合計 10000 件の関連コンテンツが見つかりました

jQueryを介して要素の表示と非表示を制御する
記事の紹介:タイトル: jQuery による要素の表示/非表示の切り替え Web 開発では、ボタンやその他のイベントをクリックすることによって要素の表示/非表示のステータスを制御する必要がよく発生します。この機能は jQuery を使用すると簡単に実現できます。次に、jQuery を使用して表示要素と非表示要素を切り替える方法を具体的なコード例を使用して説明します。まず、ボタンと、表示を制御する必要がある要素を HTML ファイルに追加します。
2024-02-25
コメント 0
1252

HTML、CSS、jQuery: 画像の透明度切り替え効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像の透明度切り替え効果を実現するためのヒント 現代の Web デザインでは、画像の透明度切り替え効果は非常に一般的なデザイン要素になっています。画像の透明度の変化を制御することで、Web ページに動的な効果を追加し、ユーザー エクスペリエンスを向上させることができます。このような特殊効果を実現するには、HTML、CSS、jQuery を使用することができますが、その具体的なテクニックをコード例とともに紹介します。 HTML 部分 まず、HTML で画像と対応するコントロール ボタンを作成する必要があります。
2023-10-25
コメント 0
1393

HTML、CSS、jQueryを使って高度な画像切り替え機能を実装する方法
記事の紹介:HTML、CSS、jQuery を使用して画像切り替えの高度な機能を実装する方法 はじめに: 最新の Web デザインでは、画像切り替えは一般的な要件です。 HTML、CSS、jQueryを使用することで、さまざまな形の画像切り替え効果を実現できます。この記事では、これらのテクノロジを使用して画像切り替えの高度な機能を実装する方法を紹介し、具体的なコード例を示します。 1. HTML と CSS のレイアウト: まず、画像とスイッチング コントロール ボタンを収容するための HTML 構造を作成する必要があります。 1つ使用できます
2023-10-25
コメント 0
882

WIN10スリープモードでパスワード保護を解除する簡単なチュートリアル
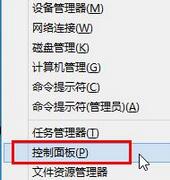
記事の紹介:1. キーボードの win+X キーを押し、ポップアップ メニューの [コントロール パネル] オプションをクリックします。 2. コントロールパネル画面で表示モードを[大きなアイコン]に切り替え、設定一覧の[電源オプション]をクリックします。 3. 電源オプションページに入ったら、左上隅にある[復帰時にパスワードを要求する]をクリックします。 4. システム設定ページで、ウェイクアップ時のパスワード保護フィールドを見つけ、[パスワードは必要ありません] をクリックして選択し、[変更を保存] ボタンをクリックします。
2024-03-27
コメント 0
695

Sentence Control で気分を投稿する方法 気分を投稿する方法
記事の紹介:言葉や表現を愛する文章愛好家として、感情的な文章を投稿して自分の内なる世界を他の人と共有することは、感情的なコミュニケーションのユニークで奥深い方法です。日々の感情や考えをデジタルプラットフォームに記録することは、広大な人々の海に灯台を灯すようなもので、同じく言葉を愛し、共鳴を求める魂を引き寄せます。センテンス コントロールを使用して気分を投稿する手順: 1. まず、携帯電話のデスクトップにあるセンテンス コントロール アイコンをクリックします。 2. ページを切り替えた後、ページ下部中央の + をクリックします。 3. ページを切り替えた後、「気分を書き込む」ボタンをクリックします。 4. 最後のページに切り替わったら、最初にムード コンテンツを作成し、次に画像を挿入してトピックを追加し、[公開] をクリックします。
2024-06-05
コメント 0
696

HTML でオプション グループを作成する
記事の紹介:HTML タグは、選択リスト内の関連オプションをグループ化するために使用されます。これにより、ユーザーは大きなリストを表示するときに選択内容を理解しやすくなります。以下にプロパティを示します。 プロパティ 値 説明 Disabled 無効な入力制御。ボタンはユーザーからの変更を受け付けません。また、フォーカスを受け取ることができず、タブ移動でもスキップされます。ラベル テキストは、使用時に使用するラベルを定義します。例 次のコードを実行して、HTML でオプション グループを作成してみることができます - <!DOCTYPEhtml><html> <head> <titl
2023-08-31
コメント 0
1203

