合計 10000 件の関連コンテンツが見つかりました

Vue と Canvas: 豪華なアニメーション効果を実現する方法
記事の紹介:Vue と Canvas: 素晴らしいアニメーション効果を実現する方法 はじめに: Web 開発において、アニメーション効果は目を楽しませる重要な要素の 1 つです。 Vue は人気のある JavaScript フレームワークであり、Canvas はグラフィックやアニメーションの描画に使用される HTML 要素です。この記事では、Vue と Canvas を組み合わせて豪華なアニメーション効果を実現する方法を紹介し、読者の参考となるコード例を示します。新しい Vue プロジェクトを作成する まず、Vue プロジェクトを作成する必要があります。コマンド行で次のコマンドを実行します。 v
2023-07-17
コメント 0
1910

清華に拠点を置く新興企業は、ワンクリックで実際のシーンをアニメーションに変換し、パーソナライズされたキャラクターを生成できる世界初の 4D スケルタル アニメーション フレームワークをリリースしました。
記事の紹介:Apple は最近、同社初の仮想ヘッドマウント ディスプレイ デバイス VisionPro を 2 月 2 日に発売すると発表しました。この XR デバイスは、次世代端末の急速な開発をリードすると期待されています。仮想表示装置の普及により、デジタルインタラクションは二次元から三次元へ移行し、将来的には三次元モデルや三次元アニメーションが主流のコンテンツ形態となるでしょう。仮想と現実の統合のトレンドの下では、多次元の没入型インタラクションもトレンドになるでしょう。しかし、データ規模の観点から見ると、現段階のコンテンツ産業におけるデータ蓄積は依然として2D画像や平面動画が中心であり、3Dモデルや4Dアニメーションなどのデータ基盤は相対的に脆弱である。中でも4Dアニメーションは、従来の3Dモデル、つまり時間の経過とともに変化する3Dモデルをベースに時系列を導入し、ダイナミックな3次元効果を表現することができ、ゲームアニメーションや映画などの分野で幅広い応用が可能です。特殊効果、仮想現実など。
2024-01-19
コメント 0
954

学習効果の最適化: キャンバス描画スキルを向上させる方法
記事の紹介:Canvas 描画スキルの学習効果を高めるにはどうすればよいですか?現代の Web 開発において、Canvas は非常に重要な描画テクノロジとなっています。 Canvas を通じて、JavaScript と HTML5 が提供する API を使用して、さまざまなグラフィックスやアニメーション効果を実現できます。ただし、キャンバスの描画スキルを学ぶのは、特に初心者にとっては簡単な作業ではありません。この記事では、Canvas の描画スキルを学習する効果を高めるのに役立ついくつかの実践的なヒントを紹介します。 1. 基本を理解する
2024-01-17
コメント 0
556

Vue と Canvas: カスタム フォントとテキスト効果を実装する方法
記事の紹介:Vue と Canvas: カスタム フォントとテキスト効果を実装する方法 はじめに: 現代の Web 開発において、Vue.js は最も人気があり、広く使用されている JavaScript フレームワークの 1 つになっています。その使いやすさと柔軟性により、開発者は多くの利便性を得ることができます。 HTML5 の Canvas は、グラフィックスやアニメーション効果を実現するための強力なツールです。この記事では、Vue.js で Canvas を使用してカスタム フォントやテキスト効果を実装する方法を紹介します。 Vue プロジェクトでの Can の紹介と使用
2023-07-18
コメント 0
2464

Canvas レンダリング モードの実装と動作原理をマスターする
記事の紹介:Canvas レンダリング モードの原理と実装を理解するには、具体的なコード例が必要です。まず、Canvas が HTML5 によって提供される描画 API であることを明確にする必要があります。これにより、ブラウザで JavaScript を使用してグラフィックス、アニメーション、およびその他の視覚効果。キャンバスは、2D レンダリング モードと WebGL レンダリング モードの 2 つのレンダリング モードを使用して描画できます。 2D レンダリング モードは Canvas のデフォルト モードで、HTML5 の Canvas 要素の 2D コンテキストを使用して画像を描画します。
2024-01-17
コメント 0
1275

Canvas タグの一般的な特性を理解する
記事の紹介:Canvas タグの共通プロパティを理解するには、具体的なコード例が必要です。Canvas タグは HTML5 の重要な要素であり、Web ページ上にグラフィック、アニメーション、ビデオ、その他の要素を描画するために使用されます。 Canvas タグのプロパティを設定し、JavaScript コードを使用すると、さまざまな優れた効果を実現できます。この記事では、Canvas タグの一般的なプロパティを紹介し、読者がこれらのプロパティをよりよく理解して使用できるように、具体的なコード例を示します。 Canvas タグの幅と高さの属性
2023-12-28
コメント 0
966

