合計 10000 件の関連コンテンツが見つかりました

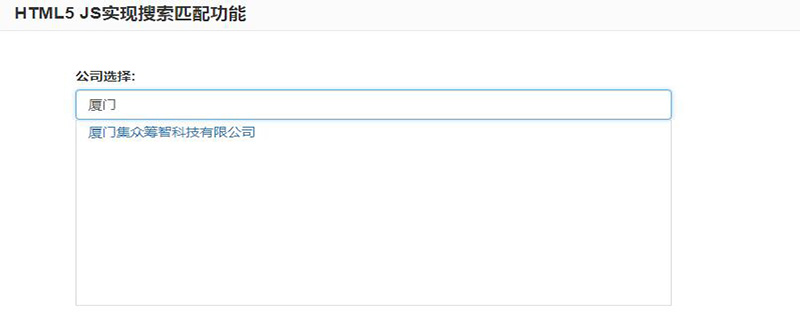
HTML5で検索マッチングを行うにはどうすればよいですか?
記事の紹介:[HTML5+jquery]は、検索マッチング効果や検索フィルタリングを実現しており、テキストボックスに文字を入力すると、以下のリストにこれで始まるコンテンツがあれば、該当するコンテンツが自動的に表示されます。
2019-05-08
コメント 0
3936

PPT デザインで動的データを操作する方法
記事の紹介:上のメニューバーで「挿入」をクリックします。 [テキスト ボックスの挿入] を選択します。テキストボックスに数値を入力します。上のメニューバーで「アニメーション」をクリックします。アニメーション効果で動的な数値を選択するだけです。このようにして入力された数値は動的に表示されます。
2024-04-17
コメント 0
669

PPT スライドのキーワードを拡大する方法_PPT スライドのキーワードを拡大する方法
記事の紹介:1. 空の PPT を開き、上部ツールバーの [挿入 - テキスト ボックス - 水平] をクリックし、カーソルが十字に変わるまで待ち、マウスの左ボタンを押したまま PPT ページ上にテキスト ボックスを描画し、PPT ページにテキスト ボックスを配置します。カーソルを合わせてテキストボックスに移動し、入力方法を切り替えて文字を入力します。 2. テキストのカスタム アニメーションをデザインする 1. 上部ツールバーの [スライド ショー] をクリックし、ドロップダウン ボックスで [カスタム アニメーション] を選択し、カスタム アニメーション ツールバーを表示します。 2. テキストボックスを選択し、右側のカスタムアニメーションバーの[効果の追加]をクリックし、ポップアップボックスの[強調 - 拡大/縮小]を選択します。 3. [拡大/縮小]のシステムデフォルトサイズは拡大、拡大率は150%、拡大速度は[中速]です。 4. 文字サイズを拡大したい場合は、
2024-04-25
コメント 0
1121

PPT デジタル スクロール アニメーション効果の作成方法_わずか数ステップで完了します
記事の紹介:まず、PPT 内のテキスト ボックスをドラッグし、0 から 9 までの数字を 2 行入力します。テキストを折り返すときに Enter キーを押さないように注意してください。テキスト ボックス自体のサイズを使用してテキストが自動的に折り返されます。次に文字の方向を[積み上げ]に調整し、1行に数字が1つ入るようにテキストボックスを上下に引き伸ばします。次に、テキスト ボックスを選択してコピーし、画像として保存し、画像を再挿入します。 0のみが表示されるように画像をトリミングします。最後に、スライドを複製して画像を再度切り抜き、今回は最終的な番号を表示します。上のスイッチ効果をクリックして、[スムーズ]または[プロモート]スイッチ効果を追加します。
2024-04-24
コメント 0
780

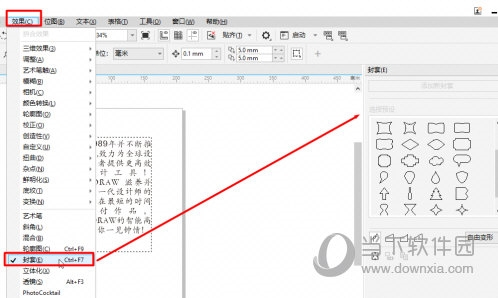
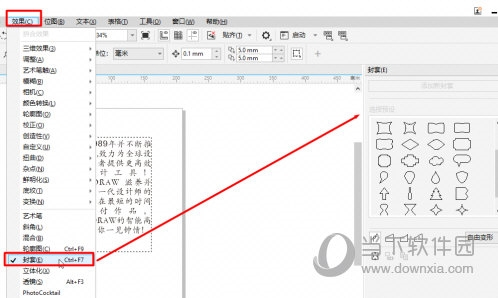
わずか数ステップで CorelDRAW テキスト ボックスを変形する方法
記事の紹介:CorelDRAW はポスターやその他のグラフィックを描画するときによく使用するソフトウェアですが、このプロセスでは必然的にテキスト ツールを使用します。テキスト ツールを使用する場合、デフォルトのテキスト ボックスはすべて長方形になっており、整然としているため、植字が容易になります。ただし、ポスターの種類によっては、テキストを通常の長方形ではなく特定の形状に配置する必要があります。次はテキストボックスの形を変える方法を教えます!具体的な操作は以下の通りです: 1. ソフトを起動し、テキストボックスを描画して文字を入力し、上の[効果]をクリックし、[エンベロープ]を選択すると、右側に[エンベロープツール]が表示されます 2. テキストボックスを選択し、 3. テキストボックスの周囲のアンカーポイントをクリックすると、自分で形状を定義することもできます。
2024-02-14
コメント 0
621