Tabキーってどういう意味ですか?
記事の紹介:タブキーとはタブキーのことです。タブ キーの機能: 1. テキスト編集ソフトウェアでテキストを整列し、テキストの異なる行の間にタブ文字を挿入して、テキストまたはコードが同じ列に整列するようにします; 2. コンピュータ ソフトウェアでフォーカスを切り替え、素早いナビゲーションに使用します。および操作; 3. コンピューター上の複数のオプションを切り替えるために使用され、別のタブにすばやく切り替えて複数の Web ページまたはコンテンツに同時にアクセスできます; 4. Tab キーとその他のキーの組み合わせを押してショートカット キーを設定するために使用されます特定のアクションを実行するか、特定の機能を開きます。
2023-10-12
コメント 0
9026

Win10 で文字化けが発生した場合はどうすればよいですか? win10の文字化けの解決策
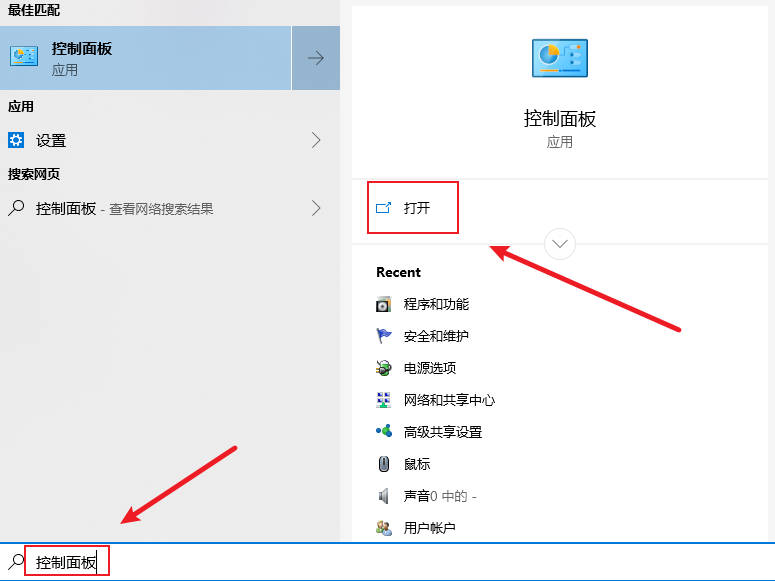
記事の紹介:最近、win10 システムを使用しているユーザーの一部で、文字化けが発生し、他の修復方法では修復できませんでした。依然として文字化けが発生することがあります。この問題は、コントロール パネルの機能オプションで解決できます。次に、見てみましょう今日の win10 チュートリアルがより多くの人の問題解決に役立つことを願っています。 win10 での文字化けの解決策 1. まず、左下隅の「メニュー」を開き、リストから「コントロール パネル」を見つけてクリックします。 2. ページに入ったら、「時計と地域」ボタンをクリックします。 3. 次のページで、「地域(&rdq)」を選択します。
2024-03-15
コメント 0
1230

Win7 簡易システムの文字化けコード修復
記事の紹介:最近、一部のユーザー様でパソコンの文字化けが発生しておりますので、Win7での文字化けの解決方法をご紹介いたします。 1. 以下の図に示すように、[スタート] メニューをクリックし、[コントロール パネル] を選択します。 2. 以下の図に示すように、[地域と言語] をクリックします。 3. [管理] バーに切り替えて、[システムの変更] をクリックします。 4. 以下の図に示すように、非 Unicode 言語を簡体字中国語に変更し、[OK] ボタンをクリックします。
2024-02-14
コメント 0
568

jQuery フォーカス マップの仕組みを詳しく見る
記事の紹介:jQuery フォーカス画像は、画像を自動的に回転させることでユーザーの注意を引き、ページの視覚効果を向上させる、一般的に使用される Web デザイン要素です。 Webサイトのトップページのカルーセル表示や広告枠の表示などによく使われます。この記事では、jQuery フォーカス マップがどのように機能するかを詳しく説明し、具体的なコード例を示します。まず、jQuery フォーカス マップの仕組みの基本を理解しましょう。フォーカス マップには通常、ピクチャ コンテナとナビゲーション ボタン コンテナが含まれており、ピクチャ コンテナはピクチャ コンテンツを表示するために使用され、ナビゲーション ボタン コンテナはピクチャの切り取りを制御するために使用されます。
2024-02-27
コメント 0
1195

