
PPT デジタル スクロール アニメーション効果は長い間皆さんを悩ませてきましたが、今日、PHP エディター Xiaoxin がこの問題を解決します。 PPT でデジタル スクロール アニメーション効果を簡単に作成したいですか?ほんのいくつかの簡単な手順で完了します。以下では、PHP エディターの Xiaoxin がデジタル スクロール アニメーション効果の制作方法を詳しく紹介します。これにより、このスキルをすぐにマスターして PPT 制作レベルを向上させることができます。
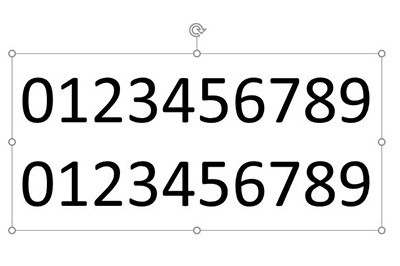
まず、PPT内のテキストボックスをドラッグし、0から9までの数字を2行入力します。折り返すときに行を入力しないように注意してください。テキストボックス自体のサイズを使用して、行が自動的に折り返されます。

次に、文字の方向を[積み上げ]に調整し、1行に1つの数字が入るようにテキストボックスを上下に引き伸ばします。

次に、テキストボックスを選択してコピーし、画像として保存して、画像を再挿入します。
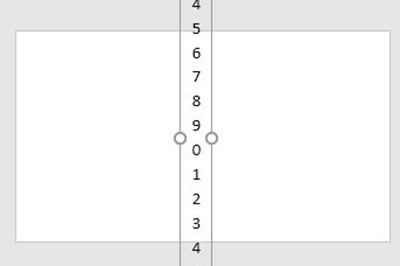
0だけが表示されるように写真をトリミングします。

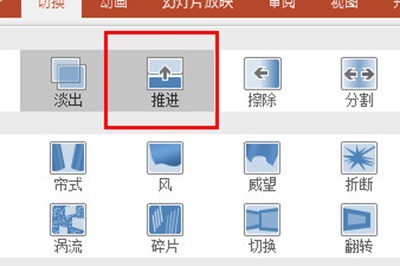
最後にスライドをコピーし、画像を再度トリミングします。今回は最終的な番号が表示されるようにトリミングします。上のスイッチ効果をクリックして、[スムーズ]または[プロモート]スイッチ効果を追加します。

以上がPPT デジタル スクロール アニメーション効果の作成方法_わずか数ステップで完了しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。