
この記事では主に jQuery と CSS3 に基づいた APPLE TV ポスターの視差効果を紹介します。必要な方は参考にしてください。
CSS と jQuery を使用して実装し、元の効果と同じように見えるようにしてください。

このチュートリアルでは、CSS、HTML、jQuery を使用して、Apple TV のおおよその視差効果を作成します。これを読んでいる方は、上記の 3 つのテクニックについて基本的に理解していると思います。
さっそく、最初の部分を始めましょう。
HTML ページ
ページの構造は次のとおりです:
<p class="poster"> <p class="shine"></p> <p class="layer-1"></p> <p class="layer-2"></p> <p class="layer-3"></p> <p class="layer-4"></p> <p class="layer-5"></p> </p>
まず、スタイル クラス .poster を持つ p が必要です。これには、他の 5 つのスタイル レイヤー p が含まれています。これらの 5 つのレイヤー p の上に、輝きを追加するシャイン p があります。
CSS 部分
まず、次のコードを追加して、Web ページの本体部分の高さがページ全体の高さになるようにします:
body, html { height: 100%; min-height: 100%; }次に、本体部分に背景のグラデーション色を与えます。
body { background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%); }ポスターを作成するには、3D 回転効果があり、親コンテナーに遠近法と変形効果を設定する必要があります。ご覧のとおり、p の親コンテナは本体そのものなので、次の CSS コードを追加します:
body {
background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%);
transform-style: preserve-3d;
transform: perspective(800px);
}次に、カードのスタイルとサイズを設定し、ページの中央に配置し、丸い角とドロップ シャドウを追加します。 :
.poster {
width: 320px;
height: 500px;
position: absolute;
top: 50%; left: 50%;
margin: -250px 0 0 -160px;
border-radius: 5px;
box-shadow: 0 45px 100px rgba(0, 0, 0, 0.4);
overflow:hidden;
}ポスターを中央に配置するには、位置の値を絶対、上:50%、左:50% に設定する必要があります。上マージンの値は、その半分の負の数です。 p の高さ、左マージンの値は p の幅の半分です。覚えておくべきことは、.poster の中心はページ全体の中心でもあるということです。
シャドウ効果
次の CSS セレクターを使用してすべてのレイヤーを選択できます:
p[class *= 'layer-']
.poster がデザインされました。効果を見てみましょう。
つまり、CSSはクラス名に「layer-」を含むすべてのpを選択します。
次に、すべてのレイヤーの位置の値を絶対に、background-repeatの値をno-repeat、background-positionを左上に、レイヤーの背景のサイズを100%の幅と自動高さに設定します。
p[class*="layer-"] {
position: absolute;
top: -10px; left: -10px;
right: -10px; bottom: -10px;
background-size: 100% auto;
background-repeat: no-repeat;
background-position: 0 0;
transition:0.1s;
}上、左、右、下の値がすべて -10px であることに注意してください。目的は、レイヤーのサイズをポスターより 20 ピクセル大きくすることです。各レイヤーのエフェクトを確認すると見えなくなるエッジ部分が消えています。
各レイヤーに背景を追加する方法は次のとおりです:
.layer-1 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/1.png');
}
.layer-2 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/2.png');
}
.layer-3 {
top: 0; bottom: 0;
left: 0; right: 0;
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/3.png');
}
.layer-4 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/4.png');
}
.layer-5 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/5.png');
}レイヤー 3 の部分では、レイヤーは移動しないので、サイズをあまり大きくする必要はありません。
静的効果を完成させます
JavaScript部分
始める前に、jQueryライブラリを導入していることを確認してください。そうでない場合は、エラーが報告されます。
視差効果のロジックは次のようになります。マウスが移動するたびに、.poster のtranslateY、rotate、rotateYプロパティがカーソルの位置に応じて変化します。カーソルがページの左上隅から離れるほど、アニメーション効果がより明白になります。
式は次のようになります: offsetX=0.5 - ページの上部からのカーソルの位置/幅。
各要素に異なる値を持たせるには、各カーソル式によって返された値にカスタム値を乗算し、HTML コードを返し、各アニメーション レイヤー要素に data-offset=number 属性を追加します。
<p data-offset="15" class="poster"> <p class="shine"></p> <p data-offset="-2" class="layer-1"></p> <p class="layer-2"></p> <p data-offset="1" class="layer-3"></p> <p data-offset="3" class="layer-4"></p> <p data-offset="10" class="layer-5"></p> </p>
各 .layers のルールは同じですが、それらをtranslateYプロパティとtranslateXプロパティに適用します。
data-offset 属性の値が大きいほど、アニメーション効果がより明白になります。これらの値を変更して体感してください。
コードを読みやすくするために、JavaScript の $poster 変数に .poster を割り当て、$shine 変数に .shine を割り当て、$layer 変数はすべてのレイヤーを表し、w と h はページの幅と高さを表します。
var $poster = $('.poster'), $shine = $('.shine'), $layer = $('p[class*="layer-"]');
次に、カーソルが移動したときにカーソルの位置を取得する問題を考える必要があります。これを実現するには、$(window) の Mousemove イベントを使用します。このイベントは、必要な位置情報と、まだ必要ではないその他の変数を含む JavaScript オブジェクトを返します。
$(window).on('mousemove', function(e) {
var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;
var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
/* apply transform to $poster */
$poster.css('transform', transformPoster);
/* parallax foreach layer */
/* loop thought each layer */
/* get custom parallax value */
/* apply transform */
$layer.each(function() {
var $this = $(this);
var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */
var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});次のステップは、上で説明した式を使用して offsetY と offsetX の値を計算し、.posert と各ポスター レイヤーに視差効果を適用することです。
とても素晴らしいですね、視差効果のあるウィジェットができました。