JQuery .toggle() メソッドの内部とプロパティの詳細
記事の紹介:JQuery.toggle() メソッドは、JQuery ライブラリで一般的に使用されるメソッドであり、要素の表示と非表示を制御するために使用できます。このメソッドを使用すると、ボタンなどのイベントがクリックされたときに要素の表示状態を簡単に切り替えることができます。この記事では、読者がこの関数をより深く理解し、適用できるように、JQuery.toggle() メソッドの原理、特性、および具体的なコード例を詳しく説明します。 1. .toggle()メソッドの原理 JQuery.toggle()メソッドは切り替えを行うメソッドです
2024-02-23
コメント 0
1198

JavaScriptで画像カルーセル機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptで画像カルーセル機能を実装するにはどうすればよいですか?画像カルーセルは、Web デザインでよく使用される機能の 1 つで、複数の画像を表示し、一定時間間隔で自動的に切り替わり、ユーザーの視覚体験を向上させることができます。 JavaScriptでの画像カルーセル機能の実装はそれほど複雑ではありませんので、本記事では具体的なコード例を交えて実装方法を説明します。まず、カルーセルを制御するための画像とボタンを表示するコンテナを HTML で作成する必要があります。基本的なカルーセル コンテナは、次のコードを使用して作成できます: <
2023-10-18
コメント 0
1272

HTML のドロップダウン リストにオプションを含めるにはどうすればよいですか?
記事の紹介:ドロップダウン リストにオプションを含めるには、HTML でタグを使用します。 HTML タグは、ドロップダウン リストのオプションを定義するためにフォームで使用されます。 HTML タグは、次の追加属性もサポートしています。 - 属性 値 説明 無効 無効 入力コントロール。ボタンはユーザーからの変更を受け付けません。また、フォーカスを受け取ることができず、タブ移動でもスキップされます。ラベル テキストは、使用時に使用するラベルを定義します。選択済み 選択済みは、ページのロード時に選択されるデフォルトのオプションを定義します。値テキストは、サーバーに送信されるオプション値を指定します。 例 次のコードを実行して、HTML の要素を実装してみることができます - <!DOCTYPEhtml><html> <he
2023-09-07
コメント 0
1036

Win10 Steam でエラー コード 111 が表示された場合の対処方法_Win10 Steam を実行するとエラー コード 111 が表示される 解決策チュートリアル
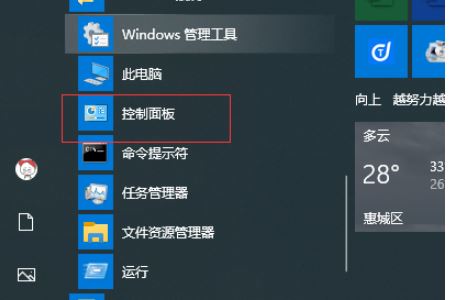
記事の紹介:Win10 システムを使用しているときに、多くの友人が Steam を使用してゲームを購入することをよく選択します。Steam を開いた後、コンピューターにエラー コード 111 が表示される友人もいます。この問題をどう解決すればよいでしょうか。実際は非常に簡単です。次に、エディターがWin10 システムで Steam を実行するときのエラー コード 111 の解決策を共有します。 1. 最初のステップでは、[スタート] ボタンをクリックして開き、メニュー リストで [コントロール パネル] オプションを見つけて、クリックしてオプションを開きます 2. 2 番目のステップでは、Win10 システムのコントロール パネル ページに入った後まず表示モードを「大きなアイコン」に変更し、次に「インターネット オプション」をクリックして開きます 3
2024-03-20
コメント 0
983