Canvasでどんなゲームが作れるの?
記事の紹介:Canvas は、「2D 平面ゲーム」、「カード ゲーム」、「スポーツ ゲーム」、「ビジュアル ノベル」などのゲームに使用できます。 1. <canvas> 要素によって提供される 2D 描画 API を使用して、さまざまな 2D 平面ゲームを簡単に作成できます。 2. <canvas> 要素によって提供される 2D 描画 API は、カード ゲーム インターフェイスを描画し、カード間の相互作用とロジックを実現できます; 3. 物理エンジンを使用して、さまざまな種類の物理的効果をシミュレートします; 4. 絶妙なビジュアル ノベルを作成します。
2023-10-16
コメント 0
998

Canvas API をマスターする: 描画、アニメーション、インタラクションの包括的な分析
記事の紹介:Canvas は、HTML5 の重要なグラフィックス レンダリング API であり、開発者にブラウザーで 2D および 3D グラフィックスを描画する機能を提供します。 Canvas を使用すると、さまざまな描画、アニメーション、インタラクティブな効果を迅速に実装でき、Web アプリケーションにより豊かなユーザー エクスペリエンスをもたらします。この記事では、CanvasAPI の使用法を詳しく紹介し、読者がこのテクノロジーをよりよく習得できるように、具体的なコード例を示します。 1. Canvas の基本的な使い方 HTML ドキュメントで Canvas を使用するのは非常に簡単です。
2024-01-17
コメント 0
663

キャンバスの基礎知識をマスターする: 知っておくべきことすべて
記事の紹介:Canvas は、JavaScript を使用して描画する方法を提供する HTML5 の新しいタグです。 Canvas を使用すると、グラフィックの描画、アニメーションの作成、画像の処理、Web ページ上でのインタラクティブな効果の実現が可能になります。この記事では、Canvas 要素の作成方法、基本的な図形とパスの描画方法、テキストの描画方法、画像の使用方法など、Canvas の基本的な知識を紹介し、詳細なコード例を示します。 Web ページで Canvas を使用するための Canvas 要素を作成する
2024-01-17
コメント 0
751

フロントエンドの面接の質問を共有しますか?あなたは何個正解できますか?
記事の紹介:マスターはこう言いました。「この Web サイトを開くと、クリックするたびに、これまでの Web サイトでは見たことのないインタラクティブでダイナミックなエフェクトが表示されることがわかります。これらのエフェクトの作成者は、はい、私たちフロントエンド エンジニアです。」 HTML5 と WeChat ミニ プログラムの現在の人気により、間違いなくフロントエンドがより高いレベルに達しました。それでは、早速、大手インターネット企業の面接試験のポイントについて簡単に説明し、どの質問に答えられるか見てみましょう。 !
アリキャンパスの募集:
1. CSS3アニメーションを各フレームごとにjsで監視する実装方法
2. ダブルマージンの互換性問題に対処する方法
2017-06-26
コメント 0
1547

黒神話悟空Halo 3D をプレイできますか?
記事の紹介:Black Myth Wukong は、中国初の大規模 3D アクション アドベンチャー ゲームで、これまでゲームをプレイしたことのない多くのプレイヤーを魅了しました。したがって、一部のプレイヤーはゲームをプレイしているときに 3D めまいに悩まされていることに気づき、この状況により Black Myth をプレイする興味が薄れたと考えられます。しかし、実際には、3D ハローの症状を軽減する方法があります。3D ハローがある場合、ここで編集者が 3D ハローの症状を軽減できるいくつかの方法を用意しました。お役に立てれば幸いです。 1. 3D 酔いに対する最も一般的な解決策は、3D 酔いを効果的に遅らせることができる乗り物酔い薬または乗り物酔いパッチを服用することです。 2. [モーションブラー]をオフにする、フルスクリーンモードからウィンドウモードに切り替える、垂直同期をオンにする、ポストプロセスを下げるなど、ゲーム内の画面を設定できます。 これらはすべて、Halo 3 の考えられる原因です。
2024-08-21
コメント 0
663

AI研究も印象派から学べるのでしょうか?これらの本物そっくりの人々は、実際には 3D モデルです
記事の紹介:19世紀は印象派芸術運動が隆盛した時代で、絵画、彫刻、版画などの芸術の分野に影響を与えました。印象派は、形式的な正確さをほとんど追求せずに、短いスタッカートのブラシストロークを使用することを特徴とし、後に印象派の芸術スタイルに発展しました。つまり、印象派の画家の筆致は修正されておらず、明らかな特徴を示しており、形式的な正確さを追求しておらず、やや曖昧ですらある。印象派の芸術家は、光と色の科学的な概念を絵画に導入し、伝統的な色の概念に革命をもたらしました。 D3GA では、作者はユニークな目標を持っており、その逆を行うことでフォトリアルなパフォーマンスを作成したいと考えています。この目標を達成するために、著者は D3GA でガウス スプラッシュ (ガウス スプラッシュ) を独創的に使用しました。
2024-01-12
コメント 0
1446