基本的には完成しました
しかし、まだ完成ではなく、ポスターの光沢のある部分がまだ設定されていません
次に、CSS部分に戻り、.shine pに絶対位置を与え、グラデーションカラー効果を追加し、そして、z-index 属性値を 100 に設定して、すべてのレイヤーの最上位に配置します。
.shine {
position: absolute;
top: 0; left: 0; right: 0; bottom: 0;
background: linear-gradient(90deg, rgba(255,255,255,.5) 0%,rgba(255,255,255,0) 60%);
z-index: 100;
}ポスターにはすでに素敵なキラキラレイヤーがありますが、よりリアルな効果を実現するには、カーソルの移動に応じて照明を変更する必要があります。

更逼真些
我们怎么做呢?可能你还记得无聊的初三数学课,当你想着你在学一些你从来都不会用到的公式的时候,我们现在就用到了。
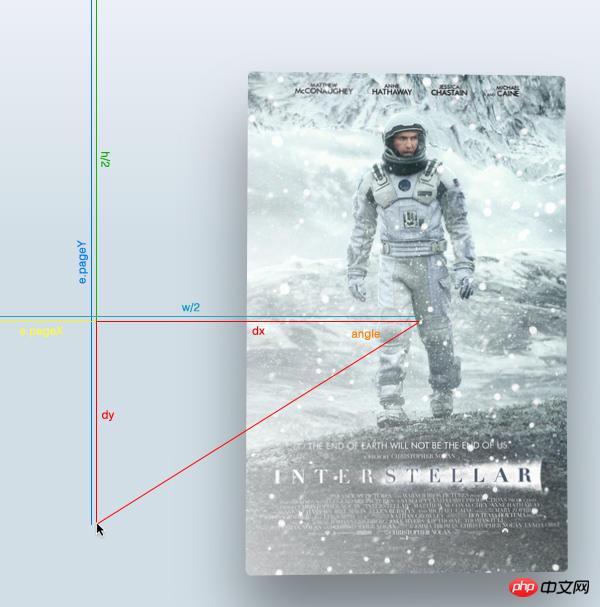
所以,倾斜的角度应该等于光标与海报中心形成三角形的角度的相反值。(还记得吧,海报的中心就是整个页面的中心啊,也就是页面宽度和高度的二分之一)

角度示意图
首先,找到光标与页面中心形成的三角形的直角边,光标与中心连线后作出一个直角三角形。
然后用 Math.atan2() 函数得到中心点的角度值。注意这个函数的返回值使用弧度值来表示的,所以我们得在CSS中转换成角的度数,用以下公式:
弧度值*180/pi = 角度值
var $poster = $('.poster');
var $shine = $('.shine');
var $layer = $('p[class *= "layer-"]');
$poster.data("offset",15);
$(window).on('mousemove', function(e) {
var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;
var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
dy = e.pageY - h / 2,
dx = e.pageX - w / 2,
theta = Math.atan2(dy,dx), /* get angle in radians */
angle = theta * 180 / Math.PI; /* convert rad in degrees */
/* apply transform to $poster */
$poster.css('transform', transformPoster);
/* parallax foreach layer */
/* loop thought each layer */
/* get custom parallax value */
/* apply transform */
$layer.each(function() {
var $this = $(this);
var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */
var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});你会发现角度值的范围是从-180到180度,以下代码修复这个问题让角度值从0-360度:
if (angle < 0) {
angle = angle + 360;
}现在角度有了,就可以随着光标的移动来动态改变渐变颜色的角度值:
$shine.css('background', 'linear-gradient(' + (angle - 90) + 'deg, rgba(255,255,255,' + e.pageY / h + ') 0%,rgba(255,255,255,0) 80%)');
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がCSS3 と jQuery に基づいて APPLE TV ポスターの視差効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。