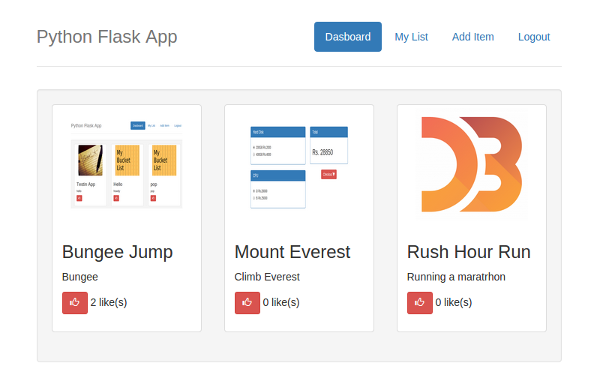
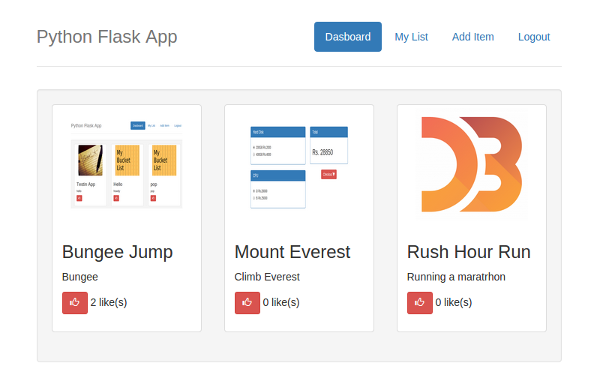
パート 8: Python Flask および MySQL Web アプリケーションを最初から開発する
記事の紹介:このチュートリアル シリーズの前の部分では、さまざまなユーザーが作成したウィッシュをアプリケーションのダッシュボード ページに入力しました。また、ユーザーが特定のウィッシュに「いいね!」できるように、各ウィッシュに「いいね!」ボタンを付けました。シリーズのこのパートでは、いいね/嫌いの表示を切り替え、特定のウィッシュが受け取ったいいねの合計数を表示する方法を見ていきます。まず始めに、このチュートリアルの前の部分を GitHub から複製しました。 gitclonehttps://github.com/jay3dec/PythonFlaskMySQLApp_Part7.gitソース コードのクローンを作成した後、プロジェクト ディレクトリに移動し、Web サーバーを起動します。 cdPythonFlaskMySQLAp
2023-08-31
コメント 0
701

HTML、CSS、jQueryを使用してレスポンシブビデオプレイリストを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してレスポンシブなビデオ プレイリストを作成する方法 今日のデジタル時代では、ビデオの再生は人々の生活の重要な部分になっています。 Web デザイナーでも開発者でも、誰もが美しく、完全に機能するレスポンシブなビデオ プレイリストを作成できるようにしたいと考えています。この記事では、HTML、CSS、jQuery を使用してこの目標を達成する方法を説明し、対応するコード例を示します。 HTML 構造 まず、ビデオ再生列を保持するための基本的な HTML 構造を作成する必要があります。
2023-10-27
コメント 0
1624

赤十字エラーコード 711 の解決策: win7 ネットワーク接続の問題の解決策
記事の紹介:今日は、エディターが win7 ネットワーク接続における赤十字エラー コード 711 の解決策をお届けします。この点に関して必要なことがあれば、ぜひ見に来てください。 Win7 ネットワーク接続赤十字エラー コード 711 の解決策: 1. まず、デスクトップ上のコンピューター アイコンをダブルクリックし、アドレス バーに「C:/Windows/System32/LogFiles」と入力します。もちろん、フォルダーをたどることもできます。パスによって名前を要求されます。ワンステップでクリックしますが、これはさらに面倒です。 2. フォルダリストで LogFiles フォルダを見つけ、右クリックして [プロパティ] を選択します。 3. プロパティ ウィンドウで、インターフェイスを [セキュリティ] 列に切り替え、下の [詳細設定] ボタンをクリックします。 4. 次にハイになります
2024-01-03
コメント 0
1347

TortoiseGitで一時コードをstashする詳しい操作方法
記事の紹介:1. tortoisegit をダウンロードしてインストールした後、プロジェクト フォルダーで右クリック メニューから [StashSave] を選択します。 2. ポップアップ ウィンドウのメッセージ テキスト入力ボックスに必要な説明情報を入力し、[OK] をクリックします。ステップ 2 その後、次の図に示す処理インターフェイスが表示されます。成功を待った後、[閉じる] ボタンをクリックしてウィンドウを閉じます。 ステップ 3 の後、一時的に変更されたコードが一時的に保存されます。プロジェクトのルート ディレクトリのメニューをクリックします。 [Switch/checkout] を選択して、現在のブランチを切り替えます。 5. または、マウスの右クリック メニューから [StashList] を選択し、一時コードのリストを表示します。 6. 手順 5 の後、ポップ上
2024-06-02
コメント 0
1110

