな視覚体験をもたらすことがよくあります。画像のズームインおよびズームアウトの特殊効果は、ユーザーの Web コンテンツに対する認識と対話を向上させることができるため、Web デザインで広く使用されています。この記事では、HTML、CSS、および jQuery を使用して画像の拡大および縮小の特殊効果を実現し、提供する方法を紹介します。
2023-10-24
コメント 0
1754

Java ベースの古典的なスパイダー ソリティア ゲームを実装する方法
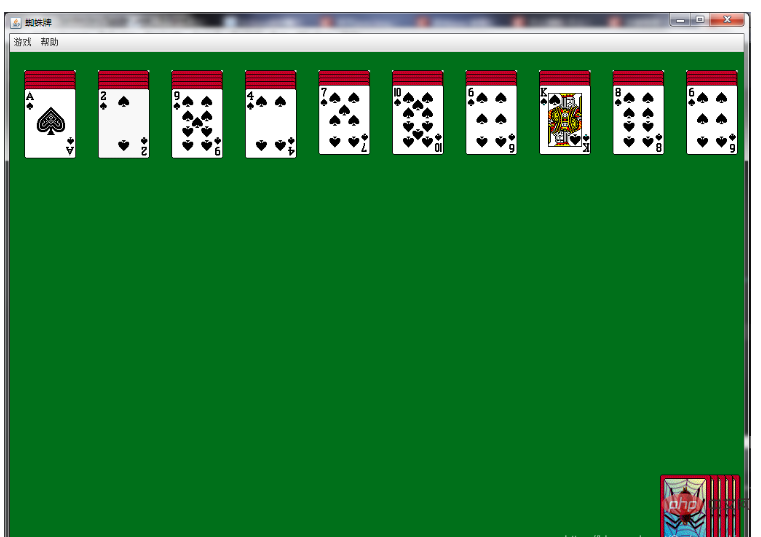
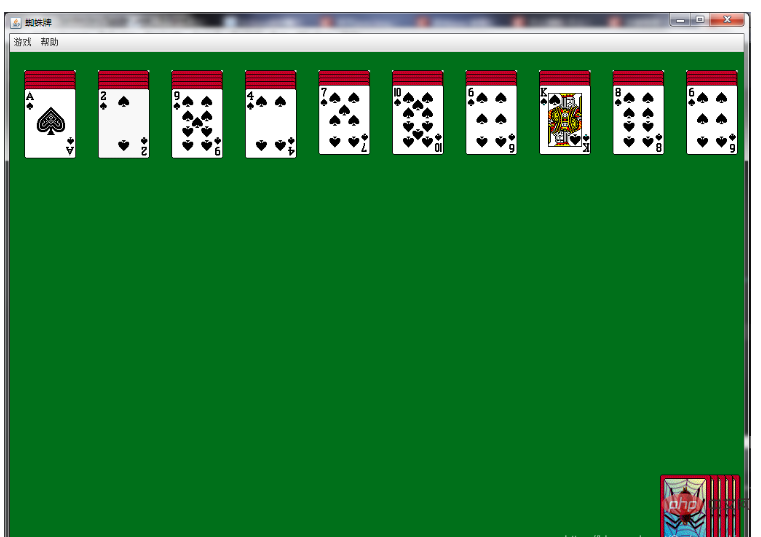
記事の紹介:エフェクト表示までのインポート手順については詳しく説明しませんので、方法が分からない場合は、Du Niang に問い合わせてください。インポート後、Spider.java クラスを選択して直接実行します。以下は実行中のゲームのスクリーンショットです: ゲーム構造のコア コード AboutDialog.java class importjavax.swing.*;importjava.awt.*;/*** " 「概要」ウィンドウ* /publicclassAboutDialogextendsJDialog{JPaneljMainPane=newJPanel();JTabbedPanejTabbedPane=newJTabbedPane();pr
2023-04-28
コメント 0
1587

パズルゲームに関するおすすめ記事
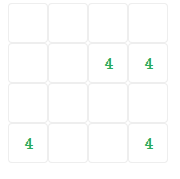
記事の紹介:以前インターネットで「Blue Puzzle」という小さなゲームを見たことがありますが、作者はこれを jquery で作成しました。この記事では、vue.js に基づいて青いパズル ゲームを作成する方法を紹介します。実装コードを見てみましょう。やるだけ。まずゲームのルールを理解してください。最初のレベルは 1*1 ブロック、2 番目のレベルは 2*2 などです。この図は 3 番目のレベルの 3*3 ブロックです。小さな四角形をクリックすると、その四角形とその隣接する四角形の色が黄色から青に変わり、すべてが青になればレベルクリアです。ルールが明確になったので、始めましょう! /*スタイル...
2017-06-13
コメント 0
1256