HTML5 Canvas 要素は Canvas コンストラクターを通じて作成できますか?
記事の紹介:この記事では、キャンバスコンストラクターからHTML5のキャンバス要素を作成する方法を実行します。このタスクは、HTML の要素を使用して実現できます。例に入る前に、まず HTML の要素の定義と使用法を理解しましょう。 CanvasApi を使用すると、JavaScript および HTML 要素を介してグラフィックを描画できます。アニメーション、ゲームグラフィックス、データビジュアライゼーション、写真編集、リアルタイムビデオ処理などに適用できます。 CanvasAPI の焦点の多くは 2D 視覚効果にあります。 WebGLAPI は、要素を使用してハードウェア アクセラレーションによる 2D および 3D 視覚効果をレンダリングします。 getElem を使用するキャンバス コンストラクターをよりよく理解するために、次の例を見てみましょう。
2023-09-06
コメント 0
1264

CSS3 を使用してクールなアニメーション ナビゲーションを作成する
記事の紹介:Web 開発の昔、開発者は、Web サイト用に何らかのアニメーションを作成する必要があるときは常に Adobe の Flash に依存していました。時間が経つにつれて、人々は Flash を放棄し、CSS と JavaScript を使用してこれらのことの多くを行うようになりました。最後に、CSS3 と CSS3 が現在享受している広範なブラウザーのサポートにより、いくつかの CSS3 だけで、他には何もせずに、いくつかの非常に驚くべきことができるようになります。このチュートリアルでは、CSS3 を使用してクールなアニメーション ナビゲーション メニューを作成する方法を説明します。以下の CodePen デモで実際の動作を見ることができます。 メニューの実装に興奮していますか?はじめましょう。 HTML5 引用符をマークアップすることを決定する
2023-08-27
コメント 0
890

Tian Yuandong らによる新作: メモリのボトルネックを突破し、4090 で事前トレーニングされた 7B 大型モデルを可能にする
記事の紹介:MetaFAIR Tian Yuandong が参加した研究プロジェクトは先月、広く賞賛されました。彼らの論文「MobileLLM: OptimizingSub-billionParameterLanguageModels for On-DeviceUseCases」では、モバイル デバイス上で大規模な言語モデルを実行するという目標を達成することを目的として、パラメータが 10 億未満の小規模なモデルを最適化する方法の検討を開始しました。 3 月 6 日、Tian Yuandong のチームは最新の研究結果を発表しました。今回は LLM メモリの効率向上に焦点を当てました。研究チームには、Tian Yuandong氏自身に加えて、カリフォルニア工科大学、テキサス大学オースティン校、CMUの研究者も含まれています。この研究は、さらに次のことを目的としています。
2024-03-08
コメント 0
710

2023年世界人工知能会議が無事開催されました
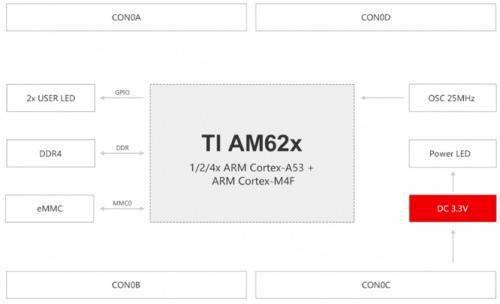
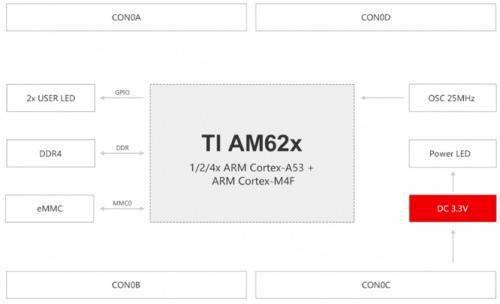
記事の紹介:2023-07-1117:29:51 著者: Song Junyi 7 月 7 日、2023 年世界人工知能会議で、このフォーラムは 3 度目の参加を果たしました。データティスト華龍技術が主催し、引き続き「ビジネス チャンスの採掘」に焦点を当てています。 「企業のコスト削減と効率化を実現するインテリジェントな意思決定」をテーマに、国内外の著名な学識経験者、業界関係者、金融・小売業のデジタルトランスフォーメーション責任者が集まりました。上海は、AI とインテリジェントな運用の有益な成果を組み合わせて、全方位の多面的な社会を構築することを目指しています。商用 AI テクノロジーがどのように企業の経営上の意思決定に影響を与えるかを視点から実証し、経済回復の新たな方向性と新たな原動力について議論しました (300152)。このカンファレンスでは多くの新製品やイノベーションが登場しましたが、その中には 62x コアボードが見事に登場しました。
2023-07-13
コメント 0
1047