CSS を使用して折りたたみパネル効果を実現するためのヒントと方法
記事の紹介:CSS を使用して折りたたみパネル効果を実現するためのヒントと方法 Web デザインでは、折りたたみパネルはコンテンツを非表示にしたり展開したりするために使用できる一般的なインタラクティブなデザイン要素です。折りたたみパネルの効果は CSS を使用して簡単に実現できます。この記事では、折りたたみパネルを実装するためのいくつかのテクニックと方法を、具体的なコード例とともに紹介します。 1. 折りたたみパネルの基本原理 折りたたみパネルは、トリガーとコンテンツ領域の 2 つの部分で構成されます。トリガーは、コンテンツ領域 (通常はボタンまたはテキスト リンク) の展開と非表示を制御するために使用されます。コンテンツ領域が非表示または表示される
2023-10-24
コメント 0
1792

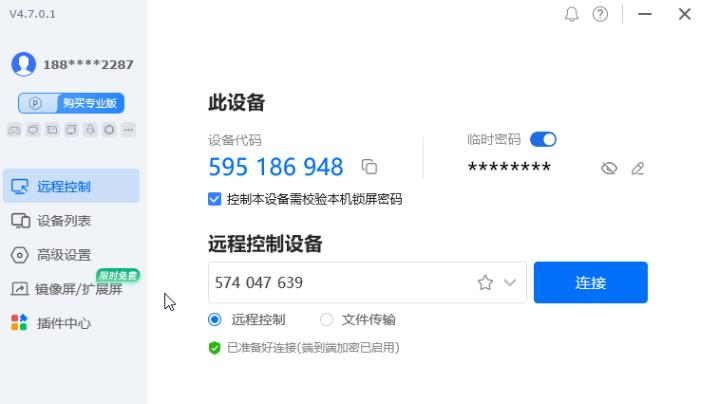
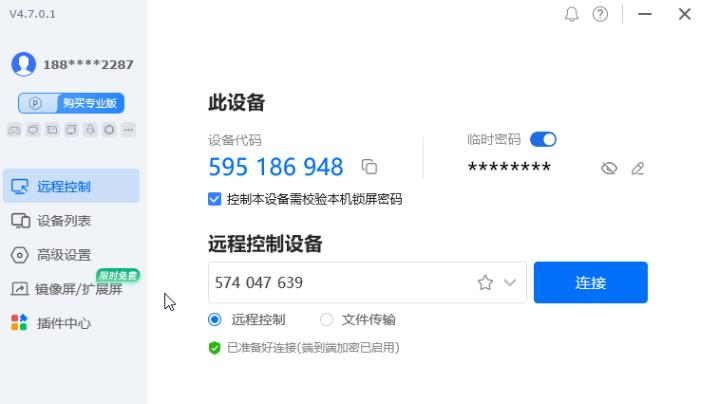
ToDesk でリモート接続パスワードを設定する方法 ToDesk でリモート接続パスワードを設定する方法
記事の紹介:ToDeskは、固定のセキュリティパスワードを設定することで、より安全に遠隔操作を行うことができる、非常に使いやすいリモート接続ソフトウェアです。しかし、ToDesk で固定のセキュリティ パスワードを設定するにはどうすればよいでしょうか?実は操作方法はとても簡単です。編集者は、具体的な手順を友達と共有するためにここにいます。設定方法 1. をクリックして ToDesk を開き、ホームページに入ります。 2. インターフェイスの左側をクリックして詳細設定バーに切り替え、[セキュリティ設定] をクリックし、安全なパスワードのみを使用するを見つけてクリックして選択し、以下で設定し、設定が完了したら [OK] をクリックします。 3. 設定が成功したことを示す上記のプロンプトが表示されたら、[変更] ボタンをクリックして後でパスワードを編集できます。 4. このコンピュータをリモート操作する場合は、デバイスコードを入力し、 をクリックします。
2024-09-05
コメント 0
1169