合計 10000 件の関連コンテンツが見つかりました

視覚的な差分効果を備えたjQueryレスポンシブカルーセル効果
記事の紹介:これは、視覚効果を備えた jQuery 応答型カルーセル効果です。このjqueryカルーセル画像の特徴は、マウスドラッグで切り替えられることと、各画像にかっこいい透明文字が入っていることです。カルーセル画像は、スライド時に視覚的な差分効果をもたらします。
2017-01-19
コメント 0
1525
CSS3+ jQueryを使用した視差効果の実装例
記事の紹介:このチュートリアルでは、CSS、HTML、および jQuery を使用して、おおよその Apple TV 視差効果を作成します。これを読んでいる読者は、上記の 3 つのテクニックについて基本を理解していると仮定します。 それでは早速、最初の部分を始めましょう。
2017-06-17
コメント 0
1472

CSS3 と jQuery を使用して Apple TV ポスターの視差効果を作成する
記事の紹介:CSS と jQuery を使用して実装し、オリジナルと同じくらい美しく見えるようにしてください。
最終レンダリング
このチュートリアルでは、CSS、HTML、および jQuery を使用して、おおよその Apple TV 視差効果を作成します。これを読んでいる読者は、上記の 3 つのテクニックについて基本を理解していると仮定します。
それでは早速、最初の部分を始めましょう。
HTMLページ
ページ構造は次のようになります。
<div class="ポスター">
<div class="shine">&
2017-06-26
コメント 0
1163

ブートストラップを使用する利点は何ですか?
記事の紹介:ブートストラップのレスポンシブ レイアウト デザインにより、Web サイトがさまざまな解像度のデバイスと互換性を持つことができます。ブートストラップのレスポンシブ レイアウト デザインは、ユーザーに優れた視覚エクスペリエンスを提供します。豊富なコンポーネント。ハイエンド: インターフェイスは美しく、ハイエンドです。 Less に基づくカスタム JQuery プラグイン、完全なクラス ライブラリ。
2019-07-11
コメント 0
3161

HTML、CSS、jQuery を使用してレスポンシブなビデオ背景を作成する方法
記事の紹介:HTML、CSS、jQuery を使用してレスポンシブなビデオ背景を作成する方法 ビデオの背景は、現代の Web デザインにおいて非常に人気のある要素となっています。 HTML、CSS、jQuery を使用すると、応答性の高いビデオ背景を簡単に実装して、Web ページに動的で魅力的な視覚効果を追加できます。この記事では、レスポンシブなビデオ背景を備えた Web ページを作成する方法を詳しく説明し、対応するコード例を示します。準備 まず、背景に適したビデオファイルを準備する必要があります。必ず見てください
2023-10-24
コメント 0
1193

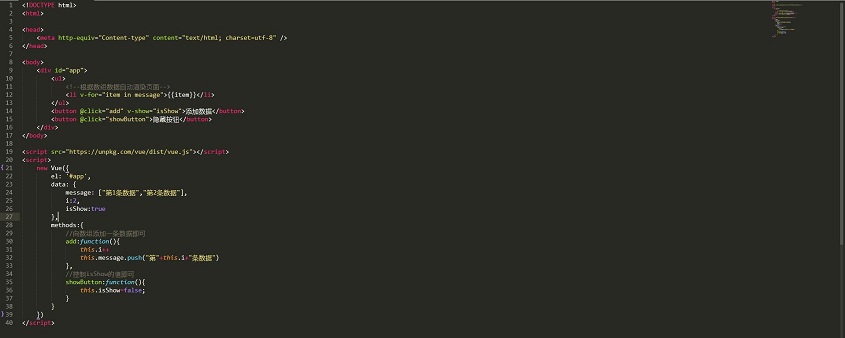
mvvmとjqueryの違い
記事の紹介:フロントエンド開発技術の進歩により、MVVM フレームワークと jQuery は開発者によって一般的に使用されるツールになりました。ただし、これら 2 つのツールには大きな違いがあります。この記事では、MVVM フレームワークと jQuery の違い、長所、短所について詳しく説明します。 MVVMMVVM は Model-View-ViewModel の略で、アプリケーションをモデル、ビュー、ビューモデルの 3 つの部分に分割するフロントエンド開発フレームワークです。この開発モデルは、開発者が複雑なビルドを行うためのよりシンプルかつ効率的な方法を提供します。
2023-05-18
コメント 0
2621

vue jQueryの違い
記事の紹介:Vue と jQuery はどちらもフロントエンド開発でよく使用されるフレームワークおよびライブラリですが、設計概念、アプリケーション シナリオ、使用方法の点で大きく異なります。この記事では、Vue と jQuery の違いについて詳しく説明します。 1. 異なる設計概念 Vue は MVVM (Model-View-ViewModel) と呼ばれる設計パターンです。このパターンでは、アプリケーションを、ユーザー インターフェイス (ビュー)、アプリケーション データ (モデル)、ユーザー入力を処理するロジックであるビュー モデルの 3 つの部分で構成されるユニットとして表示できます。
2023-05-25
コメント 0
3006

jqueryとvueの違いは何ですか
記事の紹介:jquery と vue の違いは、jquery はセレクター ($) を使用して dom オブジェクトを選択し、dom オブジェクトを操作し、スタイル操作とアニメーション効果に重点を置いたデータ操作を実装することです。 Vue はデータとビューを完全に分離し、データを操作するために対応する DOM オブジェクトを参照する必要がなくなり、データ バインディングに重点を置きます。
2018-11-15
コメント 0
51371