AI 使用中 | オボイとウェイ シャオバオが愛情表現、ウルトラマンとファン レンシュンが戦い、ルマがひっくり返ってとてもかわいい
記事の紹介:Machine Power Report 編集者: Yang Wen 大型モデルや AIGC に代表される人工知能の波は、私たちの生活や働き方を静かに変えていますが、ほとんどの人はまだその使い方を知りません。そこで、直感的で興味深く簡潔な人工知能のユースケースを通じてAIの活用方法を詳しく紹介し、皆様の思考を刺激するコラム「AI in Use」を立ち上げました。また、読者が革新的な実践的な使用例を提出することも歓迎します。数日前、サンフランシスコのスタートアップ LumaAI は、Sora に対するベンチマークであると主張して、新世代の AI ビデオ生成モデル DreamMachine を立ち上げ、大きな成果を上げました。注目した多くのユーザーが次々と体験し、サーバーがほぼ満員になるほどだった。その効果については評価が二分されている。一部のネチズンは直接こう言いました。
2024-06-19
コメント 0
702

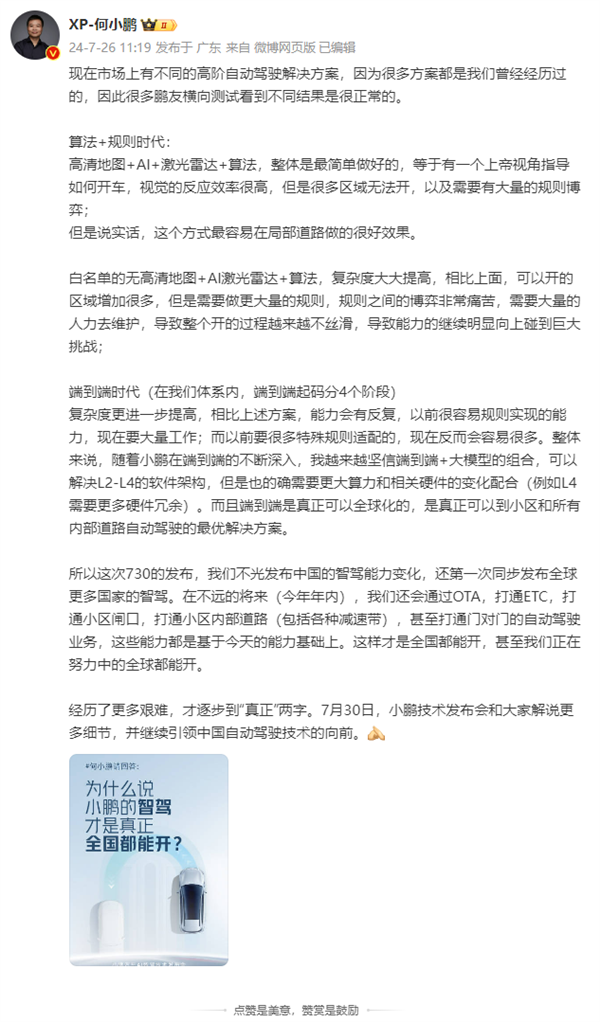
なぜ XPeng Zhijia は全国を自由に運転できるのでしょうか?何暁鵬が答えます
記事の紹介:7月26日のニュースによると、小鵬汽車は今月末にAIスマート運転技術カンファレンスを開催するとのことで、業界内外の注目を集めている。本日、Xpeng Motors CEO の何暁鵬氏が、「なぜ Xpeng のスマート運転が本当に全国で利用できるのか?」という質問に詳しく答えました。 1. 現在、市場にはさまざまなハイエンド自動運転ソリューションがあり、そのほとんどは高精細地図、AI、LIDAR、アルゴリズムの組み合わせに基づいています。この方法は特定の領域でより良い結果を達成できますが、高解像度の地図に依存しており、適用範囲が限られており、多数のルール設定が必要であり、スムーズに動作しません。 Xpeng Motors が採用したエンドツーエンドの自動運転ソリューションはより複雑ですが、柔軟で包括的です。 Xpeng Motors は、エンドツーエンドのソリューションと大規模モデルを組み合わせることで、L2 ~ L4 レベルに適したソフトウェア アーキテクチャを構築できると確信しています。すべき
2024-07-27
コメント 0
734

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1200