Wordで逆さまのフォントを入力する基本的な方法
記事の紹介:最終レンダリング: 1. Word を開き、挿入バーでワード アートを見つけます。 2. 適切なワードアート スタイルを選択し、文書にテキストを入力します。 3. テキストを選択し、フォントの色とサイズを設定し、通常のテキスト効果に変換します。 (芸術的なワード効果が気に入った場合は、そのままにしておいても構いません)。 4. メニュー バーで [形式] - [ワードアート スタイル] を見つけて (Word のバージョンが異なると場所が異なる場合があります。自分で見つけることができます)、ワードアート スタイルの右下隅にある小さな矢印アイコンを見つけます。 5. 開いたワードアート スタイル オプションで 3 次元回転を見つけ、Y 軸の角度を 180 度に変更します。これは、テキストが Y 軸上で 180 度回転することを意味します。 6. スタイル設定を閉じると、図に示すようにテキストが反転していることがわかります。 7. さらに文書内にテキストボックスを挿入し、テキストを入力します
2024-04-26
コメント 0
1132

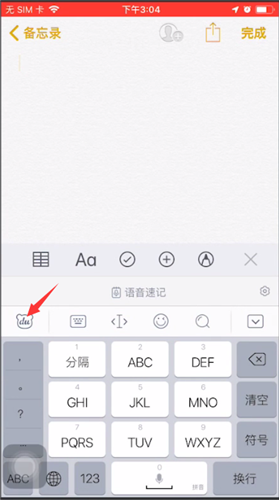
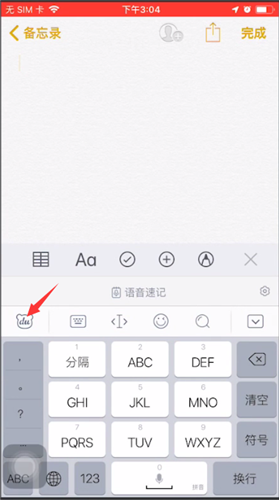
Baidu入力方式でキー音を消す方法 キー音を消す方法
記事の紹介:Baidu 入力方法を使用してテキストを入力すると、いくつかのキー音が聞こえます。現時点では、携帯電話の自動サウンドがオフになっていて、テキストを入力するためにキーボードを開いた場合でも、Baidu 入力方法の多くのスキンには独自の音が聞こえます。キーの音を消したいのですが、その方法を見てみましょう。ステップ 1: Baidu 入力方式インターフェイスを開き、du アイコンを選択します。 ステップ 2: キーのサウンド効果をクリックします。 ステップ 3: キーのサウンド オプションをオフにします。
2024-06-18
コメント 0
786

Baidu 入力メソッドで自動計算を設定する方法 Baidu 入力メソッドで自動計算を有効にする方法を紹介します。
記事の紹介:Baidu Input Method のキーボード電卓は、ユーザーがテキストを入力するときに、数字と演算記号を入力するだけで自動的に認識して計算結果を得ることができる便利な計算方法です。自動計算機能も設定したい場合は、このチュートリアルで疑問を解決できます。 Baidu 入力方式の自動計算機能を有効にする方法の紹介 1. Baidu 入力方式アプリを開き、[マイ] をクリックします。 2. 右上隅の「設定」をクリックします。 3. 「設定を入力」をクリックします。 4. キーボード電卓を見つけて、右側のスイッチをオンにします。
2024-07-15
コメント 0
428

フォームに割り当てられるデフォルトのスタイルの詳細な紹介
記事の紹介:フォームを作成するとき、一部のブラウザーではデフォルトのスタイルがフォームに割り当てられます。たとえば、Chrome ブラウザーでは、テキスト ボックスとドロップダウン選択ボックスがフォーカスを読み込むと、境界線が光ります。Firefox と Google Chrome では、その境界線が光ります。 , IE10では、複数行のテキストボックスのテキストエリアを自由にドラッグして拡大することができます。また、IE10では、テキストボックスに内容を入力すると、テキストボックスの右側に小さなバツ印が表示されます。 。これらの効果によってユーザー エクスペリエンスが向上したことは間違いありませんが、場合によってはこれらのデフォルト スタイルが必要ない場合、どうすればよいでしょうか?個別に見てみましょう...
2017-06-11
コメント 0
1277
jqueryは、email_javascriptスキルを入力する際の自動補完ドロップダウンプロンプト機能を実装します。
記事の紹介:Web プロジェクトに取り組んでいる人は全員、登録およびログイン モジュールを持っています。電子メール登録の場合は、@ を入力した後にドロップダウン ボックスをトリガーして各電子メールの機能を表示する必要があります。以下では、メール アドレスを入力するときにメール アドレスを自動的に補完できる、「入力プロンプト」機能とも言える jQuery の実装を紹介します。たとえば、aaa と入力すると、自動的に aaa@163.com になり、効果的に改善されます。 Web ページの使いやすさ。
2016-05-16
コメント 0
1491

JavaScriptでコントロール値を変更する方法
記事の紹介:JavaScript は、Web 開発やその他のアプリケーション開発に使用できる、一般的に使用されるスクリプト言語です。 Web 開発では、通常、JavaScript は動的効果、フォーム検証、対話型操作の実装に使用されます。この記事では、JavaScript がテキスト ボックス、ドロップダウン ボックス、ラジオ ボタンなどのフォーム要素の値を参照するコントロール値を変更する方法について説明します。これらのコントロールの値を変更すると、ボタンをクリックした後にフォームの内容を自動的に入力したり、ドロップダウン ボックスのオプションを変更したりするなど、いくつかの対話型操作を実装することができます。 1. テキストボックスを変更する
2023-04-21
コメント 0
997