合計 10000 件の関連コンテンツが見つかりました

jQuery と HTML5 に基づいたカレンダー時計プラグインの詳細なグラフィックとテキストの説明
記事の紹介:jQuery は、今でも非常に人気のある Web フロントエンド JavaScript フレームワークです。今回紹介するのは、jQuery をベースにしたカレンダー時計プラグインです。一部のカレンダー プラグインは HTML5 テクノロジーに基づいて実装されているため、アニメーション効果が実現されます。かなり良いです。興味のあるお友達はぜひ行ってみてください。 1. イベント記録機能を備えた jQuery 多機能カレンダー プラグイン この jQuery カレンダー プラグインの大きな特徴は、各日付の後にイベントを記録できることです。JS 開発が得意な場合は、リマインダー時刻を設定することもできます。それを即時リマインダー用のアプリに改良します。 オンライン デモ ソース..
2017-03-08
コメント 0
2345

キャンバスクロックの詳細は何ですか?
記事の紹介:キャンバス時計の詳細には、時計の外観、目盛り、デジタル時計、時針、分針、秒針、中心点、アニメーション効果、その他のスタイルなどが含まれます。詳細な紹介: 1. 時計の外観、キャンバスを使用して時計の外観として円形の文字盤を描画し、文字盤のサイズ、色、境界線などのスタイルを設定できます; 2. 目盛り線、目盛り線を描画します。位置; 3. デジタル時計、現在の時と分を示すために文字盤にデジタル時計を描くことができます; 4. 時針、分針、秒針など。
2023-08-21
コメント 0
1690

Vue と Canvas を使用してクールな時計とカウントダウン アプリケーションを作成する方法
記事の紹介:Vue と Canvas を使用してクールな時計およびカウントダウン アプリケーションを作成する方法 はじめに: 現代の Web 開発では、Vue フレームワークの人気と Canvas テクノロジの広範な応用により、Vue と Canvas アニメーション効果を組み合わせることで、さまざまな息を呑むようなアプリケーションを作成できます。 。この記事では、Vue と Canvas を使用してクールな時計およびカウントダウン アプリケーションを作成する方法に焦点を当て、読者がフォローして学習できる対応するコード例を提供します。 1. 時計アプリケーションは最初に Vue インスタンスと Canvas 要素を作成します
2023-07-17
コメント 0
2031

ユニバーサル・ピクチャーズ、ロサンゼルスのダウンタウンでスーパー・ニンテンドー・ワールドの3Dビデオコマーシャルを開始
記事の紹介:当サイトの8月20日のニュースによると、どのような屋外広告が注目を集めることができるかというと、間違いなく3D動画広告がその地位を占めるだろうという。これまでにも任天堂の『映画スーパーマリオブラザーズ』や『ポケットモンスター クリムゾン・パープル』が3D広告を掲載しており、その効果は明らかだ。スーパー・ニンテンドー・ワールドの画期的なインタラクティブ・アトラクション「マリオカート™: クッパのチャレンジ」を記念して、ユニバーサル・ピクチャーズは、ロサンゼルス最大の 3D LED ビデオ看板用の高解像度デジタル モジュールを作成しました。寸法は 50 フィート x 300 フィートで、フィゲロア ストリートの交差点にあります。カードには、マリオとテーマパークのゲストがクール バーと一連のゲームで競い合う様子を描いたオリジナルの 3D デジタル アニメーションが含まれています。 20
2023-08-21
コメント 0
937

おすすめの素晴らしい jQuery グリッド プラグイン 25 個_jquery
記事の紹介:この記事では、25 個の jQuery グリッド効果プラグインを推奨します。このコレクションでは、グリッド レイアウト設計におけるデータ プレゼンテーションを改善するための非常にクールな jQuery プラグインとリソースをいくつか紹介します。いくつかの実用的なプラグインは、間違いなく素晴らしいユーザー エクスペリエンスを提供します。また、データ範囲を美しくレイアウトするのに役立ついくつかの優れたリソースもあります。
2016-05-16
コメント 0
1354

Canvasを使った時計アニメーションの作り方
記事の紹介:Javascript to Canvas のナレッジ ポイントを確認すると、Canvas を使用して描画された静的な時計の例を見て、それをシステム時間を動的に表示する時計アニメーションに変換したいと思いました。さらにデジタル表示時計と合わせて小型時計モジュールが誕生!現在のインターフェイスはまだ比較的粗く、シンプルなインターフェイスとアニメーション効果のみが含まれています。
2017-10-16
コメント 0
1767

jQuery および CSS3 3D 回転プロジェクト表示テンプレート
記事の紹介:これは非常にクールな jQuery と CSS3 の 3D 回転プロジェクト表示テンプレートです。このテンプレートは、CSS3 3D 変換を使用して 3D 立方体回転効果を作成し、各項目が切り替え時に立方体回転効果を表示します。
2017-01-18
コメント 0
1430

macOS 用の市庁舎時計アプリの構築: 総合ガイド
記事の紹介:Mac 用のクールな市庁舎時計アプリを構築する準備はできましたか?素晴らしい!メニュー バーに常駐し、15 分ごとにチャイムを鳴らし、時間をカウントするアプリを作成します。ステップごとに分解して、コードのすべての部分を説明します
2024-09-07
コメント 0
1076
PHP で 2 つのタイムスタンプの差を計算する 2 つの方法
記事の紹介:タイムスタンプは通常、特定の瞬間を一意に識別する一連の文字です。デジタル タイムスタンプ テクノロジは、デジタル署名テクノロジの一種です。 PHP では時間も非常に重要な要件です。この記事では主に、PHP が 2 つのタイムスタンプ間の日、時、分、秒の差を計算する 2 つの方法について説明します。
2017-11-15
コメント 0
8076

