合計 10000 件の関連コンテンツが見つかりました

jqueryは子要素をクリックしてスタイルを追加します
記事の紹介:jQuery を使用して子要素をクリックしてスタイルを設定する方法 jQuery は、コードの単純さと読みやすさを向上させる方法で JavaScript コードを作成できる、人気のある JavaScript ライブラリです。 jQuery には、ページ上の要素を簡単に操作できる一連の便利な DOM 操作関数があります。この記事では、jQuery を使用して子要素をクリックし、スタイルを追加する方法を説明します。ステップ 1: jQuery を導入する jQuery ライブラリを HTML ファイルに追加します。公式からダウンロードできます
2023-05-28
コメント 0
874

jQueryはボタンのクリックを禁止します
記事の紹介:Web 開発では、特定の状況下でユーザーがボタンをクリックできないようにする必要があることがよくあります。この場合、jQueryを使用してボタンのクリックを無効にする機能を実装できます。まず、HTML コード内のボタンに id 属性を追加して、ボタンを jQuery コードに接続する必要があります。例: ```html<button id="myButton">クリックしてください!</button>```次に、jQuery コードで prop() メソッドを使用できます。
2023-05-28
コメント 0
1551

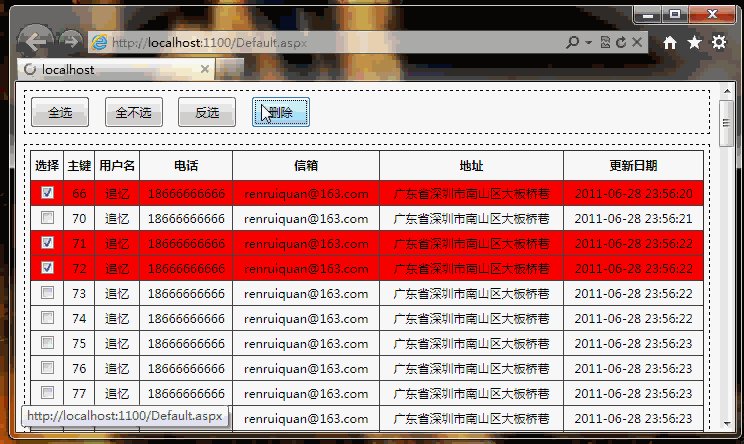
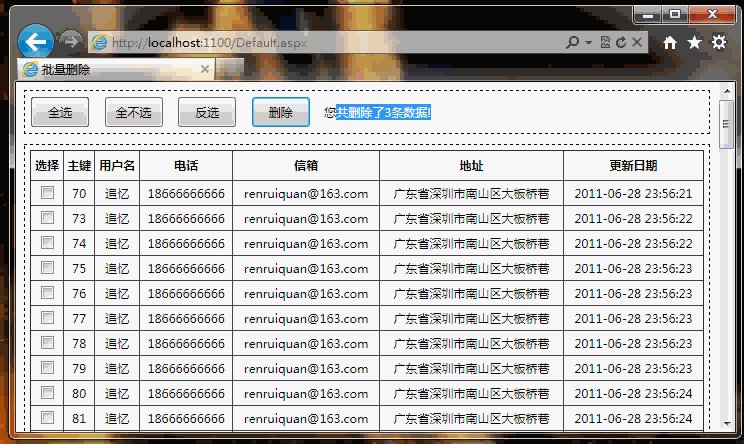
jqueryをクリックして現在の要素を取得します
記事の紹介:現在の要素を取得する jQuery の click メソッド: 1. HTML サンプル ファイルを作成し、「bind()」メソッドを使用して、「click」クリック イベントを各 li タグにバインドします。2. li がクリックされたときに、「index()」を使用します。 " メソッドを使用して、現在クリックされている li タグの位置インデックスを取得します。構文は "$(element object).bind('click',function(){element object.index();})" です。 3. "alert" を使用します。 ( )」メソッドを使用してインデックス値を出力します。
2023-06-13
コメント 0
3114
jqueryはjsの3つのメソッドを動的にロードしますexamples_jquery
記事の紹介:ここでは、js を動的にロードするための 3 つの jquery サンプル コードを示します。jquery はユーザーに利便性を提供するため、jquery を使用してファイルを動的にロードするには、$.getScript("test.js"); という 1 つの文だけで十分です。
2016-05-16
コメント 0
816

jqueryはクリックして音楽を再生するを実装します
記事の紹介:Web デザインでは、音楽を使用すると Web ページに豊かな体験を加えることができます。ただし、Web ページではユーザー エクスペリエンスが考慮されていない場合、混乱が生じます。この場合、jquery を使用してクリックして音楽を再生してみることができます。 Jquery は、JavaScript で広く使用されているオープン ソース コード ライブラリです。 JavaScript プログラミングを容易にするためのシンプルで実用的な API が多数提供されています。クリックして音楽を再生することも、Jquery を使用して簡単に実行できます。この記事ではJQについて紹介します。
2023-05-28
コメント 0
1556

jquery divの周りをクリックしてdivを非表示にします
記事の紹介:Web 開発では、別の要素がクリックされたときに要素を非表示にする機能を実装する必要があることがよくあります。これは、いくつかのインタラクティブなエフェクトを実装する場合に特に一般的です。この記事ではjQueryを使ってdivの周囲をクリックすると非表示にする機能を実装する方法を紹介します。 jQuery を使用してイベントを処理する div の周囲をクリックしたときに div を非表示にする機能を実装するには、jQuery のイベント処理関数を使用する必要があります。 jQuery では、イベント バインディングに .on() メソッドを使用できます。たとえば、クリック イベントをバインドするコードは次のとおりです。
2023-05-25
コメント 0
1005

jqueryはクリック後の色の変更をキャンセルします
記事の紹介:Web 開発では、一般的なインタラクティブ効果を実現するために jQuery がよく使用されます。その中でも、クリック後に要素の色を変更することは、一般的なインタラクティブ効果です。ただし、場合によっては、クリック時の要素の色の変更をキャンセルする必要があります。この記事ではjQueryを使ってクリック後の変色効果を解除する方法を紹介します。 1.クリック後の要素の色を変更する まずは、jQueryを使ってクリック後の要素の色を変更する方法を見てみましょう。 HTML コードは次のとおりです: ```<div class="box">クリックすると変更されます
2023-05-28
コメント 0
650