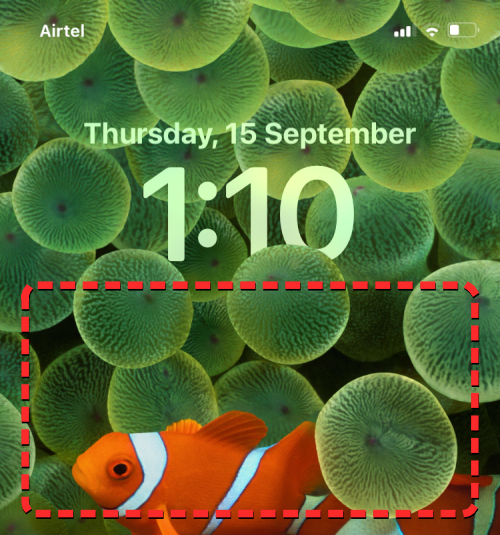
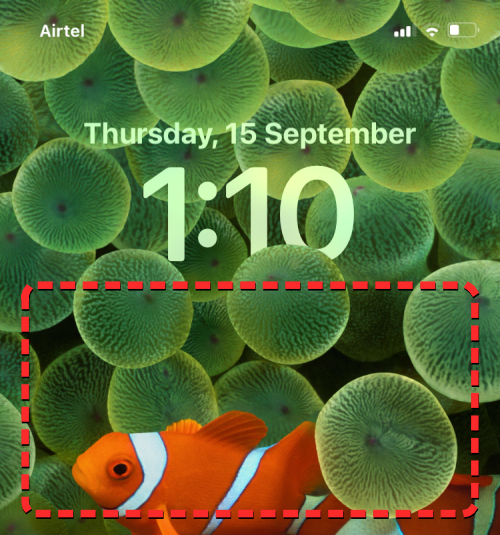
iPhoneのロック画面の壁紙に時間を表示する方法
記事の紹介:深度効果は、壁紙の一部がデジタル時計を覆う iOS のクールなロック画面機能です。これは基本的に、壁紙がロック画面要素と相互作用しているように見える蜃気楼のような効果を提供します。この記事では、深度効果とは何なのか、そしてiPhoneの壁紙の背後にあるロック画面の時間/時計を取得する方法を説明します。 iPhoneのロック画面の深度効果とは何ですか?深度効果は、壁紙に複数の層の深さを追加します。ロック画面の壁紙を適用すると、iOS は iPhone のニューラル ネットワーク エンジンを使用して、適用した画像内の深度情報を検出します。成功すると、iPhone は注目したい被写体を壁紙の他の要素から分離できるようになります。被写体が検出されると、被写界深度効果が適用されます。
2023-12-18
コメント 0
3350
よく使用される JavaScript 特殊効果_JavaScript スキルのオンライン デモンストレーション
記事の紹介:グラフィック表示の特殊効果、マウス駆動、画像の変更、バナー画像のランダム表示、画像のランダムな移動、文字の定期的な消失、テキストの連続ブランキング、一定の色の変更、JavaScript フォールト トレランス...画像ループ表示、QQ メニュー ジェネレーター、グラフィック表示の特殊効果、画像の連続スクロール、水面への反射、純粋な JavaScript の時計画像 スクロール ナビゲーション 空はきらめく星で満たされています。 左側のクールなもの。
2016-05-16
コメント 0
905

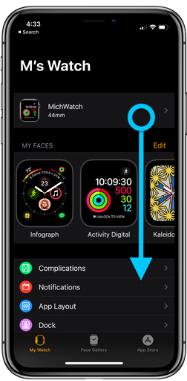
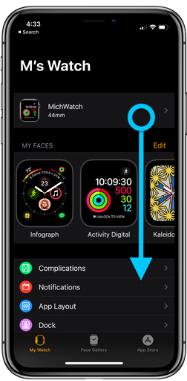
Apple Watch APPで24時間時計を有効にする詳細な手順
記事の紹介:1. iPhoneの「Watch」アプリに移動します。 2. 下にスワイプして「時計」をタップします。 3. 「24 時間形式」の横にあるスイッチをクリックします。 4. 同じページに「ベル音」と「触覚計時」オプションがあります。 Apple Watchで「チャイム」または「時刻チャイム」をオンにする方法は? 24 時間の時刻の変化に注意する必要がある場合は、「24 時間時計」オプションで設定できる「ベル」と「時刻」が非常に便利な機能です。静かな時間リマインダーが必要な場合は、「チャイム」機能をオンにすることをお勧めします。また、「デジタル」、「ショート」、「モールス信号」の 3 つの振動モードを選択することもできます。
2024-03-23
コメント 0
1188